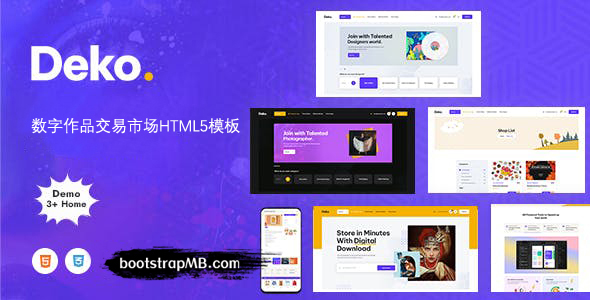
虚拟商品素材出售网站HTML5模板
Deko是响应式的虚拟商品出售网站HTML5模板,可以在线销售数码产品图像,视频,logo,主题模板,代码等。这套bootstrap模板侧重于建立在数字领域网上商店。现代web设计趋势,充分响应式布局...
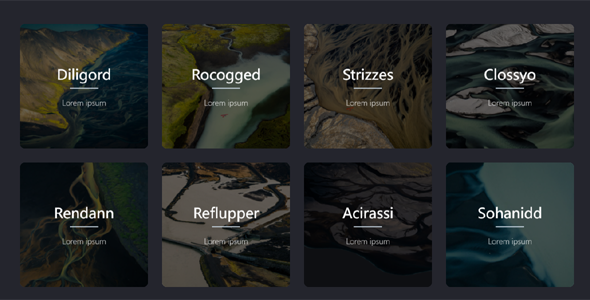
响应式画廊照片作品HTML5模板
Jepret是现代设计摄影Html模板。这个模板建立用干净和现代的设计,适用于博客、画廊和着陆页。如果你是一位摄影师,这个网页布局可以很好的展示你的摄影照片作品。结构良好的代码帮助你得到一个精美的摄影...