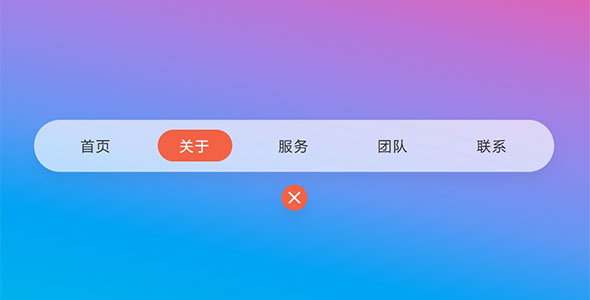
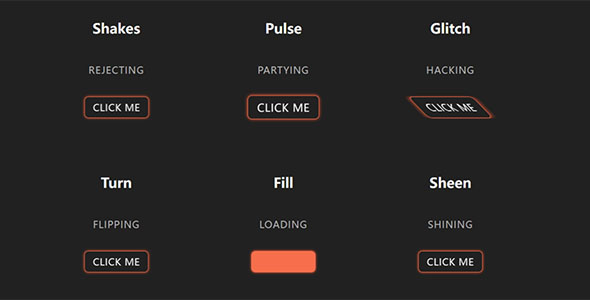
css+js制作动画导航菜单栏
一个带有动画效果的导航菜单栏,你可以使用HTML、CSS和JavaScript。一个简单的例子,展示了如何制作一个响应式的导航菜单栏,当用户点击菜单按钮时,菜单项会以动画的形式展开或收起。
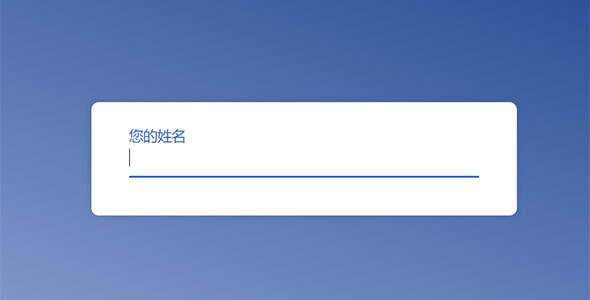
有点小酷的input输入动画
这段代码创建了一个输入框,当用户点击输入框时,标签会移动到输入框的上方,并且颜色和大小会发生变化。当用户离开输入框时,如果输入框为空,标签会回到原来的位置。这个动画效果是通过CSS的transitio...
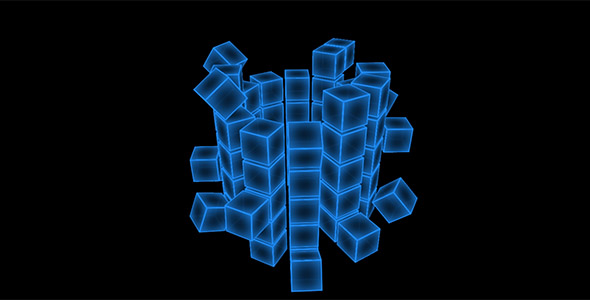
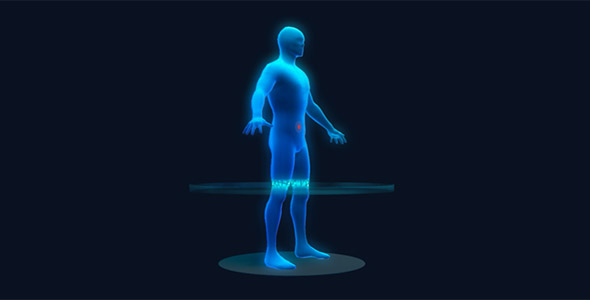
canvas3d特效人体扫描动画
在Web开发中,使用GSAP结合HTML5的<canvas>元素来创建人体扫描动画,是一个相当高级且复杂的任务。GSAP本身是一个强大的动画库,但它主要面向2D CSS 属性、SVG动画和...
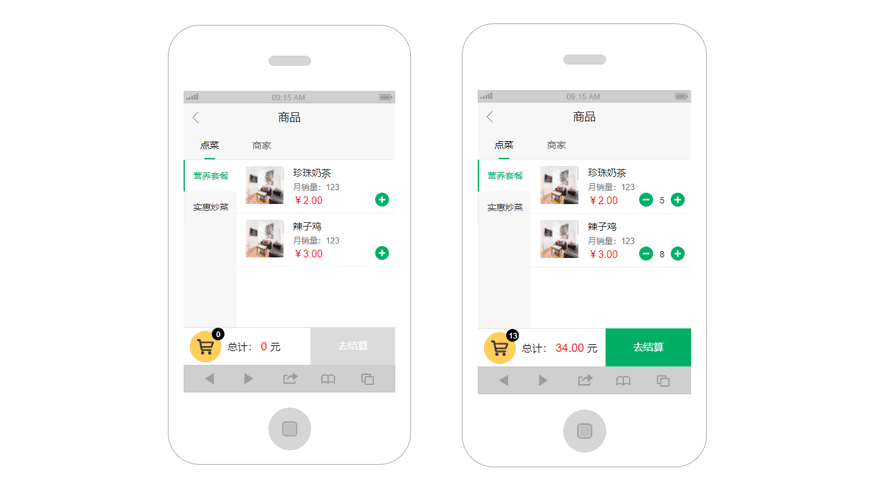
手机端在线点餐结算html页面
基于JQ开发的手机端在线点餐结算html页面,在线点餐结算支持增加和减少数量的代码,十分出色的jQuery移动手机端外卖点餐淘宝购物车清算源代码,可以选择分类、总数加减法、全自动运算费用等。
jQuery分组随机抽名字
JQ制作按年级分类随机点名抽奖名单代码,基于jQuery开发的一款简单分组随机名字点名抽奖活动源代码,可挑选 简单分组班集体的点名器,点一下开始按钮随意动态化挑选 姓名,确定后选定获奖姓名最终结果。
css文字下划线动画
鼠标悬停在文本上的时候触发下划线的效果,很实用的css文字下划线动画。 /* 定义动画 */@keyframes bgAnimation {0% {background-position: 0% 50...