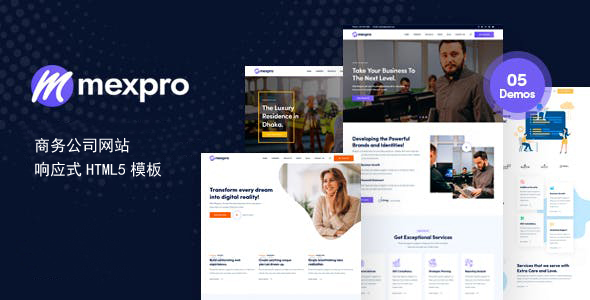
商务公司网站布局HTML5模板
Mexpro是多功能的商务公司网站Html模板,展示自己的业务,建设企业,saas和代理服务。这套前端模板布局看起来很漂亮在任何大小,无论是笔记本电脑屏幕,iPad、iPhone、Android手机或...
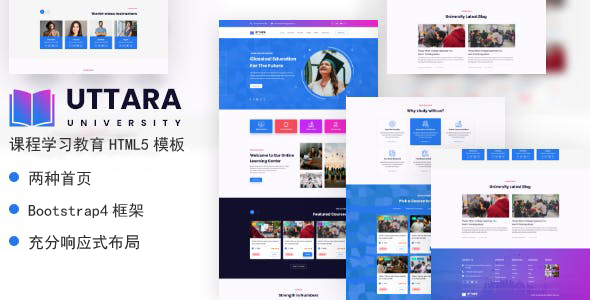
大学网站LMS在线课程Html模板
Uttara是一个大学网站或者LMS在线课程Html模板,模板有很多元素和特性来创建教育类网站,基于漂亮的的UI和UX经验。bootstrap页面布局和基于现代设计的网页皮肤允许你很容易创建自己的教育...
互联网公司网站项目展示web模板
Infotech是一个强大的互联网公司网站Html模板,致力于各种各样的IT解决方案相关的企业和业务。它提供了许多不同的可能性,将帮助您轻松地创建一个漂亮的和独特的网站。这个Bootstrap模板看起...
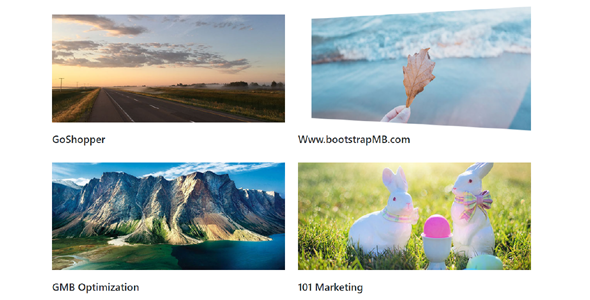
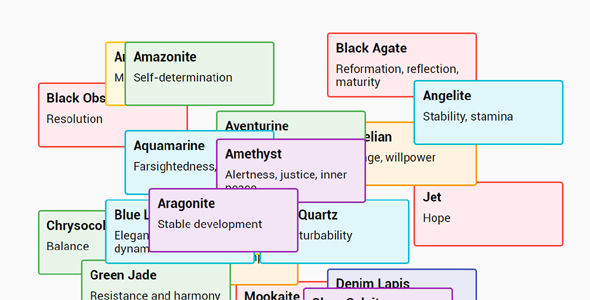
表格和卡片视图模式切换js插件
isomorphic-table-cards.js是一个JavaScript库,可以在表格视图和卡片网格视图之间切换,平稳过渡效果。数据格式var data = [{"name":...
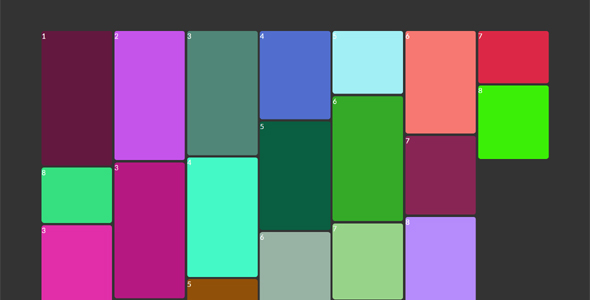
easygrid.js无规则网格布局插件
easygrid.js是一个简单的响应式布局框架,可定制的,动画效果布局网站或网页应用的网格布局。比如常见的瀑布流样式。基于调用方式const demo = new EasyGrid({selecto...
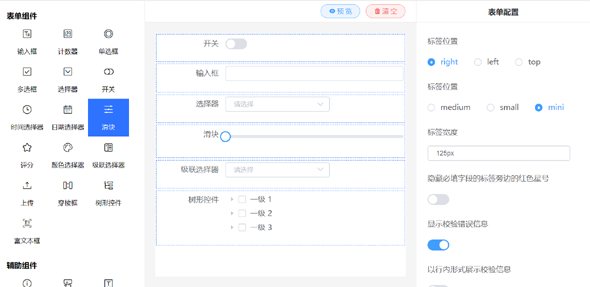
可视化拖拽表单设计器js插件
一款强大的js插件,可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。获取FcDesigner中表单的生成规则<template><fc-designer...