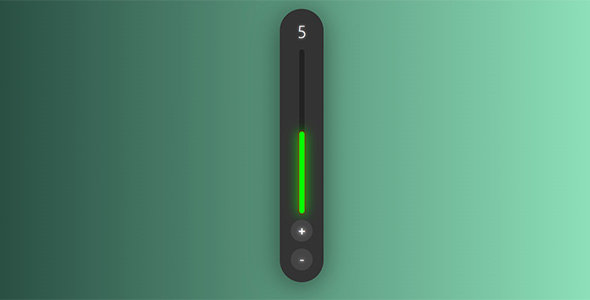
此JavaScript代码使用数字加减实现的进度条,显示计数和进度视觉效果。加号和减号按钮在限制范围内增加或减少计数。进度条会根据计数值更改颜色。
此脚本包括两个函数,分别由加号和减号按钮触发。根据需要自定义代码。plus() 和 minus()
let x = 0;
let output = document.getElementById('output');
let meter = document.getElementById('meter');
output.innerHTML=x;
function plus() {
if (x >= 10){
return false;
}
if (x >= 7){
meter.style.background = "#f00"
meter.style.filter = "drop-shadow(0 0 2.5px #f00) drop-shadow(0 0 10px #f00)"
}
output.innerHTML= ++x;
meter.style.height = x*10+'%' ;
}
function minus() {
if (x <= 0){
return false;
}
if (x <= 7){
meter.style.background = "#0f0"
meter.style.filter = "drop-shadow(0 0 2.5px #f00) drop-shadow(0 0 10px #0f0)"
}
output.innerHTML= --x;
meter.style.height = x*10+'%' ;
}数字加减进度效果
正在加载文件目录...
- 热度 16

泽客下载了 此素材

-Memory--收藏了 此素材

――下载了 此素材

包子铺三爷下载了 此素材

什么都没有~下载了 此素材

小洋下载了 此素材

小洋收藏了 此素材

专业写bug下载了 此素材

澈下载了 此素材

澈收藏了 此素材