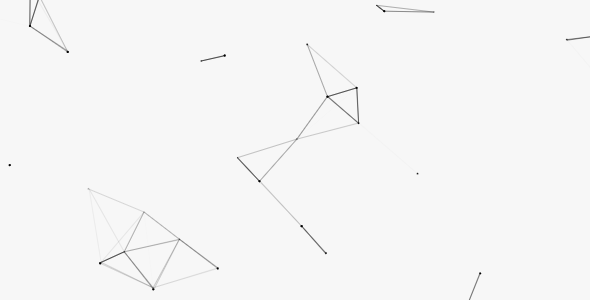
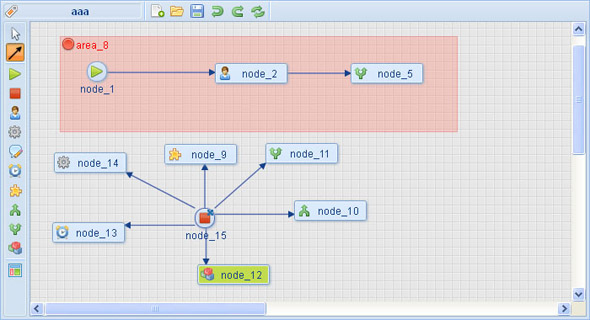
canvas网页粒子动画背景
这是最简单的让粒子自由在页面上运动,如果两个粒子之间的距离小于设置的max值,就在两个粒子之间画一条线。根据这个代码,可以衍生出很多的canvas粒子效果,比如动态粒子文字/图片、粒子动画等等非常炫酷...
jQuery下雪雪花效果
简约的jQuery下雪动画特效插件。jquery下雪动画特效兼容ie8浏览器,它会控制雪花的飘落速度,雪花的尺寸越小,下落的速度越慢,可以制作出雪花飞舞的视觉差效果。
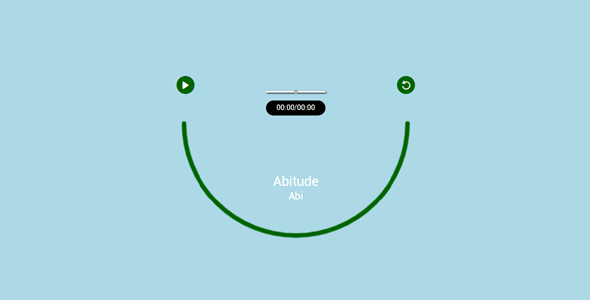
7种纯css3加载loading特效代码
使用纯CSS3代码实现的简单实用loading加载特效。虽然使用gif图片可以很好的完成loader指示效果,但是使用css3来制作loading效果,可以避免使用图片,也更容易定制,效果更酷。
jQuery文字跑马灯效果
一款效果不错的文字跑马灯特效插件,效果很华丽的jQuery跑马灯文字特效插件。该文字特效插件可以将任意文本转换为跑马灯效果,你可以设置灯光的颜色,发光的颜色,几个文字是不亮灯状态,以及灯光闪烁的频率等...
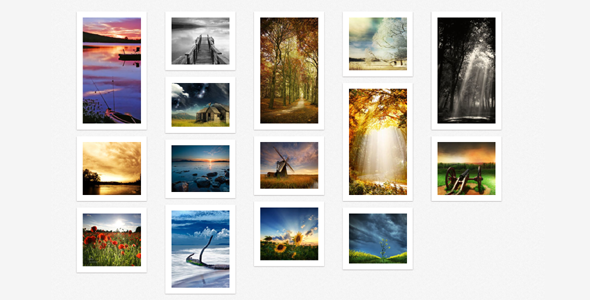
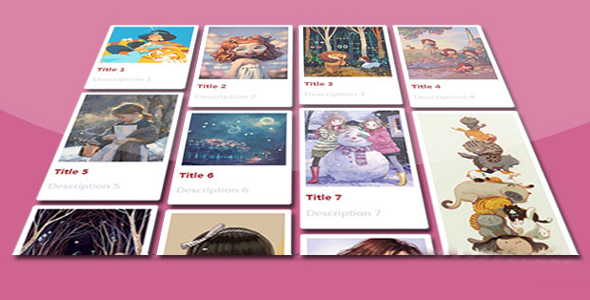
jQuery瀑布流网格布局插件
jQuery响应式瀑布流网格布局插件,这个插件的类库是pinterest_grid.js,类似masonry.js插件但是相比这个瀑布流插件代码更少。该瀑布流插件使用起来也很简单,可以随父容器的大小自...
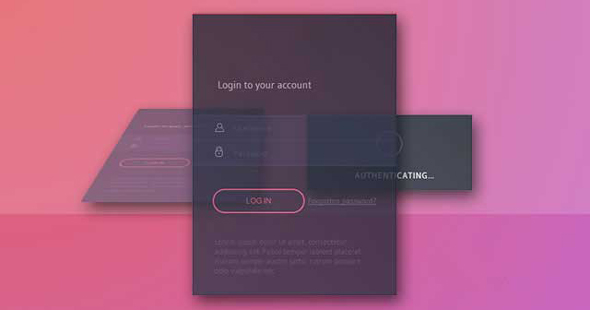
jQuery单页内容滚动切换插件
jQuery和CSS3平滑滚动垂直固定侧边栏导航菜单。该侧边栏特效中,菜单开始以圆点的形式垂直排列,在用户用鼠标滑过圆点时,圆点动画过渡变形为菜单图标,效果非常的酷。
jQuery爱心点赞+1动画CSS3代码
效果非常炫酷的点赞爱心按钮CSS3动画特效。该点赞特效使用一颗心形按钮,在用户点击心形按钮的时候,心形按钮由灰色变为红色,同时会在心形按钮的四周产生类似烟花爆炸的效果。 整个烟花爆炸效果实际上是使用背...