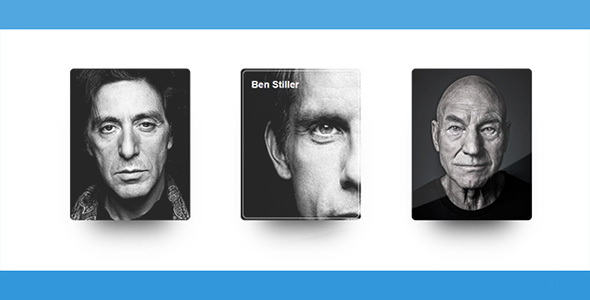
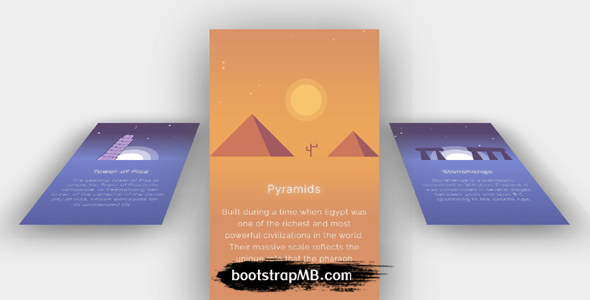
CSS3鼠标悬图片放大特效
炫酷CSS3鼠标悬停卡片动画特效。该CSS3鼠标悬停卡片动画特效在鼠标悬停在卡片上方时,卡片中的背景图片通过修改background-size属性,形成非常炫酷的动画效果。
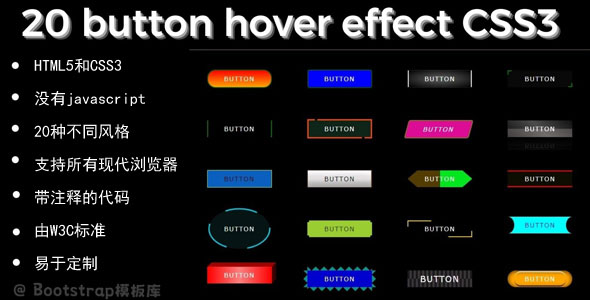
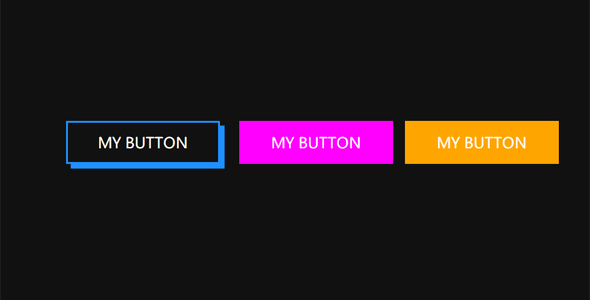
20种css3按钮hover悬停特效
20种css3按钮hover悬停特效,实用css代码实现的悬停特效,很有特色又实用。主要特色HTML5和CSS3没有javascript20种不同风格支持所有现代浏览器带注释的代码由W3C标准易于定制
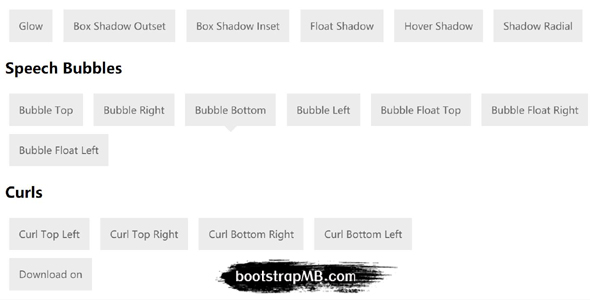
CSS3 Button按钮悬停效果集合
很多种按钮hover悬停效果 ,各种各样的效果,容易集成到任何web项目里。主要特色HTML5 和 CSS339 种不同的悬停效果没有javascript和jquery干净的代码W3C验证无需图像没有...
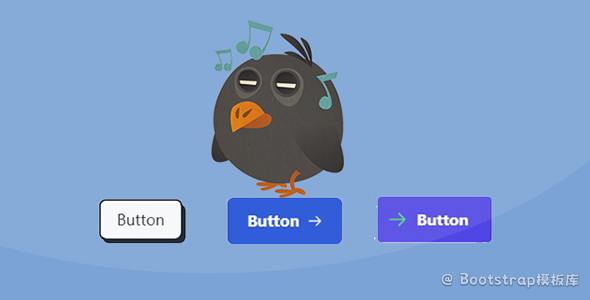
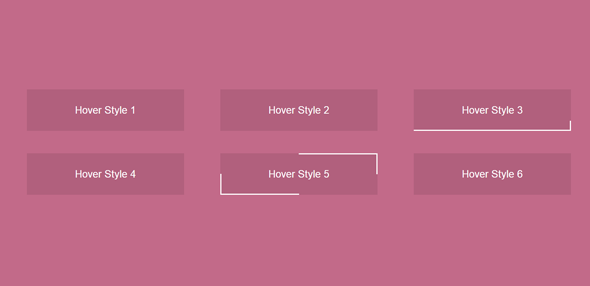
6中按钮Hover悬停边框流动CSS3效果
6中按钮Hover悬停边框流动CSS3效果,纯CSS3悬停效果,可以轻松集成到任何Web项目中。主要特色HTML5 和 CSS36种不同的悬停效果没有javascript和jquery干净的代码W3C...
自定义Tooltips提示气泡Js插件
轻量级的和漂亮的工具提示JavaScript插件,很容易使用,扩展和定制您的需求。它所做的是将元素绑定到一个事件(鼠标悬停)和显示一个小工具提示使用data-tooltip属性。<span da...