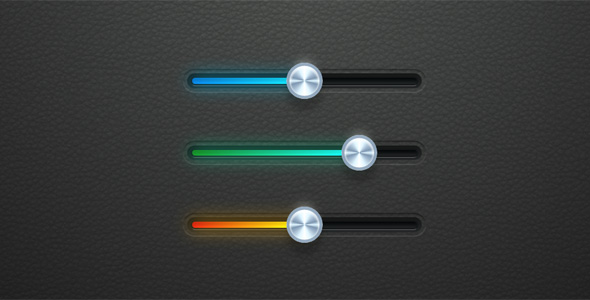
纯CSS实现的range拖拽范围效果
使用HTML的<input type="range">元素来创建一个滑动条(range input),并使用CSS来美化它的外观。要使用了WebKit浏览器的伪元素(例...
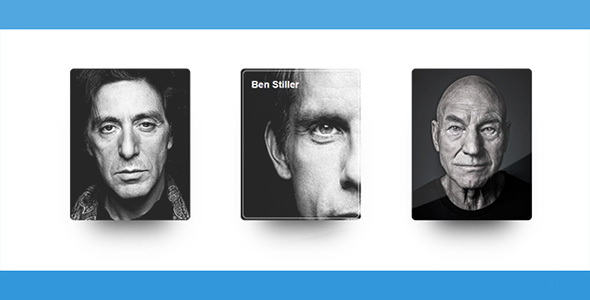
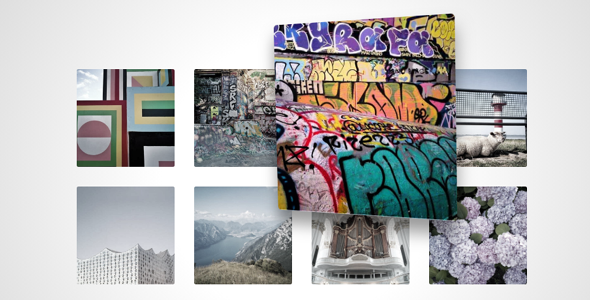
CSS3鼠标悬图片放大特效
炫酷CSS3鼠标悬停卡片动画特效。该CSS3鼠标悬停卡片动画特效在鼠标悬停在卡片上方时,卡片中的背景图片通过修改background-size属性,形成非常炫酷的动画效果。
动端滚动的VueJs插件
移动端滚动的VueJs插件,它的重点解决移动端(已支持 PC)各种滚动场景需求。better-scroll是使用纯 JavaScript 实现的,没有任何第三方无依赖。
jQuery闪烁晃动特效插件
Shakker是一个简单轻量级的jQuery插件,通过在X或Y轴上摇动图像,可以轻松地为图像添加微妙的失真效果。$("#example").shakker({x: true, y:...
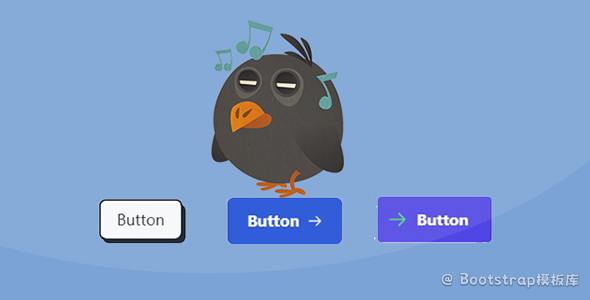
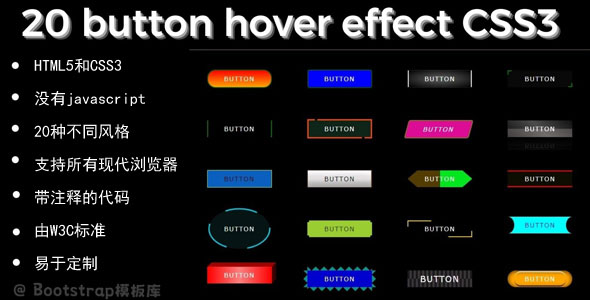
20种css3按钮hover悬停特效
20种css3按钮hover悬停特效,实用css代码实现的悬停特效,很有特色又实用。主要特色HTML5和CSS3没有javascript20种不同风格支持所有现代浏览器带注释的代码由W3C标准易于定制
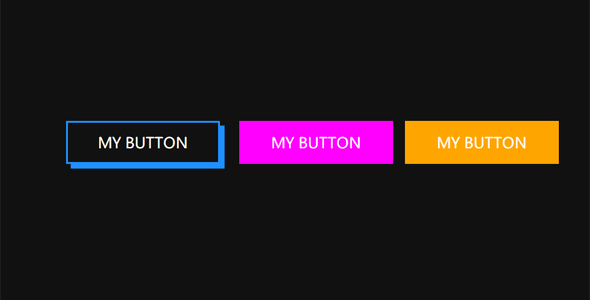
CSS3 Button按钮悬停效果集合
很多种按钮hover悬停效果 ,各种各样的效果,容易集成到任何web项目里。主要特色HTML5 和 CSS339 种不同的悬停效果没有javascript和jquery干净的代码W3C验证无需图像没有...
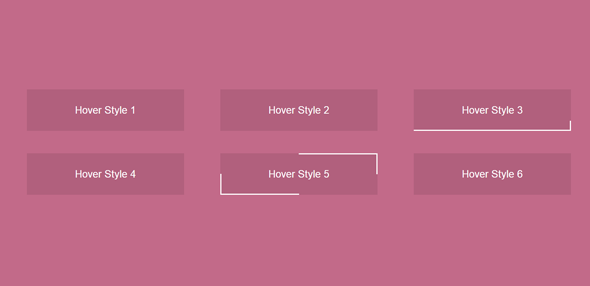
6中按钮Hover悬停边框流动CSS3效果
6中按钮Hover悬停边框流动CSS3效果,纯CSS3悬停效果,可以轻松集成到任何Web项目中。主要特色HTML5 和 CSS36种不同的悬停效果没有javascript和jquery干净的代码W3C...