球体环绕CSS3动画
在CSS3中,创建一个球体环绕动画可以通过多种方式实现,这里提供一个简单的示例,使用CSS3的@keyframes规则来定义动画,并使用animation属性来应用它。
HTML CSS3电风扇动画
要创建一个使用HTML和CSS3的电风扇动画,?我们可以使用CSS的@keyframes规则来定义动画,?以及HTML来构建电风扇的结构。?以下是一个简单的示例,?展示如何制作一个看起来正在旋转的电风...
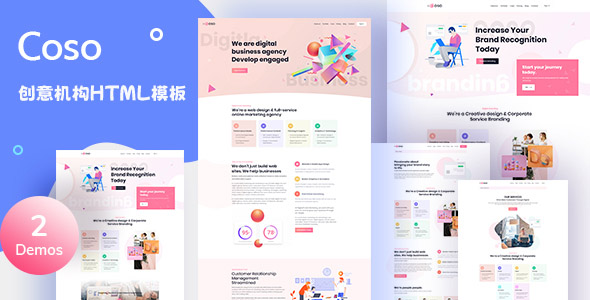
设计精美的创意机构网站HTML模板
Coso是一个设计精美的HTML模板,专为想要在线展示其作品的创意机构设计。您可以使用这个漂亮的模板来满足您的各种需求。 该模板基于1170 Bootstrap设计,因此此模板在任何设备上都将是 10...
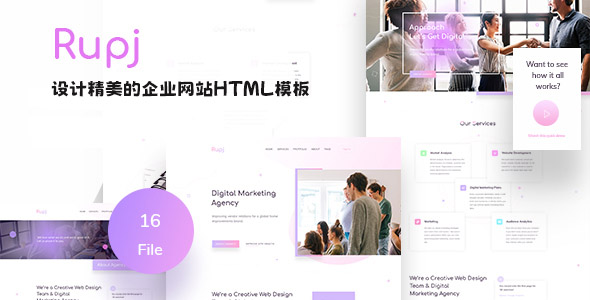
设计简约的企业网站HTML模板
Rupj是一个设计精美的企业网站HTML模板,致力于创意机构和数字营销机构。模板包含6个不同版本的作品集页面,以便您可以按照自己喜欢的方式展示您的作品。 该模板基于1170 Bootstrap的设计,...
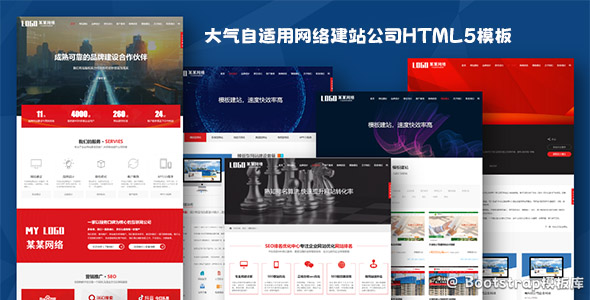
大气自适用网络建站公司HTML模板
大气自适用网络建站公司HTML模板,红色主色调导航高亮显示,带下拉子菜单,网站采用流行的响应式动态设计,可在手机端完美适配。这套网站模板适合网络建站服务公司、网络建设工作室、seo优化服务公司网站使用...
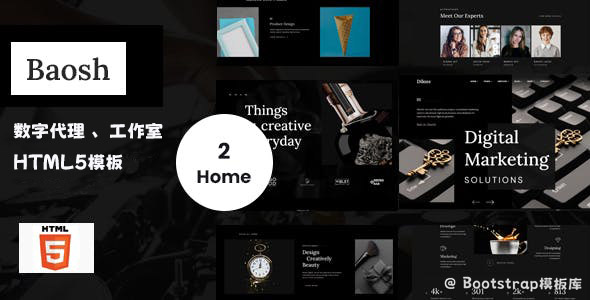
炫酷黑色数字代理商HTML5模板
Baosh是一个现代、独特且干净的响应式Bootstrap模板。这套HTML5模板可以作为代理商、初创代理商、营销代理展示及相关产品/服务等。所有文件和代码都组织得很好,并有很好的注释,以便于修改。任...
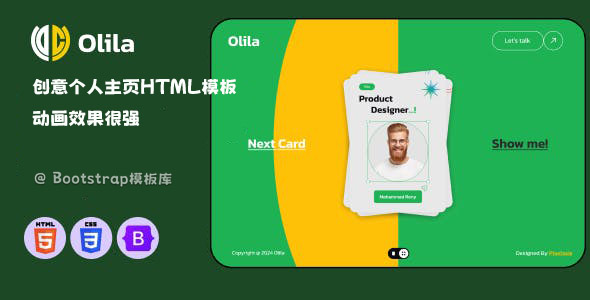
创意个人主页CSS3动画网页模板
Olila是一个精心制作的创意个人主页HTML模板,旨在展示您独特的才能和创意作品。凭借其时尚现代的设计,这套Bootstrap模板可以为艺术家、设计师、摄影师和创意专业人士提供了一个完美的平台,以优...
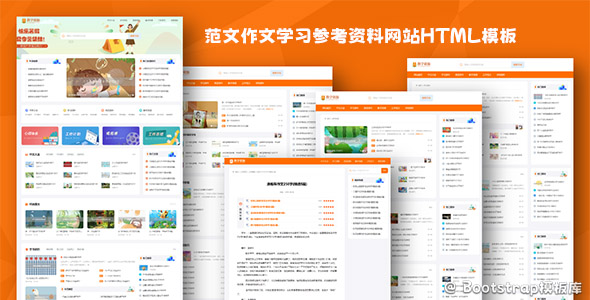
工作范文作文学习参考资料网站HTML模板
一款漂亮的工作范文作文学习参考资料网站的HTML模板设计,主要目标是提供一个清晰、易用的界面,使用户能够方便地浏览和搜索各类工作范文、作文示例以及学习参考资料。这套HTML模板是PC端样式,不是响应式...
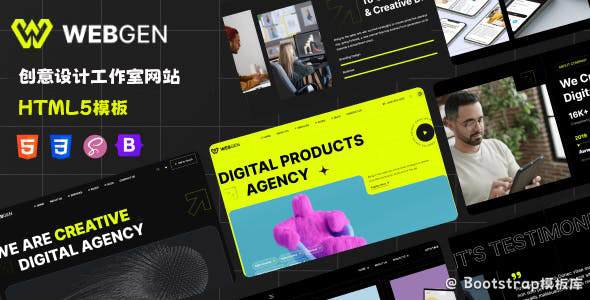
创意设计工作室网站html css模板
Webgen是创意机构和作品展示网站HTML5模板,适合创意工作室和商业公司主页。 此模板中包含多个HTML页面,其中包含大量CSS和jQuery动画,是初创公司、Web工作室和数字机构的完美模板。基...