JavaScript+SVG圆形进度插件
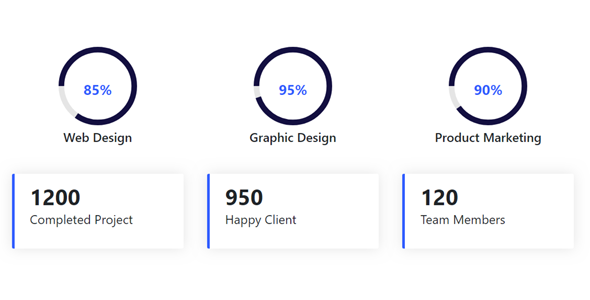
一个轻量级的环形进度图JavaScript库,可以帮助开发人员绘制圆形进度动画,跨浏览器、高度可定制的进步圈使用SVG和纯JavaScript。<div class="pie"...
jQuery圆形进度条插件
jQuery圆形进度条插件,多种数值显示方式的jQuery圆环进度条插件。该圆形进度条可以作为jQuery插件,也可以作为纯js插件来使用。它基于SVG,内置了多种漂亮的数值和外观显示方式。