css+js菜单弹窗覆盖全页面
要创建一个使用CSS和JavaScript的菜单弹窗,使其覆盖整个页面,你可以按照以下步骤进行:HTML结构:定义一个按钮用于触发弹窗,以及一个弹窗容器。CSS样式:设置弹窗的样式,使其在默认状态下隐...
HTML CSS3电风扇动画
要创建一个使用HTML和CSS3的电风扇动画,?我们可以使用CSS的@keyframes规则来定义动画,?以及HTML来构建电风扇的结构。?以下是一个简单的示例,?展示如何制作一个看起来正在旋转的电风...
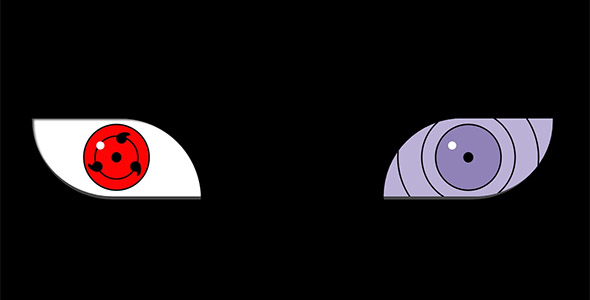
CSS代码实现的写轮眼
实现一个类似《火影忍者》中写轮眼的CSS效果是一个有趣的项目,我们尝试使用CSS来创建一个简化版的写轮眼效果。.you{transform: translateX(135px);border-radi...
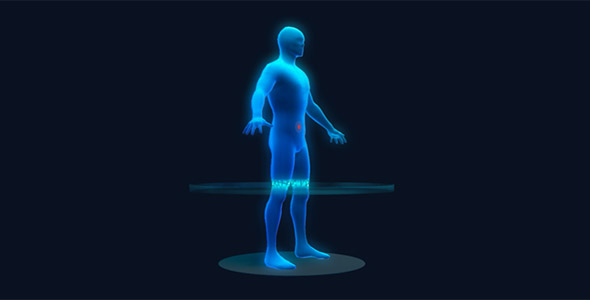
canvas3d特效人体扫描动画
在Web开发中,使用GSAP结合HTML5的<canvas>元素来创建人体扫描动画,是一个相当高级且复杂的任务。GSAP本身是一个强大的动画库,但它主要面向2D CSS 属性、SVG动画和...
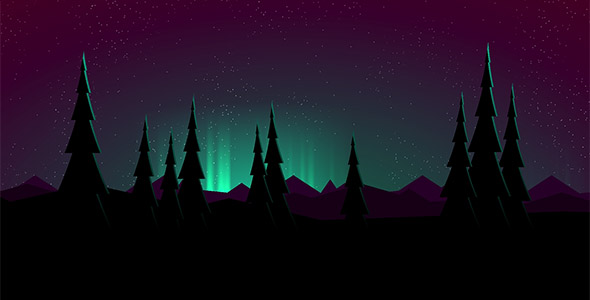
three.js实现的夜晚树林动态场景
在使用Three.js创建夜晚树林的动态场景时,你可以通过以下步骤来实现:1. 初始化场景、相机和渲染器首先,需要设置基本的Three.js环境,包括场景(THREE.Scene)、相机(推荐使用TH...
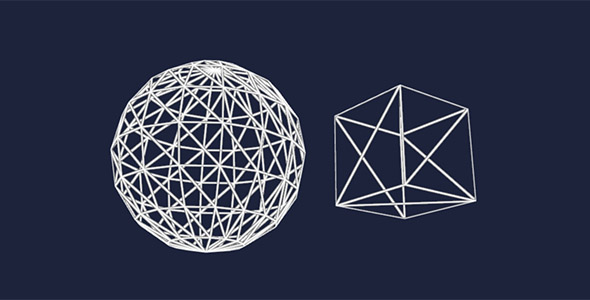
Three.js构造圆球和立方体旋转动画
在这个示例中,圆球和立方体都将开始旋转。你可以通过修改rotation.x、rotation.y和rotation.z的值来改变它们的旋转方向和速度。同时,你也可以通过修改网格的position属性来...