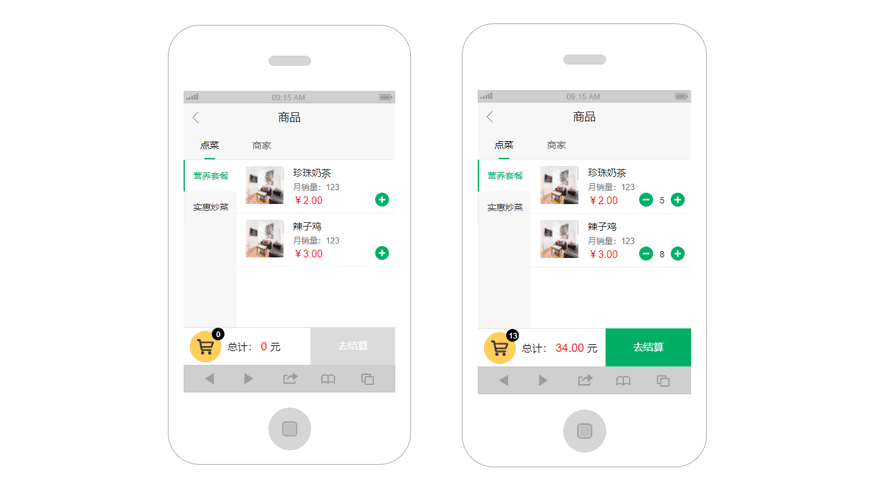
手机端在线点餐结算html页面
基于JQ开发的手机端在线点餐结算html页面,在线点餐结算支持增加和减少数量的代码,十分出色的jQuery移动手机端外卖点餐淘宝购物车清算源代码,可以选择分类、总数加减法、全自动运算费用等。
jQuery分组随机抽名字
JQ制作按年级分类随机点名抽奖名单代码,基于jQuery开发的一款简单分组随机名字点名抽奖活动源代码,可挑选 简单分组班集体的点名器,点一下开始按钮随意动态化挑选 姓名,确定后选定获奖姓名最终结果。
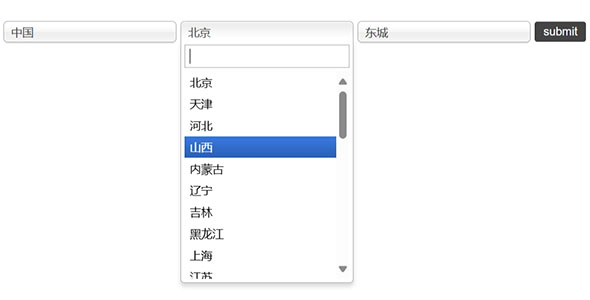
国家地区三级联动jQuery组件
jQuery世界主要国家和地区三级联动选择源代码,三级联动菜单是一种在用户界面上实现多级选择和数据筛选的交互式效果,通常用于处理具有层级结构的数据,如省市区选择、分类标签选择等,对于开发全球性网站的技...
三个数字抽奖js代码
模拟老虎机的抽奖效果,三个数字抽奖js代码 const LuckGame = (function (win, doc) {class Luck {constructor(obj) {this.sett...
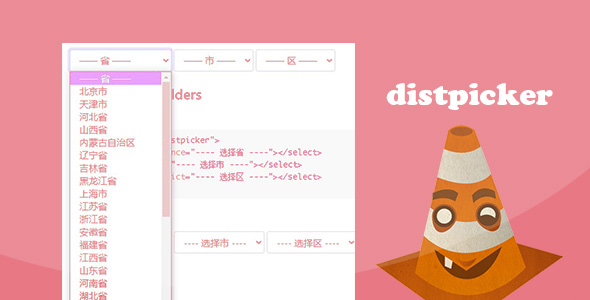
distpicker省市区三级联动jQuery插件
distpicker是一款可以实现中国省市区地址三级联动的jQuery插件。它使用简单,只需要在HTML结构中使用一个容器来包裹一组元素,并通过data-toggle="distpicker...