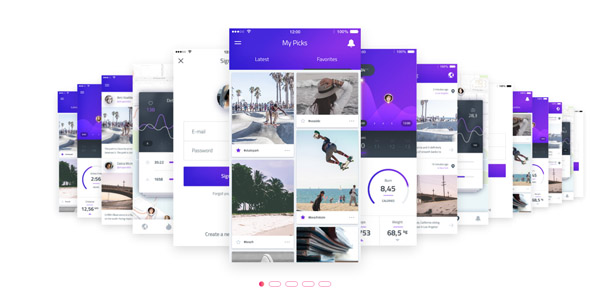
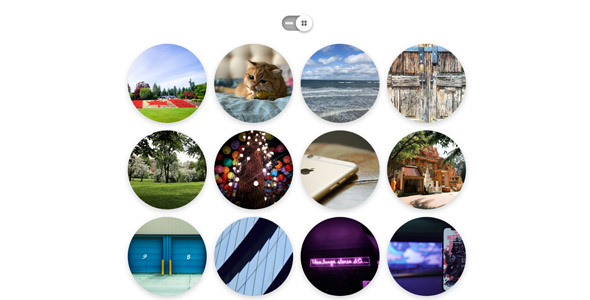
vue-owl-carousel多图整体轮播组件
vue-owl-carousel是一个基于Vue的响应式轮播插件,灵感来源于jQuery插件owlCarousel。提供了类似于 owlCarousel的API和功能,同时结合了Vue的特性,使得它易...
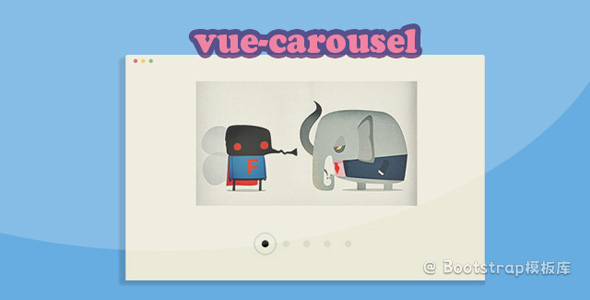
Vue.js轮播图组件库
vue-carousel是一个基于Vue.js的轮播图组件库,提供了多种轮播图的展示方式,并且支持无限循环、自动播放、响应式等特性。丰富的参数配置adjustableHeight: 设置是否根据每个轮...
Vue3简单的跑马灯组件
vue3-marquee是基于Vue3的简单的跑马灯组件,可以创建可定制的跑马灯效果。该组件为您的内容使用插槽,提供多种配置选项来控制跑马灯的效果。安装// npmnpm install vue3-m...