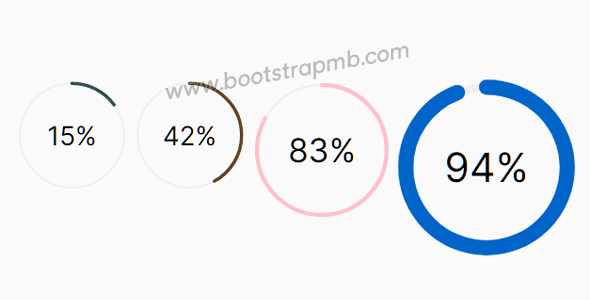
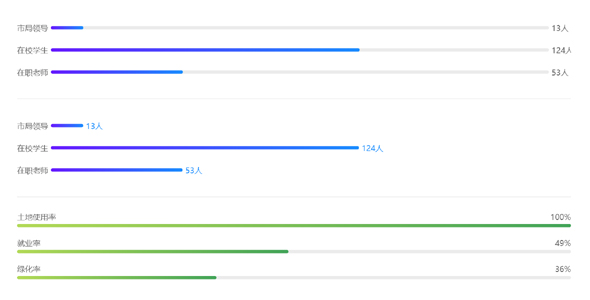
环形进度百分比js插件
一款环形进度图表JavaScript库,(进度条)可视化数据您指定的百分比。基础<div class="mkCharts" data-percent="35&quo...
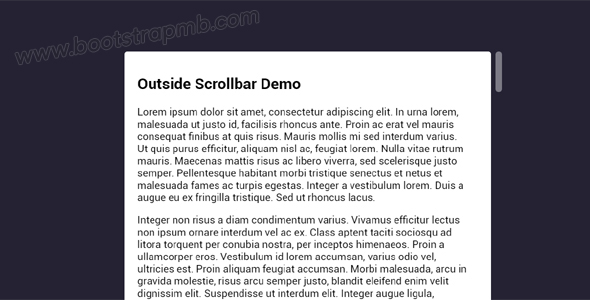
scrooth.js滚动条样式插件
scrooth.js是一款漂亮的滚动条样式插件,平滑滚动效果,实用的网页滚动条美化插件。const scroll = new Scrooth({strength: 10,acceleration: 1...
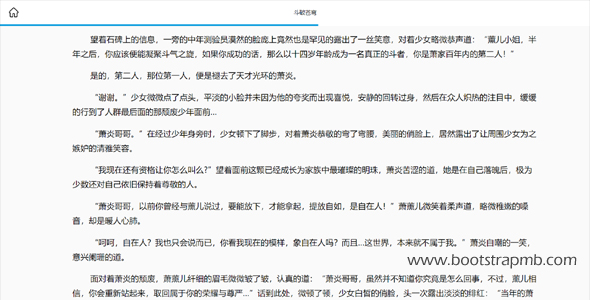
Carousel图片和文字左右切换特效
一个超级轻量级的旋转木马滑块JavaScript库,可用于遍历序列的任何web内容,包含图片和文字介绍。初始化插件slider({name: ".example"});是否显示圆点...
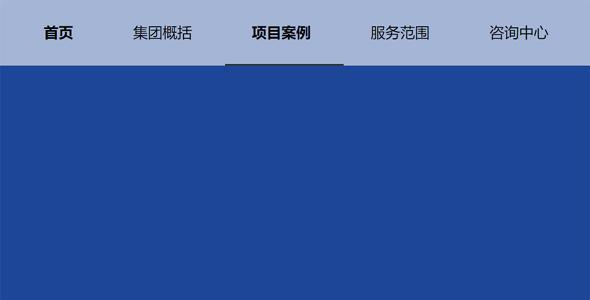
网页顶部加载进度条插件qProgress.js
qProgress.js是一个简单的网页顶部加载进度条JavaScript插件,可以创建漂亮的,彩色的可视化加载进度条状态。初始化加载进度条// ES const qprogress = new QP...