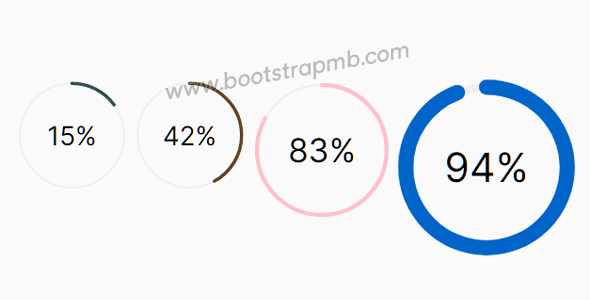
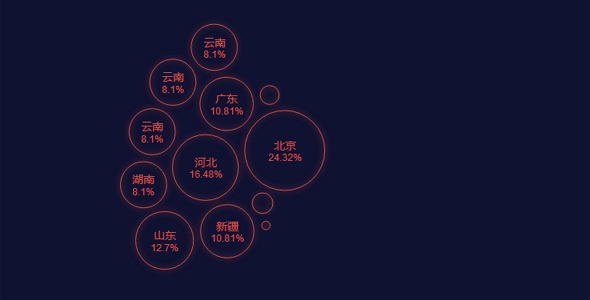
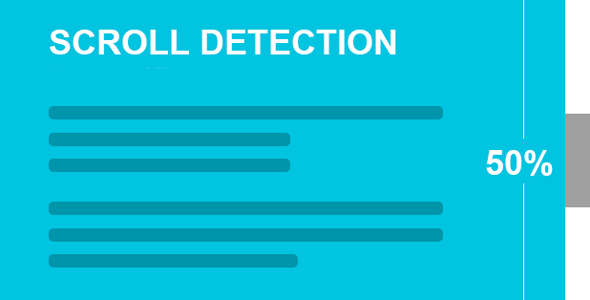
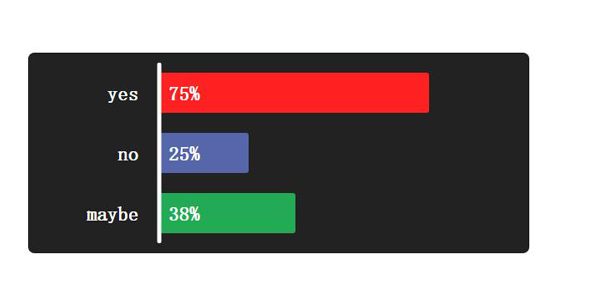
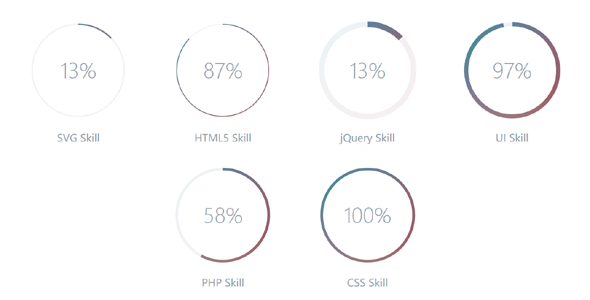
一款环形进度图表JavaScript库,(进度条)可视化数据您指定的百分比。
基础
<div class="mkCharts" data-percent="35"></div>定义颜色
<div class="mkCharts" data-percent="45" data-color="#654321"></div>环形大小
<div class="mkCharts" data-percent="45" data-size="125"></div>
环形进度百分比js插件
正在加载文件目录...
- 热度 54

UA下载了 此素材

小洋收藏了 此素材

自律下载了 此素材

南风下载了 此素材

龙的传人下载了 此素材

宾果下载了 此素材

LU下载了 此素材

有什么好听的名字吗下载了 此素材

~下载了 此素材

小马哥下载了 此素材