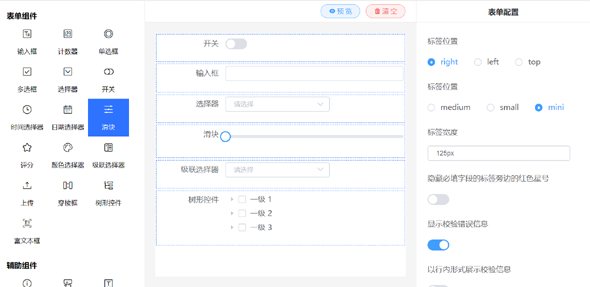
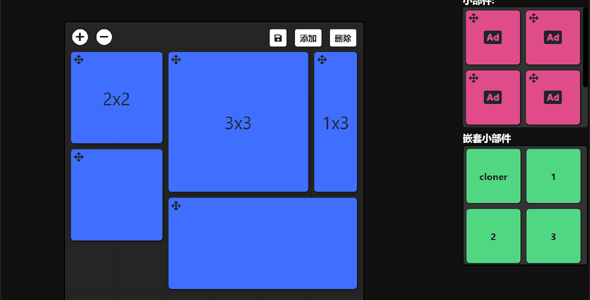
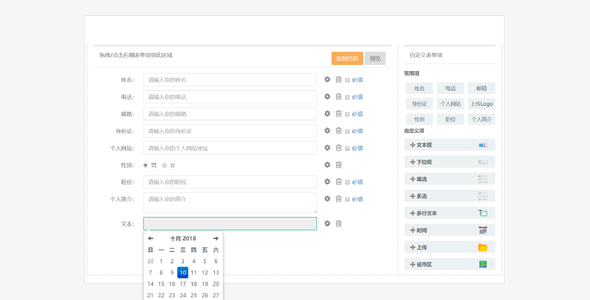
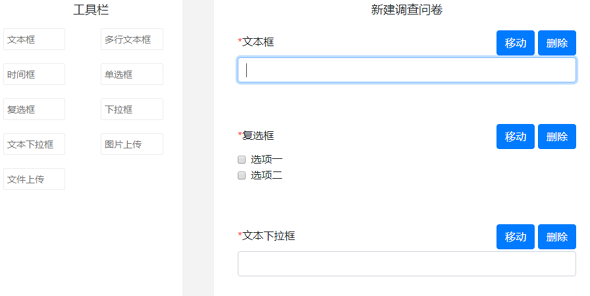
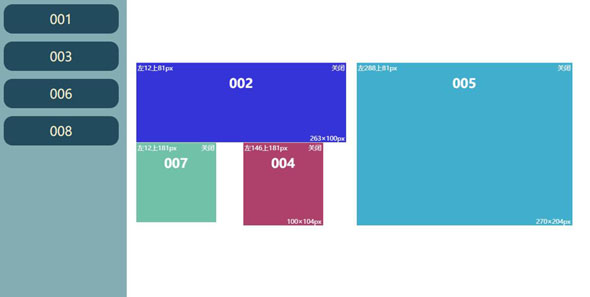
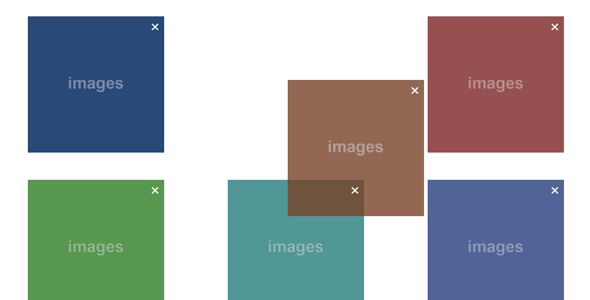
一款强大的js插件,可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。
获取FcDesigner中表单的生成规则
<template>
<fc-designer ref="designer" :menu="menu"/>
</template>
<script>
export default {
name: 'app',
data() {
return {};
},
methods:{
getForm(){
//FcDesigner 生成的`JSON`
const FcDesignerRule = this.$refs.designer.getRule();
//FcDesigner 生成的`options`
const FcDesignerOptions = this.$refs.designer.getOption();
}
}
};
</script>通过规则生成表单<template>
<form-create
v-model="fapi"
:rule="rule"
:option="option"
@submit="onSubmit"
></form-create>
</template>
<script>
import formCreate from "@form-create/element-ui";
//FcDesigner 生成的`JSON`
const FcDesignerRule = '[{"type":"input","field":"cuk5qqdw3umc","title":"输入框","info":"","_fc_drag_tag":"input","hidden":false,"display":true}]';
//FcDesigner 生成的`options`
const FcDesignerOptions = '{"form":{"labelPosition":"right","size":"mini","labelWidth":"125px","hideRequiredAsterisk":false,"showMessage":true,"inlineMessage":false}}';
export default {
data () {
return {
fapi: null,
rule: formCreate.parseJson(FcDesignerRule),
option: formCreate.parseJson(FcDesignerOptions)
}
},
methods: {
onSubmit (formData) {
//todo 提交表单
}
}
}
</script>通过规则在FcDesigner中回显表单<template>
<fc-designer ref="designer"/>
</template>
<script>
export default {
name: 'app',
data() {
return {};
},
created(){
this.$refs.designer.setRule(FcDesignerRule);
this.$refs.designer.setOption(FcDesignerOption);
}
};
</script>可视化拖拽表单设计器js插件
正在加载文件目录...
- 热度 365

蝴蝶下载了 此素材

呼哇呼哇下载了 此素材

瑞收藏了 此素材

Alex Dragon收藏了 此素材

woxiaozhang1115下载了 此素材

cyn下载了 此素材

cyn收藏了 此素材

葛云峰下载了 此素材

。。下载了 此素材

。。收藏了 此素材