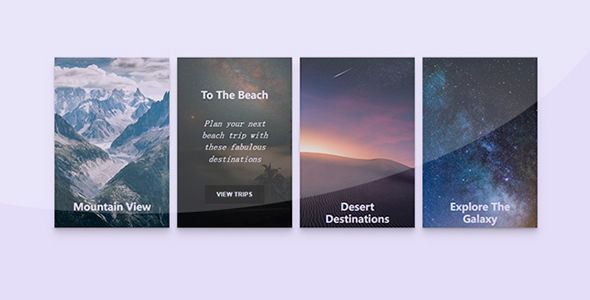
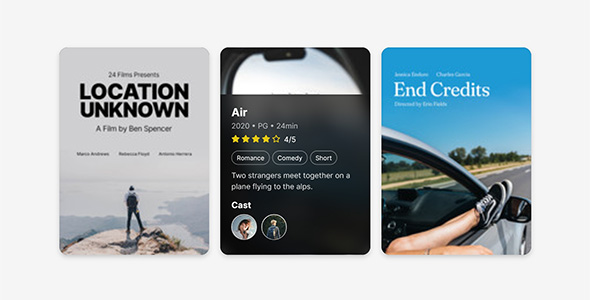
CSS3鼠标悬图片放大特效
炫酷CSS3鼠标悬停卡片动画特效。该CSS3鼠标悬停卡片动画特效在鼠标悬停在卡片上方时,卡片中的背景图片通过修改background-size属性,形成非常炫酷的动画效果。
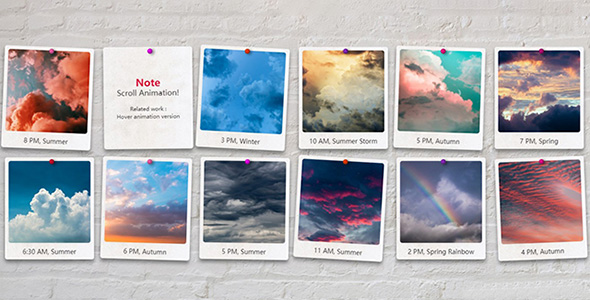
js和css3照片墙滚动摇摆动画效果
js和css3照片墙滚动摇摆动画效果。该特效中,通过HTML和CSS代码制作照片墙样式,并通过简单的JS代码使页面在滚动时,照片图片产生左右摇摆的动画特效,非常炫酷。
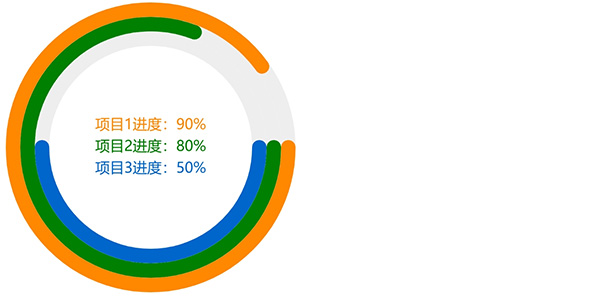
vue svg进度条组件
svg-progress-bar是一款基于circles项目二次开发的vue svg进度条组件。它零依赖,体积小,支持圆环和条形的进度条,并提供大量配置项来满足用户的各种需求。参数描述默认值可选值ty...