vue-owl-carousel是一个基于Vue的响应式轮播插件,灵感来源于jQuery插件owlCarousel。提供了类似于 owlCarousel的API和功能,同时结合了Vue的特性,使得它易于使用和扩展。
丰富的参数配置
items: 一次滚动的数量,默认为 3。 margin: 相邻两个元素之间的距离,默认为 0。 loop: 是否循环滚动,默认为 false。 nav: 是否显示导航按钮,默认为 true。 dots: 是否显示分页导航,默认为 true。 autoplay: 是否自动滚动,默认为 false。 autoplayTimeout: 自动滚动的时间间隔,默认为 5000 毫秒。 autoplayHoverPause: 鼠标移入时是否暂停自动滚动,默认为 true。 center: 是否开启居中模式,默认值为 false。 autoplaySpeed: 自动播放速度,单位为毫秒(可以是数字或布尔值),默认值为 false 。 rewind: 是否开启循环滚动,默认值为 true。 mouseDrag: 是否允许鼠标拖拽幻灯片,默认值为 true。 touchDrag: 是否允许触摸拖拽幻灯片,默认值为 true。 pullDrag: 是否允许拉动幻灯片,默认值为 true。 stagePadding: 幻灯片容器的内边距,用于调整幻灯片之间的间距,单位为像素。 autoWidth: 是否开启自适应幻灯片宽度,默认值为 false。 autoHeight: 是否开启自适应幻灯片高度,默认值为 false。 responsive: 响应式配置,可以针对不同的屏幕尺寸设置不同的选项。还有一些事件
initialize: 当轮播图被初始化时触发。 initialized: 当轮播图初始化完成后触发。 resize: 当窗口大小改变时触发。 resized: 当轮播图容器被调整大小时触发。 refresh: 当轮播图被刷新时触发。 refreshed: 当轮播图完成刷新时触发。 update: 当轮播图中的数据被更新时触发。 updated: 当轮播图完成数据更新时触发。 drag: 当用户开始拖动轮播图时触发。 dragged: 当用户完成拖动轮播图时触发。 translate: 当轮播图滑动时触发。 translated: 当轮播图完成滑动时触发。 to: 当用户切换到另一个轮播图时触发。 change: 当滚动到下一项时触发。 changed: 滚动完成后触发。
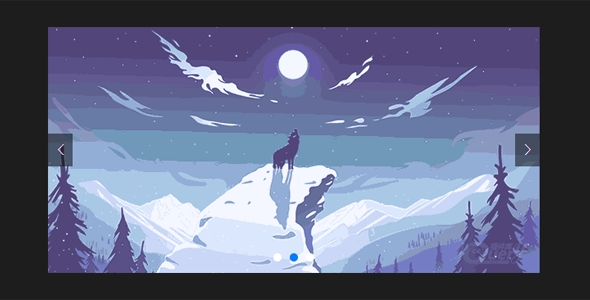
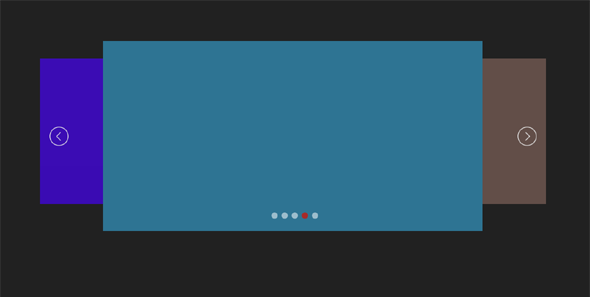
vue-owl-carousel多图整体轮播组件
正在加载文件目录...
- 热度 18

456456752134325下载了 此素材

凯下载了 此素材

凯收藏了 此素材

晚意下载了 此素材

岛屿海收藏了 此素材

戰赱殤あ磊下载了 此素材

too活泼SUV下载了 此素材

大懵呃下载了 此素材

Zombie下载了 此素材

等风来下载了 此素材