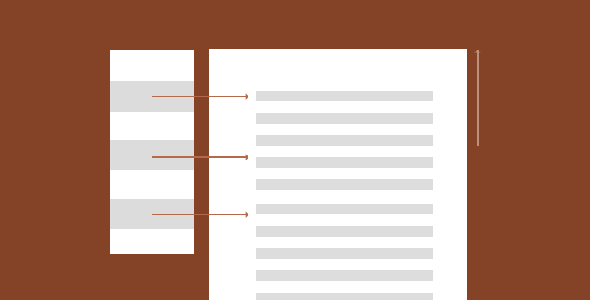
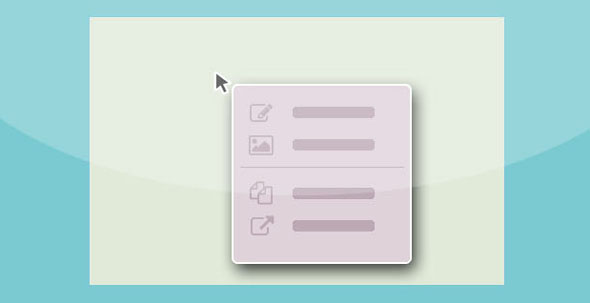
锚点定位滚动固定插件abBlock
设置导航默认是否显示,是否瞄点上下左右的位置吸附,精确的对导航对应内容进行定位,可设置导航默认样式或内容,滚动后变换样式或内容。同时在滚动页面时可看到当前阅读的导航对应状态。兼容IE6+ Safari...
jquery拖拽图片移动位置插件
jquery拖拽图片移动位置插件,jQuery实现的固定大小的窗口内拖拽图片,支持放大缩小和上下左右移动按钮控制图片缩放预览功能效果,一款简单的js图片缩放预览代码。
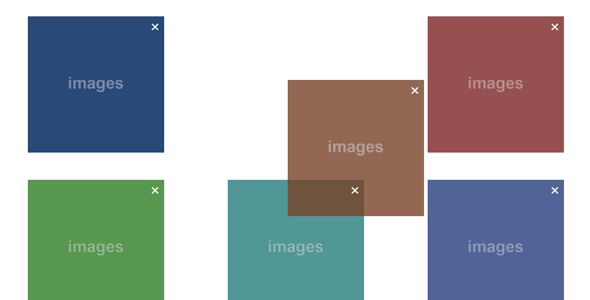
JS拖拽图片交换位置代码
效果不错的JS拖拽图片交换位置插件,它可以很方便地帮你实现在网页上拖拽图片并交换图片位置。当两张图片交换时,将会出现弹动的动画特效。并且会改变被交换图片的背景颜色,以标识该图片被交换过。
jQuery实现div固定位置插件
jquery实现的页面滚动固定元素插件。该插件可以跨浏览器使用,具有在页面滚动时将指定元素固定在窗口上的功能。该页面滚动固定元素插件有js版本和jquery版本。
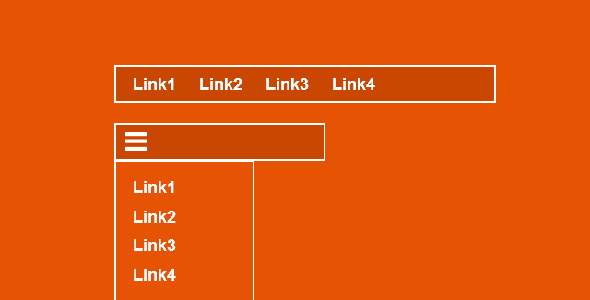
jQuery固定导航位置悬浮插件
stickySidebar.js是很实用的jQuery固定导航位置悬浮插件。该固定导航插件在用户向下滚动页面到一定距离时,导航就会固定随页面往下滚动,非常实用。
黑色jQuery固定页脚大菜单插件
Sticky页脚菜单可以包含任何类型的内容为你的网站,你也可以建立自己的菜单,使用从1到12列来显示您的内容。jQuery效果仅用于增强。它有两种变化:一个固定宽度适合您的布局宽度和全宽在整个窗口的宽...
jQuery平滑滚动跳转菜单导航插件到指定位置
一个jQuery平滑滚动跳转到子导航菜单插件,现代浏览器如Chrome浏览器,Firefox和Safari浏览器 IE 9、8进行了测试。i8以下未测试。