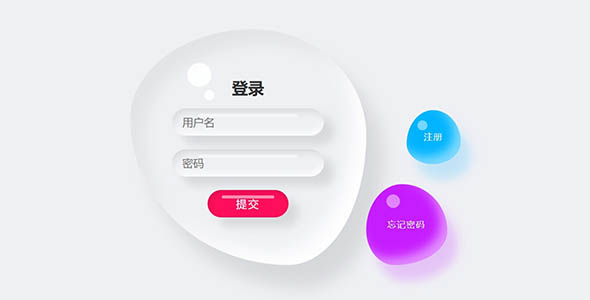
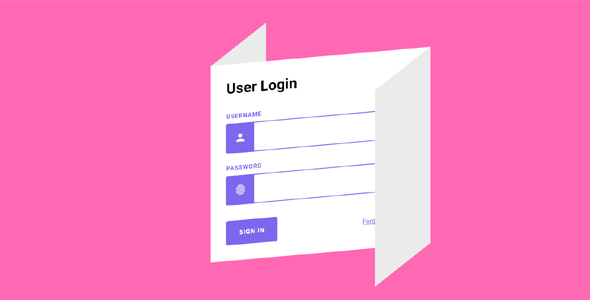
创意CSS水滴风格登录页面
创意CSS水滴风格登录页面,利用CSS实现水滴效果,采用渐变营造水滴氛围。输入框与按钮模仿水滴形状,边缘圆润。使用CSS的border-radius属性实现圆润边框。
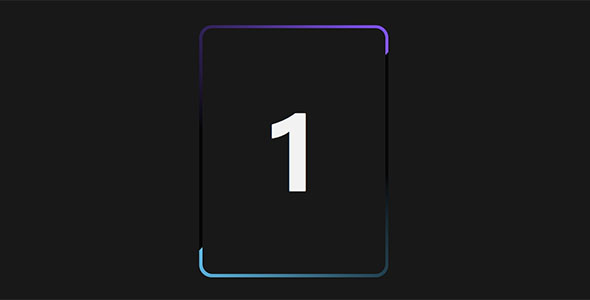
文字hover触发飞入动画特效
使用@keyframes定义飞入动画,包括起始和终止状态。将定义的动画应用到元素的hover状态中,设置动画时长等属性。可实现文字hover时触发飞入动画特效,增强用户交互体验。
JavaScript文字烟雾动画特效
很有特色的JavaScript文字烟雾动画特效,鼠标悬停的时候触发文字飞走效果。var txt = document.querySelector(".text");txt.inne...
蜜蜂飞出蜂巢的css动态效果
要实现蜜蜂飞出蜂巢的CSS动态效果,?我们可以使用CSS动画(?animations)?和关键帧(?keyframes)?来实现。?下面是一个简单的例子,?展示如何用CSS创建一个蜜蜂从蜂巢中飞出的动...