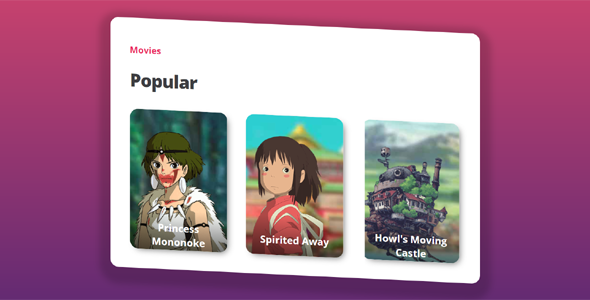
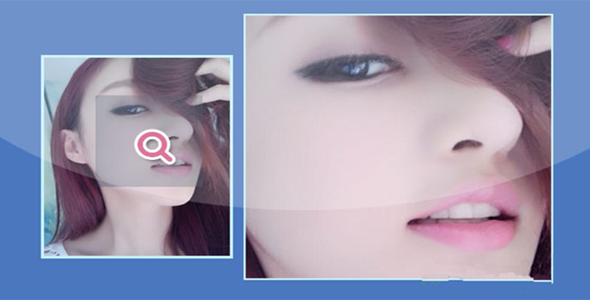
js和CSS3鼠标悬停超链接展示图片特效
一款js和CSS3鼠标悬停超链接展示图片特效。该特效中,当鼠标悬停到超链接上面时,会在超链接下面显示一张设定好的图片。该特效中提供了10种打开图片时的炫酷动画效果。 该js和CSS3鼠标悬停超链接展示...
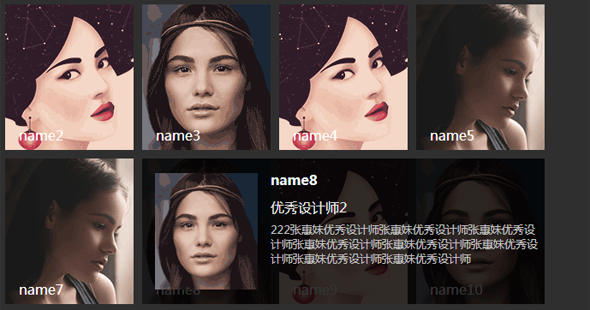
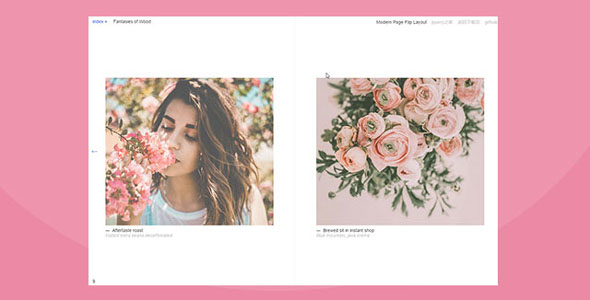
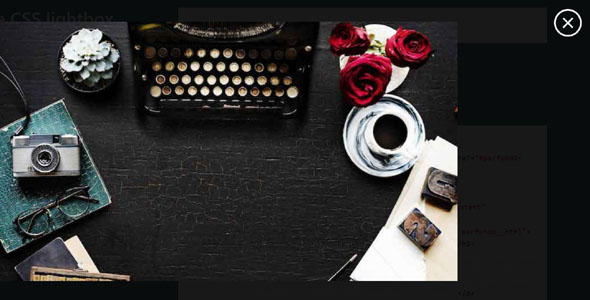
perfundo.js图片弹层大图插件
perfundo.js是图片弹出大图层插件带动画效果。使用它可以轻松创建单张或多张图片的弹出lightbox层效果,只需要构建HTML结构,CSS3直接调用,当然也可以和js结合一起使用。
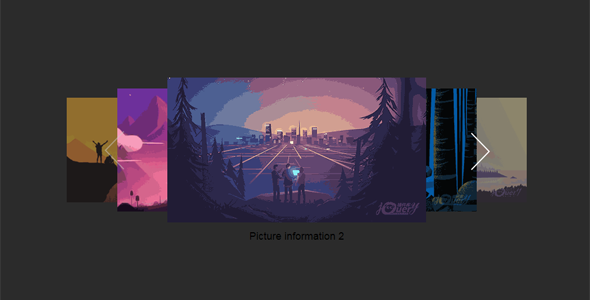
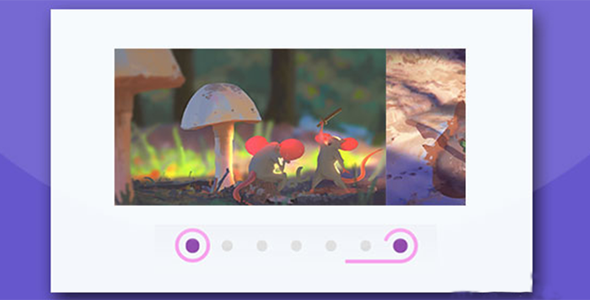
图片轮播插件索引线条动画
HTML5和SVG线条变形动画特效。这个特效demo是一个轮播图分页导航的例子,在每个分页圆点上都有一个SVG圆形线条,当用户点击其它圆点时,圆形线条以平滑过渡的方式运动到下一个位置。