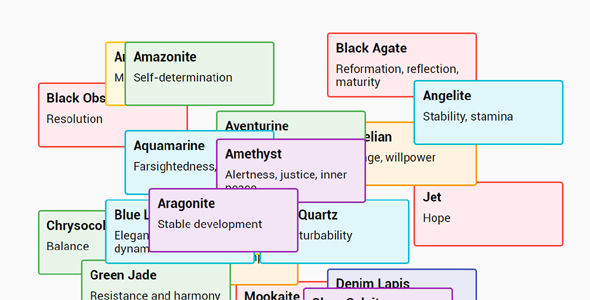
isomorphic-table-cards.js是一个JavaScript库,可以在表格视图和卡片网格视图之间切换,平稳过渡效果。
数据格式
var data = [
{
"name": "Amazonite",
"chakra": 4,
"spirit": "Self-determination"
},
{
"name": "Amber",
"chakra": 3,
"spirit": "Makes carefree"
},
{
"name": "Amethyst",
"chakra": 7,
"spirit": "Alertness, justice, inner peace",
"body": "Good for the skin; alleviates pain, tension and lowers high blood pressure."
},
// ...
].sort(function(a, b){
return (a.chakra+a.name).localeCompare(b.chakra+b.name);
});数据呈现在视图上let itc
itc = new IsomorphicTableCards({
// row and card dimesions
rowHeight: 31,
cardHeight: 94,
cardWidth: 210,
// item template
itemTemplate: d => `<div class="item chakra${d.chakra}" id="${d.name}">
<div class="c1">
${d.name}
</div>
<div class="c2">
${d.spirit}
</div>
</div>
`,
// sort functions
sort: (data, key, direction) => {
if(key=='chakra'){
return data.sort(direction>0 ?
(a, b) => (a.chakra+a.name).localeCompare(b.chakra+b.name)
:
(a, b) => ((8-a.chakra)+a.name).localeCompare((8-b.chakra)+b.name)
)
}else{
return data.sort((a, b) => direction*a.name.localeCompare(b.name))
}
}
});
itc.render()需要的时候呈现itc.redraw()切换视图的模式
itc.redraw('table')
itc.redraw('cards')表格和卡片视图模式切换js插件
正在加载文件目录...
- 热度 62

美丽心灵的永恒阳光下载了 此素材

HW.Chen下载了 此素材

ID680214收藏了 此素材

R&B收藏了 此素材

R&B下载了 此素材

破晓/mg下载了 此素材

雨花石下载了 此素材

火星不热下载了 此素材

婷楼、沐熙下载了 此素材

楠寻下载了 此素材