jQuery页面滚动加载动画插件skroll.js
skroll是一款页面滚动时触发元素动画效果的jQuery插件。skroll插件支持17+动画效果,可以在页面滚动时为任意DOM元素提供这些动画效果。
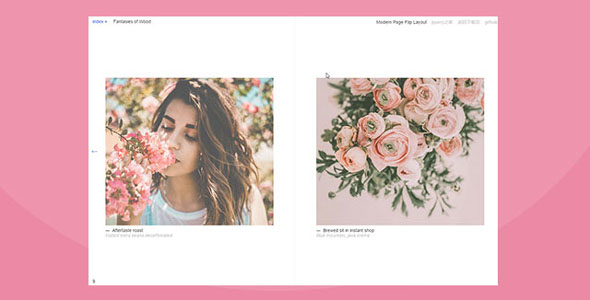
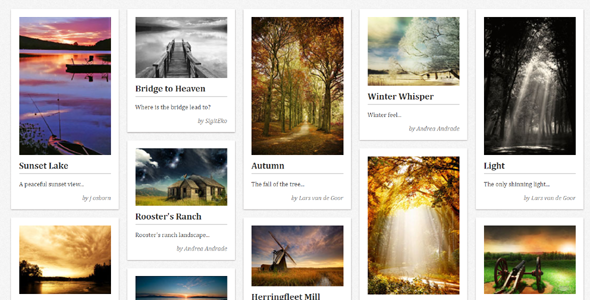
perfundo.js图片弹层大图插件
perfundo.js是图片弹出大图层插件带动画效果。使用它可以轻松创建单张或多张图片的弹出lightbox层效果,只需要构建HTML结构,CSS3直接调用,当然也可以和js结合一起使用。
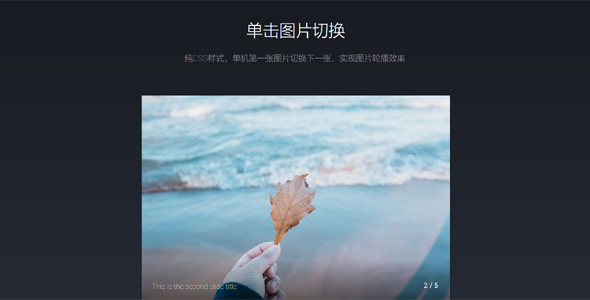
图片轮播插件索引线条动画
HTML5和SVG线条变形动画特效。这个特效demo是一个轮播图分页导航的例子,在每个分页圆点上都有一个SVG圆形线条,当用户点击其它圆点时,圆形线条以平滑过渡的方式运动到下一个位置。
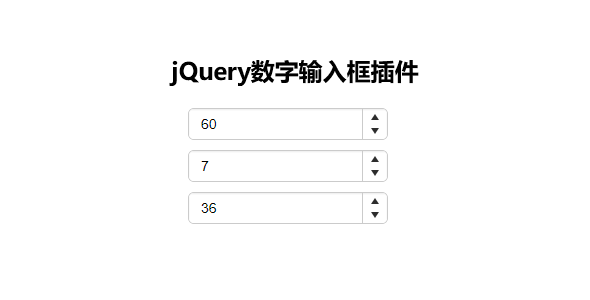
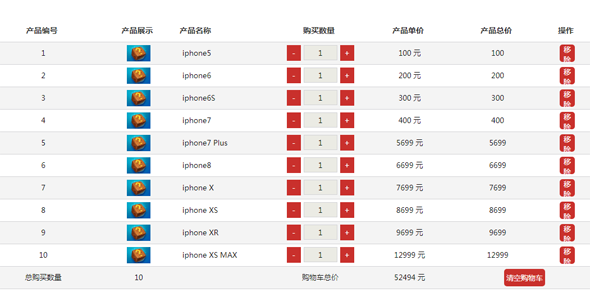
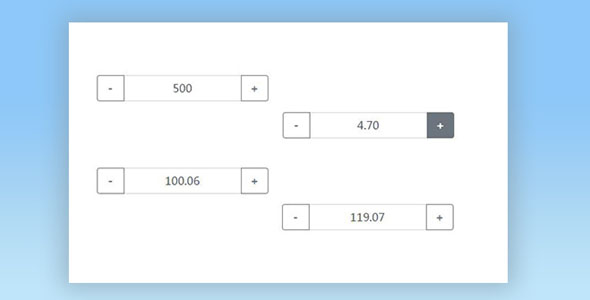
jquery数字点击加减插件
一款基于Bootstrap4和jquery实现的input输入框数值加减插件。该插件会为输入框添加增加和减少按钮,通过点击相应的按钮,来对输入框中的数值进行微调。 特点:1. 支持移动手机,响应式设计...
jQuery在线预览pdf文件插件
EZView.js是一款jquery图片和pdf文件预览插件。EZView.js可以为图片和pdf格式文件生成在线预览效果。支持的文件格式有pdf、jpg、 png、jpeg、gif。