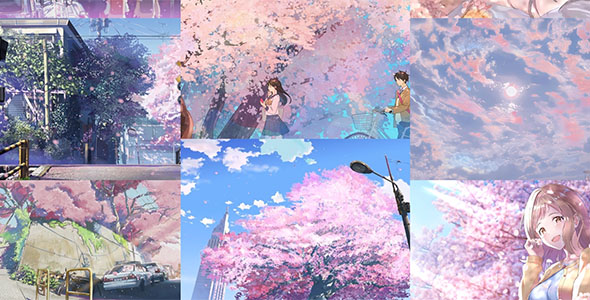
three.js + ScrollTrigger滚动动效
在使用three.js结合ScrollTrigger(通常是指 GSAP (GreenSock Animation Platform) 的一个功能,用于处理滚动事件触发的动画)来实现滚动动效时,你需要...
Windows XP网页动画特效
Windows XP作为微软最经典的操作系统之一,Logo设计让人过目不忘。这套代码是采用canvas技术实现系统标志的动画,可以作为网页的过渡预加载效果。
css+js鼠标滚动控制视频帧
要实现鼠标滚动来控制视频帧的播放,你需要结合JavaScript以及HTML5的<video>元素。但是,请注意,HTML5的<video>元素本身并不直接支持帧级别的控制。可...
收银软件的单页PC营销页面
Poze是收银软件的单页PC营销页面,例如Sass零售、餐厅、电子商务、各种商店等,可帮助您立即制作一个美观而现代的网站。 该模板具有创意布局,超级流畅的动画,涵盖了所有功能,几乎具有所有可能的组件,...
switchPage.js全屏滚动翻页插件
使用switchPage开发的左右滚动换屏特效代码,切换屏的方式比较特别,以前介绍过很多是上下滚动切换屏的,这款是左右切换,比较少见,有此需要的朋友可以下载看看。
文字左进右出css动画
使用纯css实现的文字滚动效果,可以当做新闻播报等应用场景。@keyframes scrolltext {0% {transform: translateX(100%);}100% {transfor...