css+js鼠标滚动控制视频帧
要实现鼠标滚动来控制视频帧的播放,你需要结合JavaScript以及HTML5的<video>元素。但是,请注意,HTML5的<video>元素本身并不直接支持帧级别的控制。可...
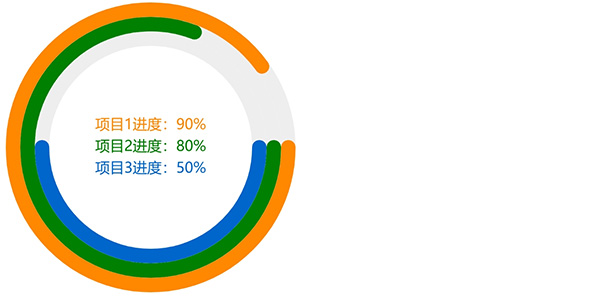
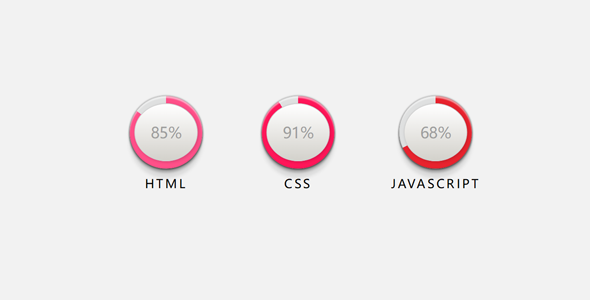
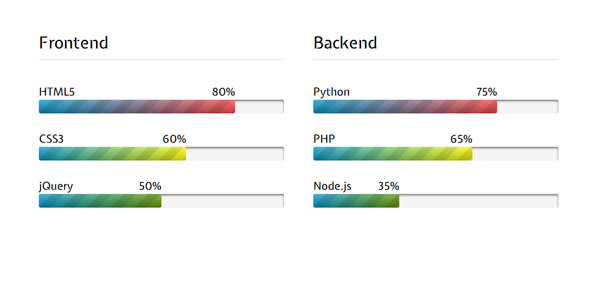
vue svg进度条组件
svg-progress-bar是一款基于circles项目二次开发的vue svg进度条组件。它零依赖,体积小,支持圆环和条形的进度条,并提供大量配置项来满足用户的各种需求。参数描述默认值可选值ty...