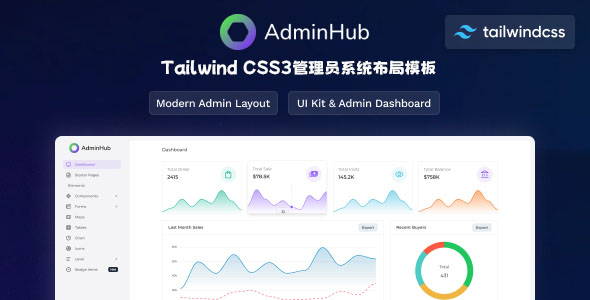
Tailwind CSS3管理员系统布局模板
AdminHub是现代Tailwind CSS3管理员系统布局和UI套件模板,多功能且全面的初学者套件,旨在简化您的Web应用程序开发。提供了一组强大的可重用元素、组件、布局、表单和仪表板。适合创建各...
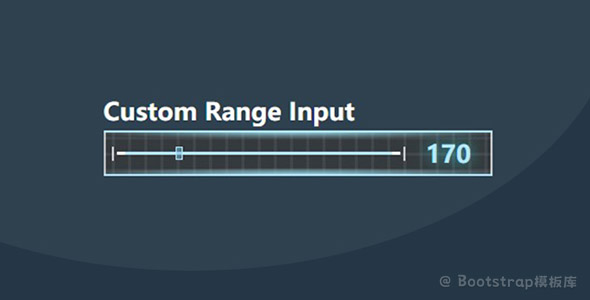
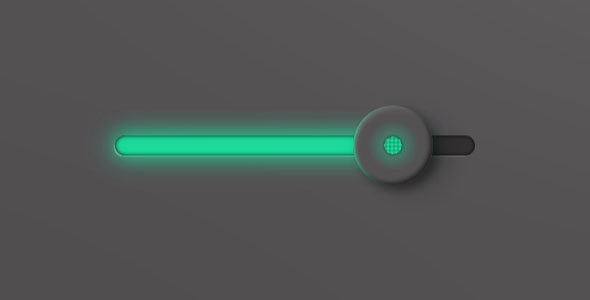
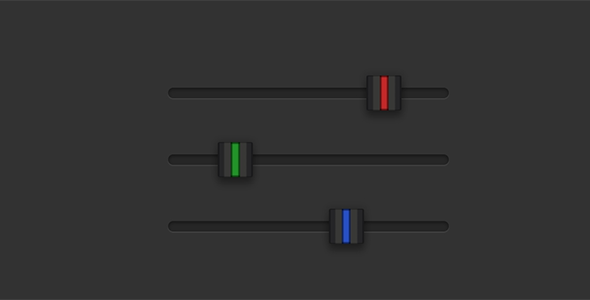
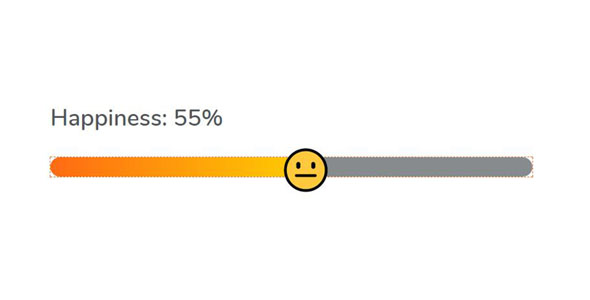
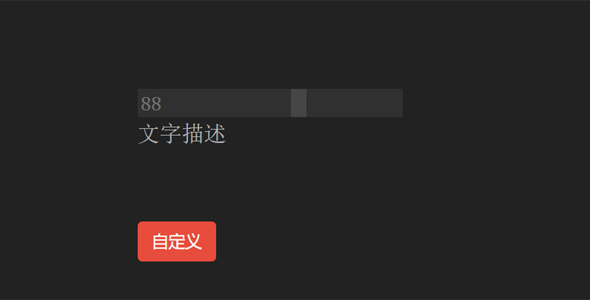
纯CSS实现的range拖拽范围效果
使用HTML的<input type="range">元素来创建一个滑动条(range input),并使用CSS来美化它的外观。要使用了WebKit浏览器的伪元素(例...
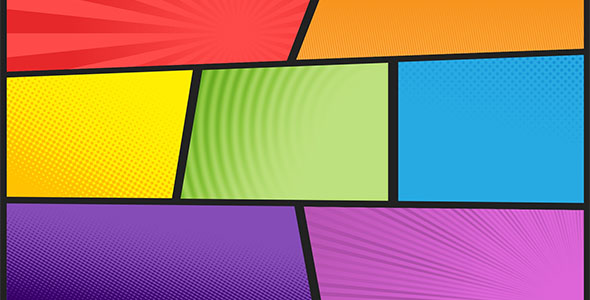
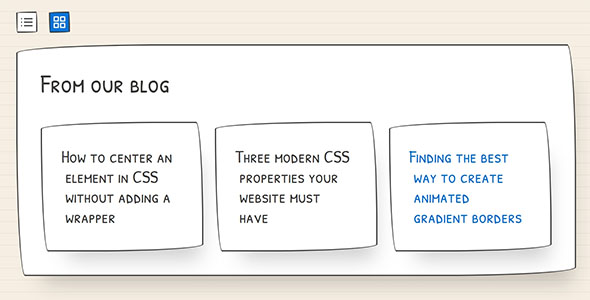
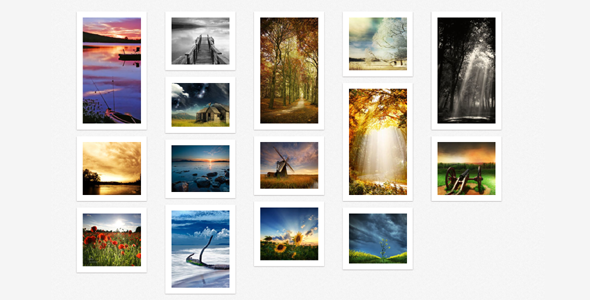
6种图文网格样式html代码
Blogez是Tailwind CSS图文排版HTML模板,具有美丽和干净的代码。100%W3有效的Web标准。可以为您的企业、代理机构、服务销售网站提供100%响应式、移动优先的排版设计。主要特色T...