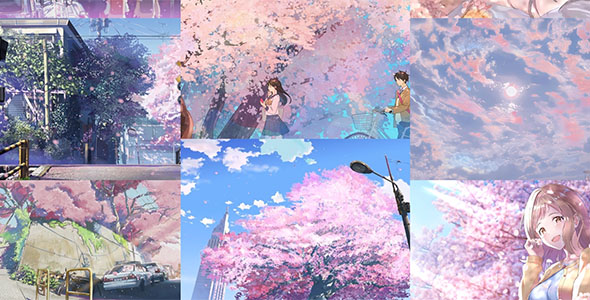
three.js + ScrollTrigger滚动动效
在使用three.js结合ScrollTrigger(通常是指 GSAP (GreenSock Animation Platform) 的一个功能,用于处理滚动事件触发的动画)来实现滚动动效时,你需要...
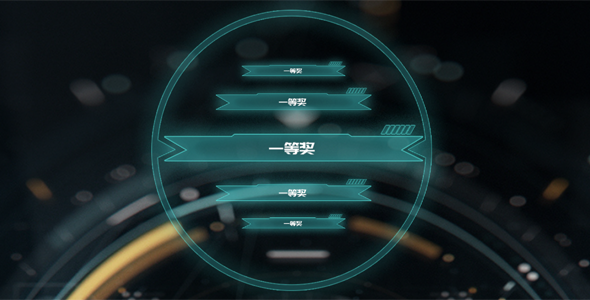
css+js鼠标滚动控制视频帧
要实现鼠标滚动来控制视频帧的播放,你需要结合JavaScript以及HTML5的<video>元素。但是,请注意,HTML5的<video>元素本身并不直接支持帧级别的控制。可...
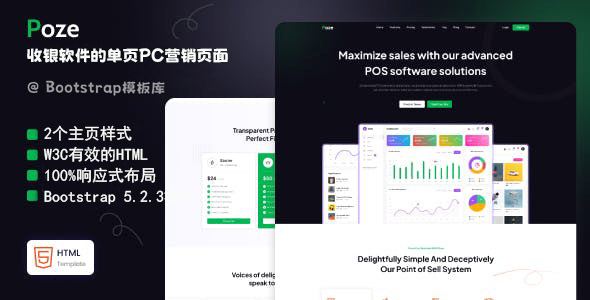
收银软件的单页PC营销页面
Poze是收银软件的单页PC营销页面,例如Sass零售、餐厅、电子商务、各种商店等,可帮助您立即制作一个美观而现代的网站。 该模板具有创意布局,超级流畅的动画,涵盖了所有功能,几乎具有所有可能的组件,...
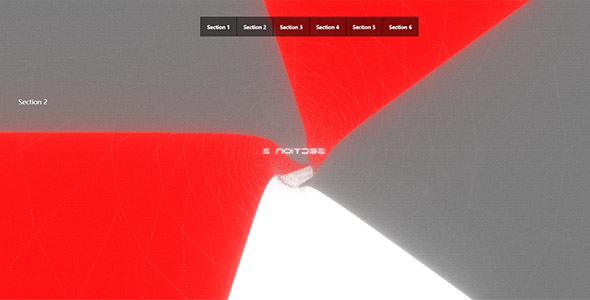
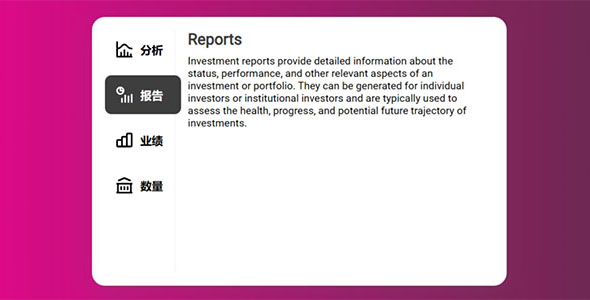
switchPage.js全屏滚动翻页插件
使用switchPage开发的左右滚动换屏特效代码,切换屏的方式比较特别,以前介绍过很多是上下滚动切换屏的,这款是左右切换,比较少见,有此需要的朋友可以下载看看。
文字左进右出css动画
使用纯css实现的文字滚动效果,可以当做新闻播报等应用场景。@keyframes scrolltext {0% {transform: translateX(100%);}100% {transfor...
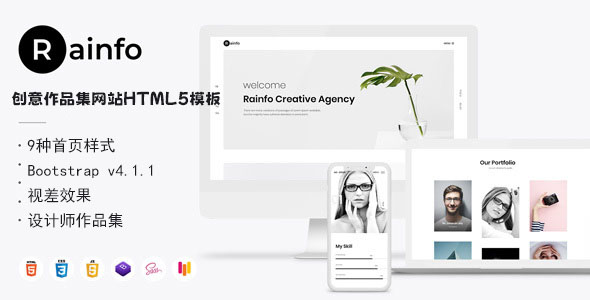
创意作品集网站css模板
Rainfo专为创意人员、作品集、设计师、自由职业者、单页和整页滚动网站而设计。模板有9个独特的主页。这个现代而专业的模板提供了各种作品集风格。主要特色9种首页样式Bootstrap v4.1.1视差...
jQuery sScrollBar美化滚动条插件
一个简单且高度可定制的滚动条jQuery插件,旨在通过滚动条提供更多的内容。支持水平和垂直滚动条。 其响应式大小可自动调整滚动条以适应大小变化的容器。这使得该插件对于使用响应式布局调整大小的可滚动元素...
js导航固定在顶部效果
很简单的粘性导航效果,鼠标向下滚动顶部导航菜单会固定跟着滚动。只有几行js代码实现导航固定在顶部效果。 const header = document.querySelector('.head...
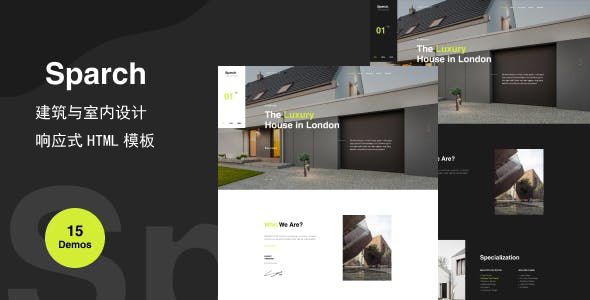
15种单页滚动样式营销页面模板
iFact是基于Bootstrap 4.x构建的各种营销页面模板,具有现代和创意的多用途设计,您可以将其用作初创公司、网络工作室和创意机构、音乐家、建筑师、医生、美容、出租车、律师等。其中包括15个以...