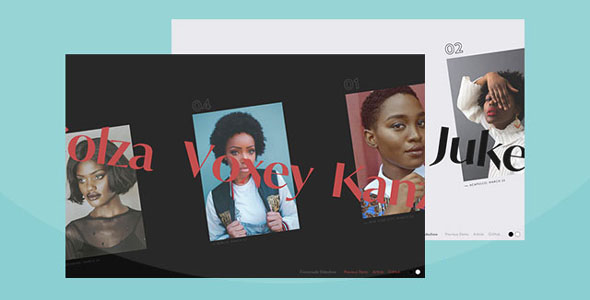
jQuery+CSS3图文卡片列表布局样式
jQuery和CSS3卡片列表布局特效。该卡片布局使用owl.carousel.js来制作轮播效果,使用简单的css代码来制作卡片布局,整体效果时尚大方。
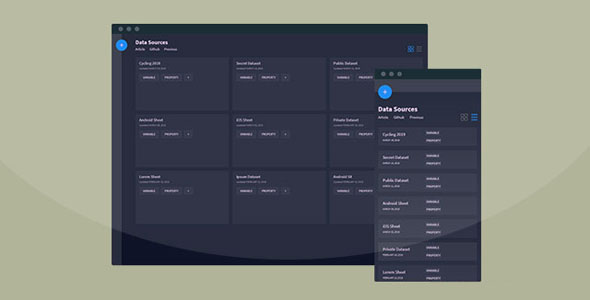
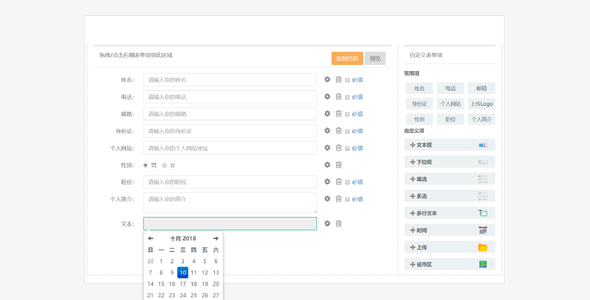
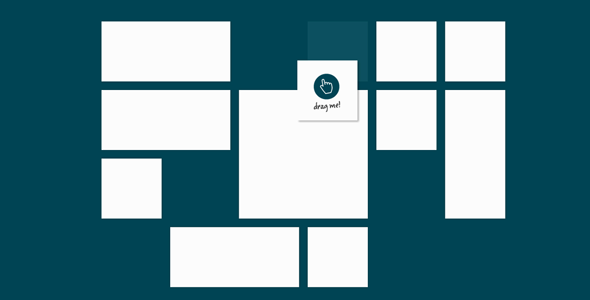
Bootstrap拖拽表单元素布局插件
jQuery+Bootstrap拖拽表单元素布局插件,通过拖拽点击右侧表单项到空白区域来创建表单样式。这款Bootstrap自定义表单插件比较灵活,集成表单常用的元素,比如输入框、按钮、单选、下拉框等...
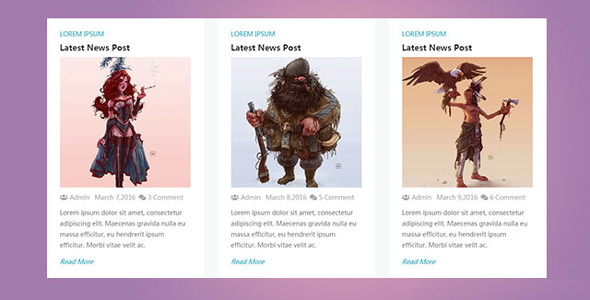
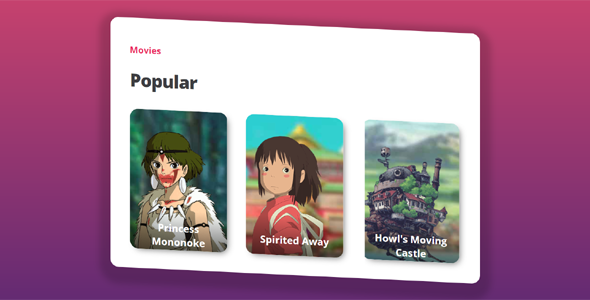
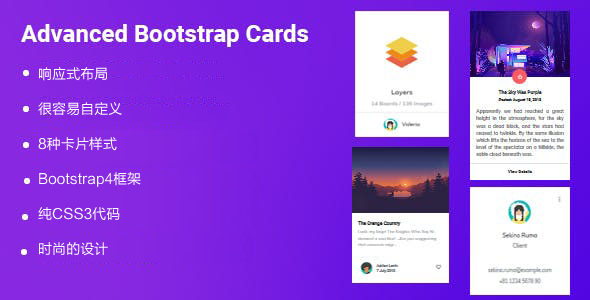
Bootstrap4卡片布局样式插件
一组漂亮的图文卡片式布局代码,基于Bootstrap4框架的扩展,一共有八种不同的卡片样式效果。主要特色响应式布局很容易自定义8种卡片样式Bootstrap4框架纯CSS3代码时尚的设计