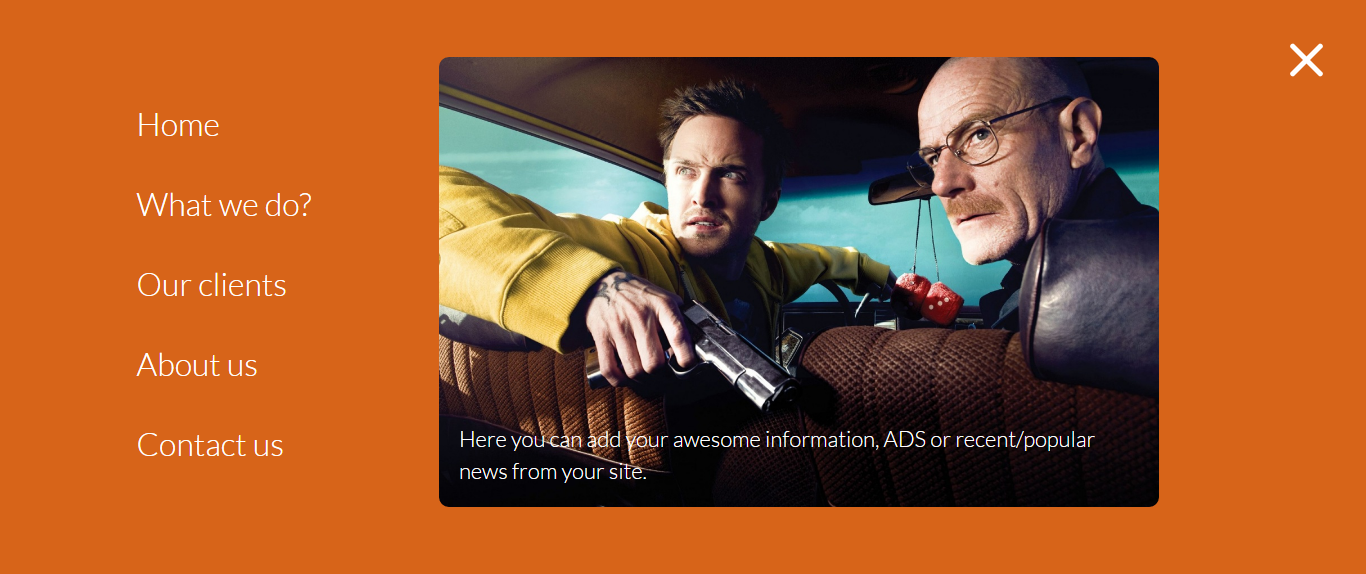
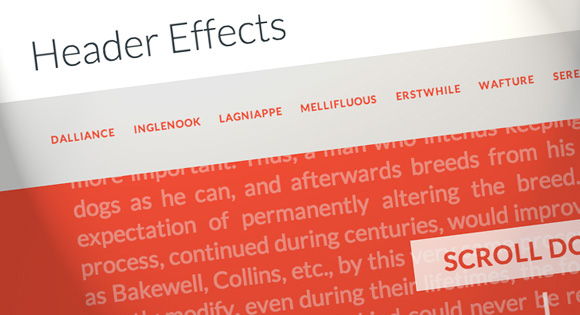
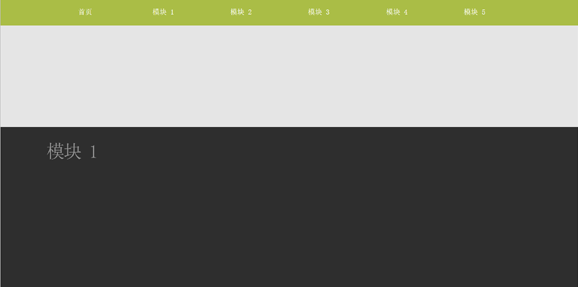
纯css3网页平滑滚动布局效果
一个响应式100%宽度高度布局与一些光滑的页面转换, 想法是有一些内容面板和一个导航将使我们之间的导航面板。我们将使用单选按钮导航和动画内容过渡到正确的位置,创建一个“平滑滚动”效应。
jQuery内容滑块轮播图插件
Hashslider实现了常见的 jQuery滑块的功能,特别之处在于给URL加上了标签,因此你能够连接到滑块的某块内容。滑块的内容也可以从外部的HTML文件获取。
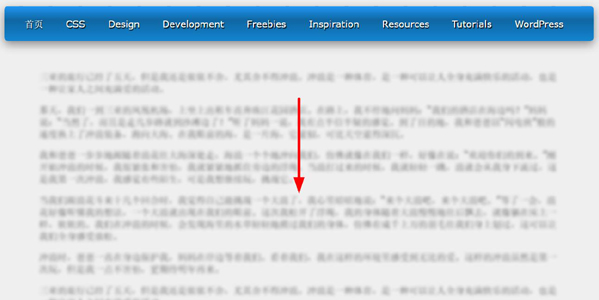
jQuery顶部导航固定插件滚动改变样式
nagging是一个jQuery导航固定顶部插件,一个浮动和固定的位置在你的网页顶部菜单栏。浮动菜单栏是默认样式,直到你向下滚动,然后导航会发生变化。如果你在寻找一个简单的固定顶部菜单栏不使用jQue...
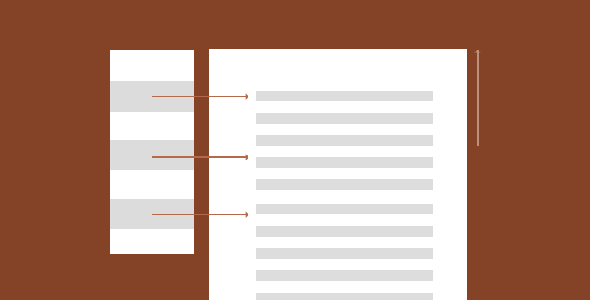
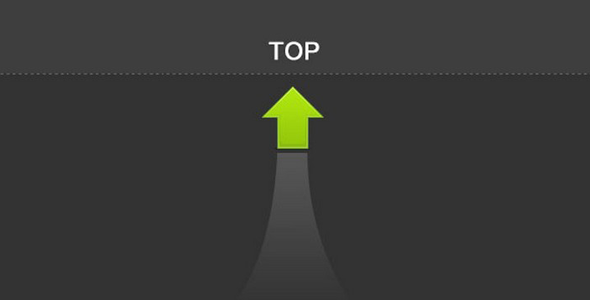
jQuery平滑滚动跳转菜单导航插件到指定位置
一个jQuery平滑滚动跳转到子导航菜单插件,现代浏览器如Chrome浏览器,Firefox和Safari浏览器 IE 9、8进行了测试。i8以下未测试。
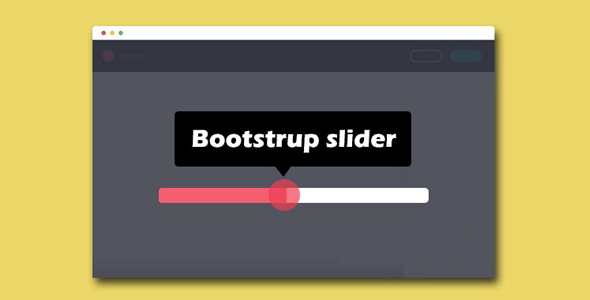
Bootstrap炫酷jQuery左右拖拽slider滑块插件
非常炫酷的jQuery拖拽slider插件,该slider插件可以自定义slider的颜色、形状、透明度和tooltip等属性,美化的效果非常好。
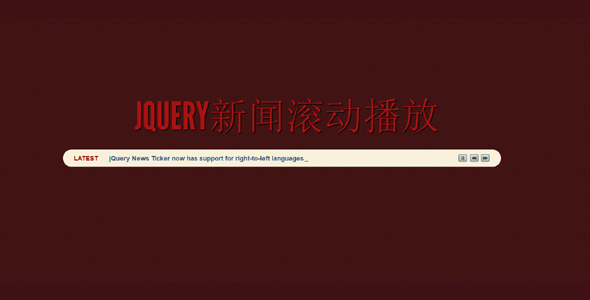
Bootstrap新闻上下滚动轮播插件
bootstrap响应式jQuery滚动新闻插件,该bootstrap滚动新闻插件可以制作为自动向上或向下滚动的模式,可以带图片显示,界面设计时尚自然,非常适合于网站制作实时滚动新闻列表。
Bootstrap鼠标滑过按钮CSS3动画插件
基于Bootstrap的鼠标滑过按钮动画插件,该插件中按钮在原生Bootstrap按钮的基础上进行修改,当鼠标滑过按钮时,按钮前端的遮罩部分有轻微移动动画效果。
Bootstrap上下滚动文字新闻播报插件
基于Bootstrap的垂直滚动新闻插件,原生的Bootstrap只有水平的轮播图插件。该特效通过修改HTML结构和CSS样式来达到垂直滚动轮播的效果。