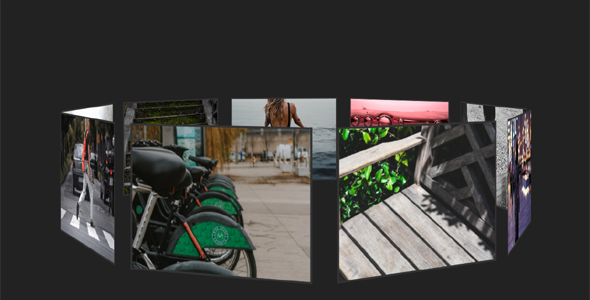
纯css 3D画廊旋转特效
一个创造性的、自动旋转画廊,纯CSS代码实现的相册,通过图像旋转一个3d空间。旋转动画核心代码.rotator {position: absolute;left: 0;right: 0;margin:...
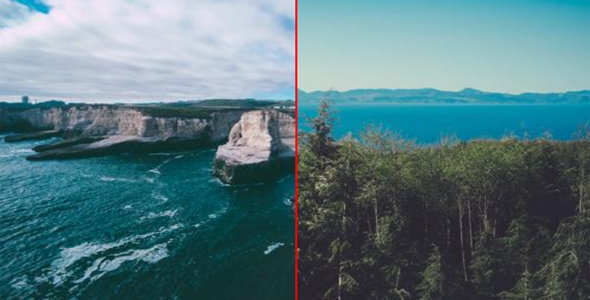
split-view.js图片分割拖拽对比插件
split-view.js是一个简单的、现代的图像比较组件,使用纯JavaScript构建。<split-view mode="normal" start=25 split-...
JavaScript图片左右拖拽对比
轻量级的JavaScript图片比较滑块,比较之前和之后的图片用鼠标移动。调用方法let slider = new sliderBeforeAfter({class_name: 'slider...
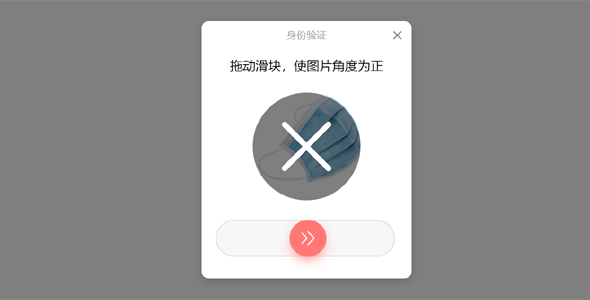
图片拖拽角度验证插件RVerify.js
RVerify.js是一个创造性的验证码插件,通过旋转图像来验证是否成功。也可以验证是真人还是机器人操作。配置图片RVerify.configure({album: ['1.jpg',...
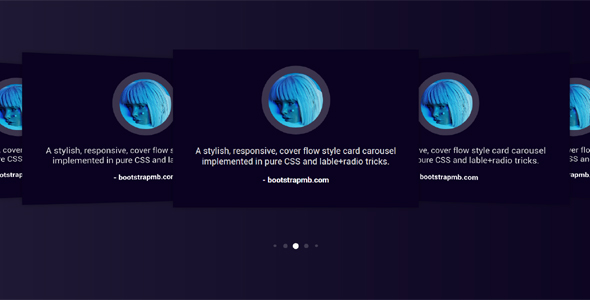
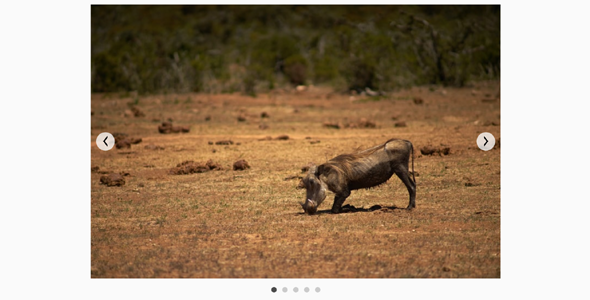
手机端友好的内容轮播插件ratslider.js
ratslider.js是JavaScript滑块插件,创建一个响应,触屏内容从简单的HTML结构旋转木马。基本调用方法const myCarousel = new Ratslider({id: &#...
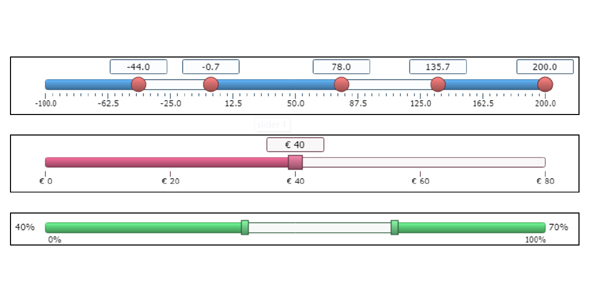
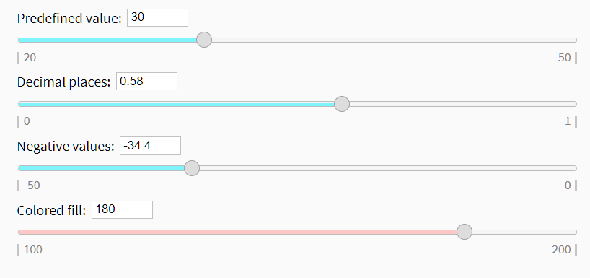
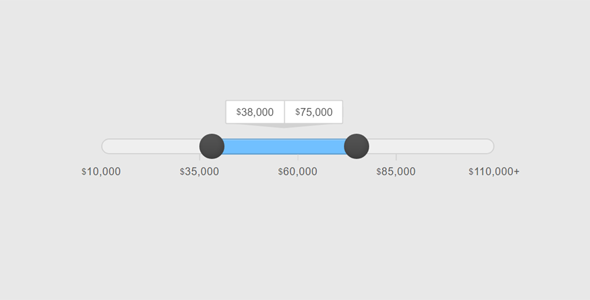
Sliders.js拖拽滑竿选择范围
一个JavaScript插件,将常规的文本输入字段转换为自定义滑块控制范围。基础用法<input type="text" name="value1" te...