时尚的互联网营销企业网站模板
Emu是功能强大易于使用的SAAS/数字代理/多用途模板,该模板带有许多用于博客页面、服务、登录页面等的布局。适合提供SEO服务以及其他互联网营销相关服务的公司。它具有面向目的的设计、响应式布局和特殊...
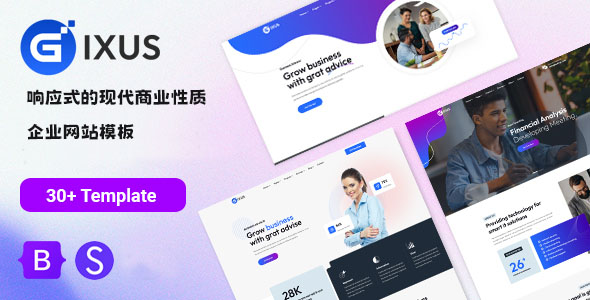
响应式的现代商业性质企业网站模板
Gixus是响应式的现代商业性质企业网站模板,适用于商业、顾问、公司、IT解决方案、数字机构、咨询公司、保险、贷款、投资公司、运输和物流。模板为您的在线形象提供了必要的功能,例如服务和服务详情、关于我...
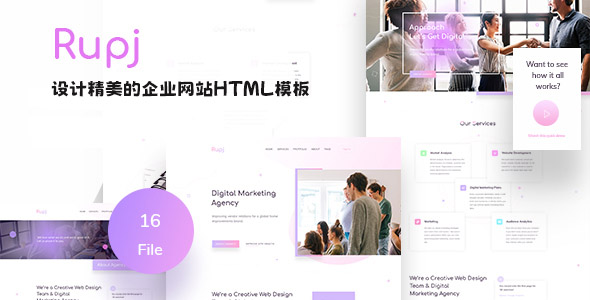
设计简约的企业网站HTML模板
Rupj是一个设计精美的企业网站HTML模板,致力于创意机构和数字营销机构。模板包含6个不同版本的作品集页面,以便您可以按照自己喜欢的方式展示您的作品。 该模板基于1170 Bootstrap的设计,...
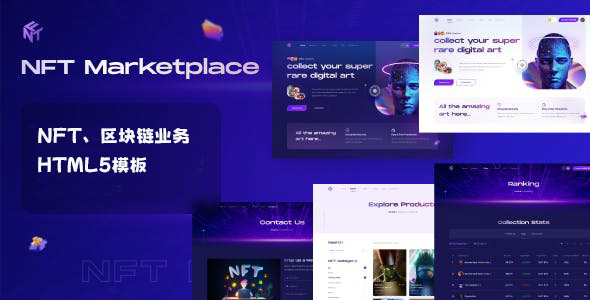
NFT区块链业务炫酷Bootstrap模板
一个基于Bootstrap5x、HTML5、 CSS3的网页模板,可用于NFT、区块链、数字艺术商品业务。这是高度可修改的网页模板在平板电脑和移动设备上看起来很棒。主要特色基于Bootstrap v5...
three.js + ScrollTrigger滚动动效
在使用three.js结合ScrollTrigger(通常是指 GSAP (GreenSock Animation Platform) 的一个功能,用于处理滚动事件触发的动画)来实现滚动动效时,你需要...
数字经济产业数据可视化页面
数字经济产业互联网基地的数据可视化页面通常是为了清晰、有效地传达和沟通信息而设计的。这样的页面可能包含各种图形、图表、地图等视觉元素,用于将复杂的数据以直观的形式呈现出来。
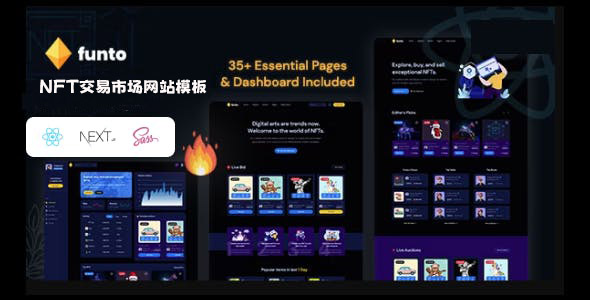
时尚的NFT市场React Next JS 模板
Funto是NFT交易市场网站NextJs模板前端框架,它采用最新的设计和代码趋势,采用所有现代方法。SEO友好、易于定制、强大且多维的NFT市场 React Next JS模板。 它适用于所有NFT...
css+js鼠标滚动控制视频帧
要实现鼠标滚动来控制视频帧的播放,你需要结合JavaScript以及HTML5的<video>元素。但是,请注意,HTML5的<video>元素本身并不直接支持帧级别的控制。可...
时尚的互联网公司网站HTML模板
Dmsa是专为SEO、数字技术、商业、金融、企业、银行、保险网站设计的HTML模板。您可以使用这个漂亮的模板来满足您的各种网站界面的需求。 该模板基于基于1170 Bootstrap的设计,在任何设备...
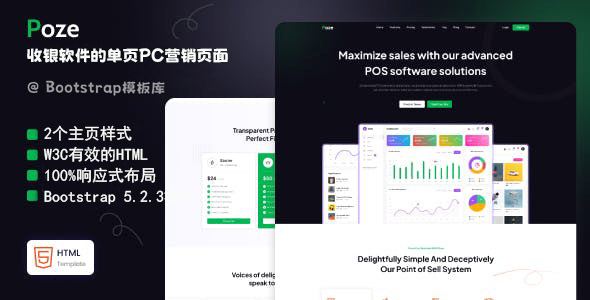
收银软件的单页PC营销页面
Poze是收银软件的单页PC营销页面,例如Sass零售、餐厅、电子商务、各种商店等,可帮助您立即制作一个美观而现代的网站。 该模板具有创意布局,超级流畅的动画,涵盖了所有功能,几乎具有所有可能的组件,...
创意机构和作品集Bootstrap5模板
Vexa为各种类型的Sass产品、软件、初创公司、应用程序展示和相关产品和作品集展示的HTML模板。这套模板使用bootstrap拥有全面的响应式能力,确保在各种尺寸的屏幕和设备上都具有令人惊叹的外观...
jQuery回车跳到下一个框
input输完内容回车跳到下一个,和以前介绍的一款有些不同,以前那个输入自动跳到下一个,这个是要回车一下才会跳到下一个,同时这个不能用退格键删除,不过亮点就是回车再跳下一个,给有此需要的朋友。