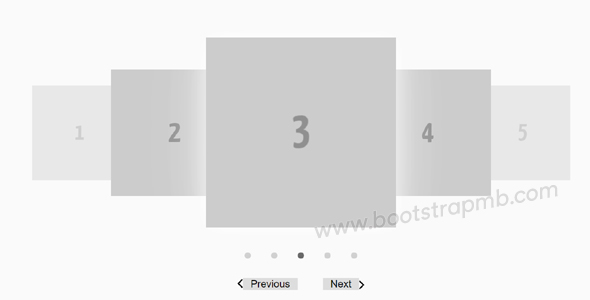
创意图片展示作品集网页模板
Moral是轻量级的作品集网页模板,高质量的创意作品集模板风格独特的和干净的代码。可以为多用途的图片,机构、自由职业者组合等。该模板构建与世界最受欢迎的响应CSS框架Bootstrap,HTML5和C...
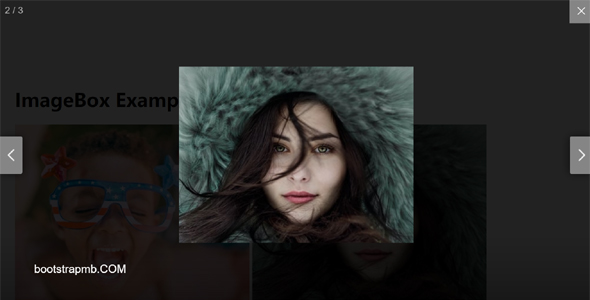
网页图片延迟加载js插件
图像延迟加载纯JavaScript库。可以在页面加载完成后在加载图片。首先定义class<img class="blurry-load" src="small.jp...
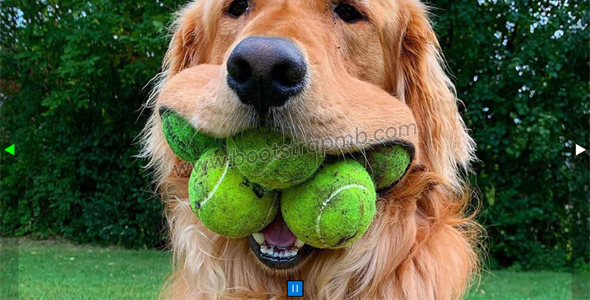
全屏视频slide轮播插件
一个响应的全屏幻灯片,同时支持图像和视频轮播。let slideshow = {container: '#slideshow-container',media: ["1.jp...
通知消息左右无缝滚动Marquee
一款Marquee通知消息左右无限滚动特效,可配置、水平/垂直滚动动画任何内容。突出文字以滚动的方式。const myScroller = new marquee(document.getElemen...
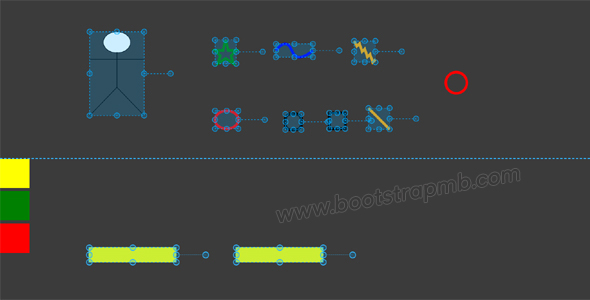
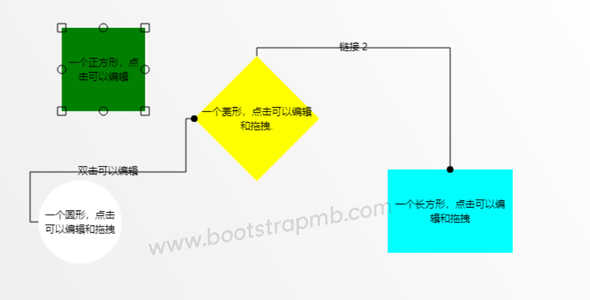
HTML5流程图拖拽定义JS插件
diagramflow.js是一个JavaScript库,画一个交互式,可编辑流程图代表工作流、决策、复杂的过程等等。创建一个流程var Figures={Rectangle:function(ctx...