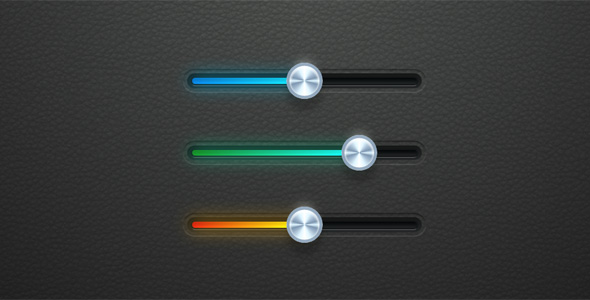
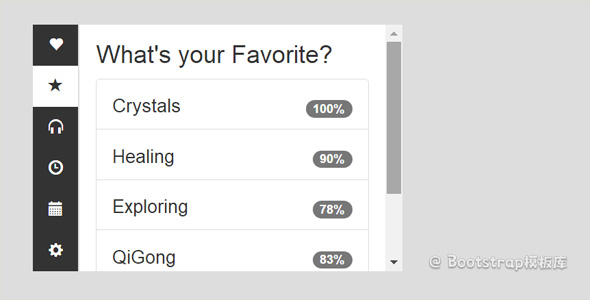
纯CSS实现的range拖拽范围效果
使用HTML的<input type="range">元素来创建一个滑动条(range input),并使用CSS来美化它的外观。要使用了WebKit浏览器的伪元素(例...
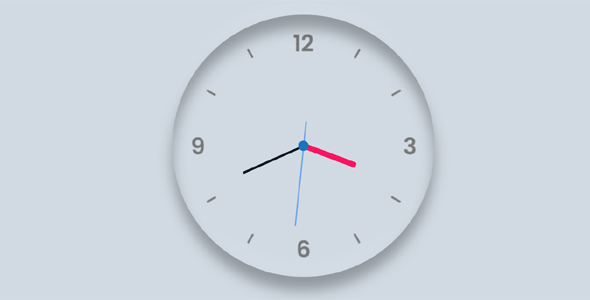
最简单的刮卡效果js代码
最简单的挂卡效果js代码,使用canvas实现的就几行代码,原理是用两张图叠加擦除实现。 const cvs = document.getElementById('cvs')const...
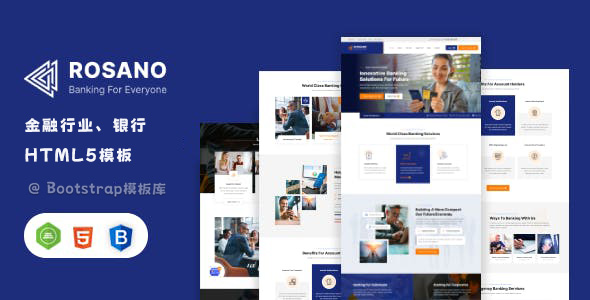
优秀的金融行业网站HTML模板
Rosano是优秀的金融行业HTML模板,可以为移动银行,商业咨询,银行贷款,信用卡,金融,保险,外汇交易网站而设计。主题带有创意主页设计布局,响应式和20 +不同页面。 此模板为您的在线形象提供了必...
金融行业网站React NextJs模板
Bankio是金融行业网站React Next模板,功能齐全且可自定义的数字银行解决方案,旨在帮助金融机构创建无缝的在线体验。该模板基于纯React和Next.js构建,不含jQuery,并提供强大的...