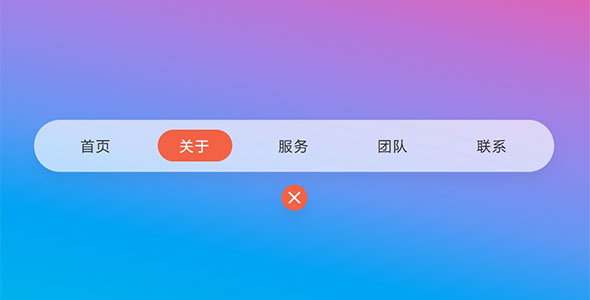
css+js制作动画导航菜单栏
一个带有动画效果的导航菜单栏,你可以使用HTML、CSS和JavaScript。一个简单的例子,展示了如何制作一个响应式的导航菜单栏,当用户点击菜单按钮时,菜单项会以动画的形式展开或收起。
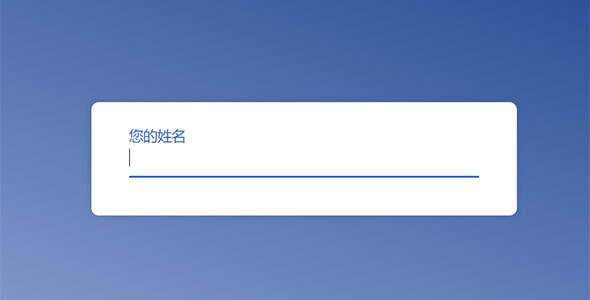
有点小酷的input输入动画
这段代码创建了一个输入框,当用户点击输入框时,标签会移动到输入框的上方,并且颜色和大小会发生变化。当用户离开输入框时,如果输入框为空,标签会回到原来的位置。这个动画效果是通过CSS的transitio...
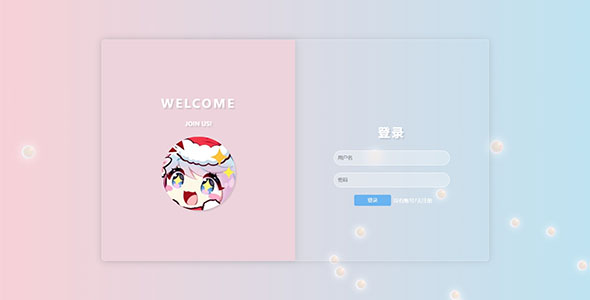
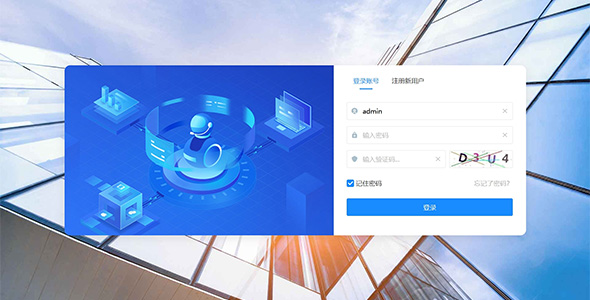
动态的登陆表单 CSS流动边框
一个具有动态流动边框效果的登录表单,可以通过CSS和一些简单的HTML来实现。在这个示例中,我们创建了一个简单的登录表单,每个输入框在获得焦点时会显示一个动态的流动边框效果。这是通过CSS的@keyf...
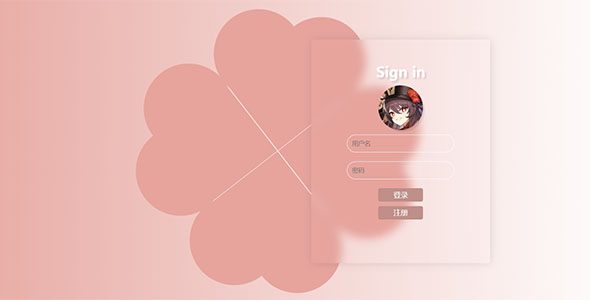
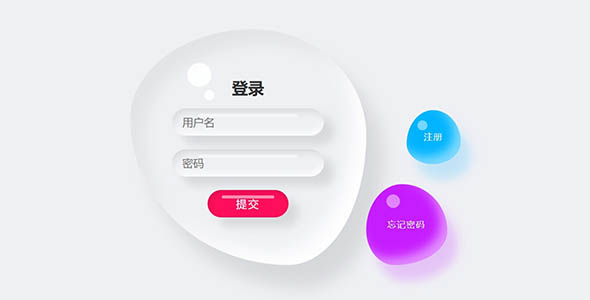
创意CSS水滴风格登录页面
创意CSS水滴风格登录页面,利用CSS实现水滴效果,采用渐变营造水滴氛围。输入框与按钮模仿水滴形状,边缘圆润。使用CSS的border-radius属性实现圆润边框。
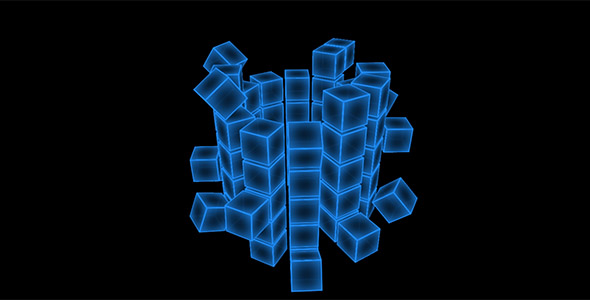
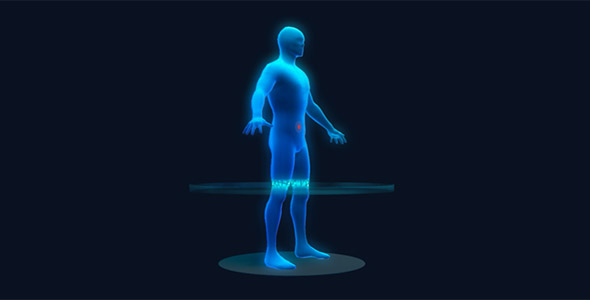
canvas3d特效人体扫描动画
在Web开发中,使用GSAP结合HTML5的<canvas>元素来创建人体扫描动画,是一个相当高级且复杂的任务。GSAP本身是一个强大的动画库,但它主要面向2D CSS 属性、SVG动画和...
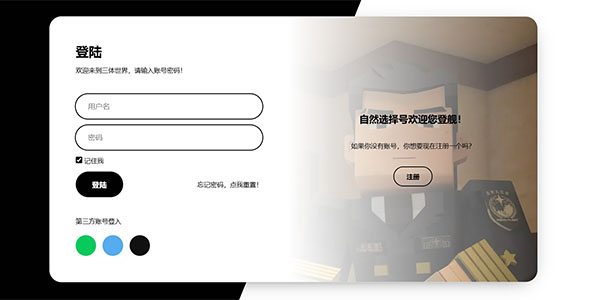
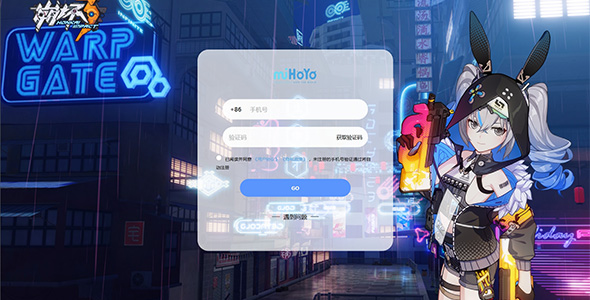
AXUI实现的横版切换登录注册界面
使用AXUI实现的横版卡片切换式登录界面,蓝色简约,切换登录和注册界面,代码量少,使用tab切换登录和注册。先引入AXUI框架的css和js。可直接继承进行进自己的管理系统。css和js代码量很少。
css文字下划线动画
鼠标悬停在文本上的时候触发下划线的效果,很实用的css文字下划线动画。 /* 定义动画 */@keyframes bgAnimation {0% {background-position: 0% 50...