jQuery美化滚动条样式插件
使用jquery.nanoscroller.js滚动条插件美化滚动条的样式,使用简单方便是一款jQuery插件。$(".nano").nanoScroller();
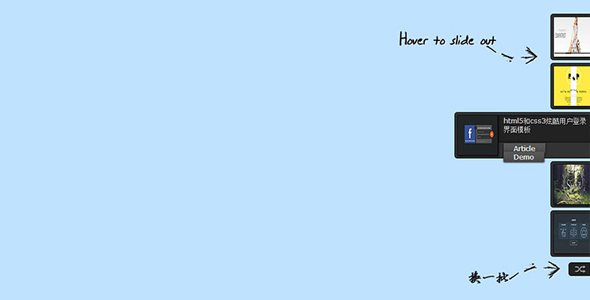
jQuery侧边导航盒子悬浮展开效果
效果很不错的jQuery侧边栏悬浮滑出插件。该插件将一篇文章的相关文章以侧边栏的形式放置,当鼠标滑过其中一项是相关文章侧边栏滑出显示详细信息,滑出使用CSS3代码实现动画效果。并且可以通过按钮更换一批...
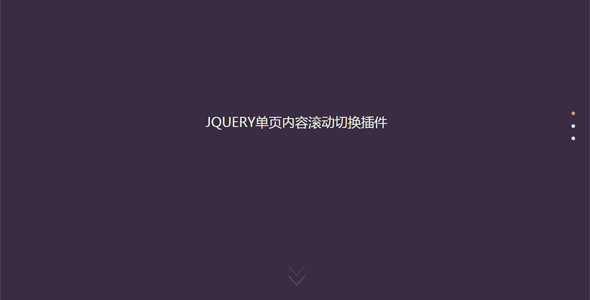
jQuery单页内容滚动切换插件
jQuery和CSS3平滑滚动垂直固定侧边栏导航菜单。该侧边栏特效中,菜单开始以圆点的形式垂直排列,在用户用鼠标滑过圆点时,圆点动画过渡变形为菜单图标,效果非常的酷。