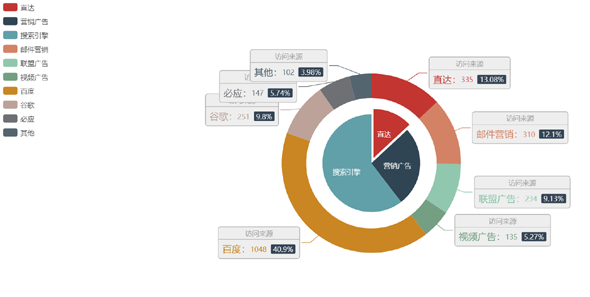
一个轻量级的环形进度图JavaScript库,可以帮助开发人员绘制圆形进度动画,跨浏览器、高度可定制的进步圈使用SVG和纯JavaScript。
<div class="pie" data-pie='{ "percent": 82, "colorSlice": "#E91E63", "time": 30, "fontWeight": 400 }'></div>{
"percent": 65,
"round": true,
"colorSlice": "#00a1ff",
"strokeWidth": 10,
"opacity": 0.1,
"number": true,
"colorCircle": "#e6e6e6",
"size": 200,
"fontSize": "1.6rem",
"fontWeight": 700,
"fontColor": "#365b74",
"time": 30,
"end": 264,
"lineargradient": ["#ff0000","#9c27b0"]
}JavaScript+SVG圆形进度插件
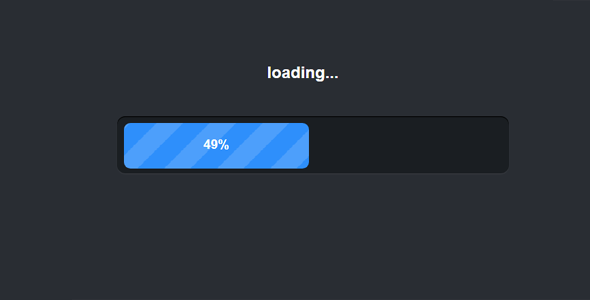
正在加载文件目录...
- 热度 80

TheONE下载了 此素材

甜玉米的脑回路收藏了 此素材

南风下载了 此素材

老衲不谈情。。。下载了 此素材

LU下载了 此素材

540877518下载了 此素材

ketang下载了 此素材

-下载了 此素材

-收藏了 此素材

kid下载了 此素材