超酷CSS3搜索图标转输入框动画特效
超酷CSS3搜索图标转输入框动画特效。该特效中,用户点击搜索图标,搜索图标就会以炫酷的动画方式变形为输入框,并带有聚焦动画效果。当输入框失去焦点之后,就会变回搜索按钮。
炫酷CSS3搜索动画效果代码
炫酷的HTML5搜索界面设计效果。这组搜索界面设计效果共11种不同的特效,分别使用不同CSS3动画来展示搜索界面。 这组搜索界面设计效果使用了许多新的CSS3新特性来制作,并不是所有的浏览器都支持这些...
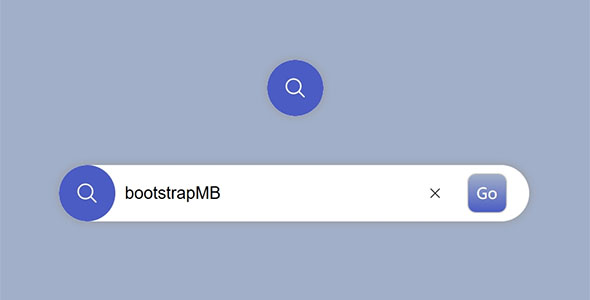
Bootstrap带下拉搜索框的导航菜单插件
Bootstrap框架漂亮的实用带下拉列表框的导航菜单插件,该导航插件功能类似于Github上的下拉列表框。它使用原生的Bootstrap dropdown改造而成,非常的实用和美观。