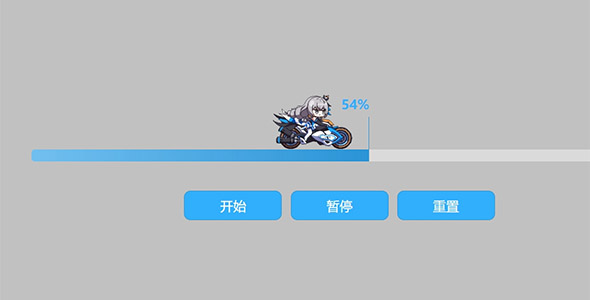
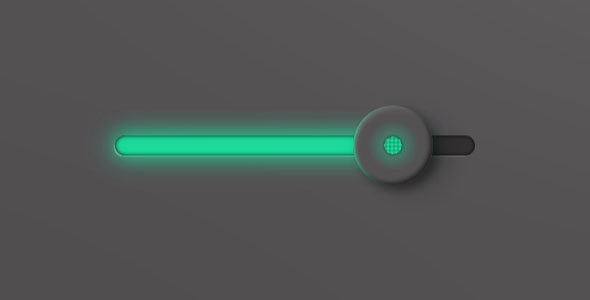
纯CSS实现的range拖拽范围效果
使用HTML的<input type="range">元素来创建一个滑动条(range input),并使用CSS来美化它的外观。要使用了WebKit浏览器的伪元素(例...
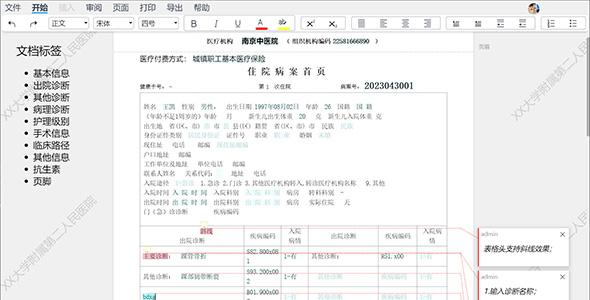
电子病历编辑器Vue代码
电子病历编辑器的Vue版演示程序。 一款简洁的HTML5电子病历编辑器,采用HTML5标准开放格式,支持XML,JSON,PDF格式存储; 文档格式透明,界面简洁但功能全面;内置JQuery开发接口和...
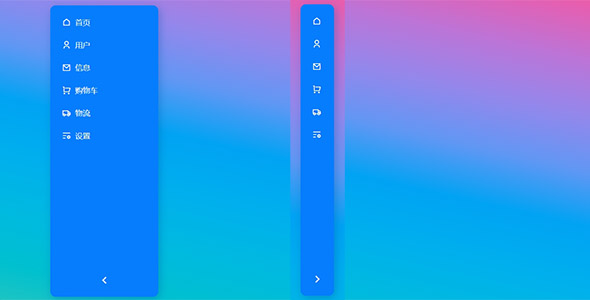
jQuery sScrollBar美化滚动条插件
一个简单且高度可定制的滚动条jQuery插件,旨在通过滚动条提供更多的内容。支持水平和垂直滚动条。 其响应式大小可自动调整滚动条以适应大小变化的容器。这使得该插件对于使用响应式布局调整大小的可滚动元素...
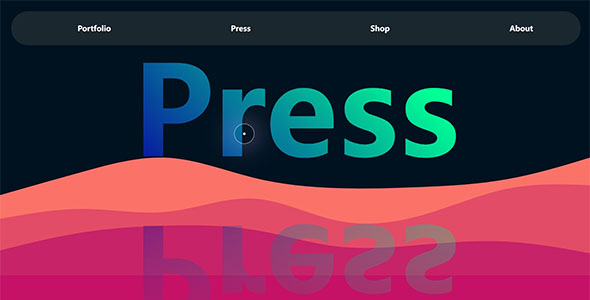
js导航固定在顶部效果
很简单的粘性导航效果,鼠标向下滚动顶部导航菜单会固定跟着滚动。只有几行js代码实现导航固定在顶部效果。 const header = document.querySelector('.head...
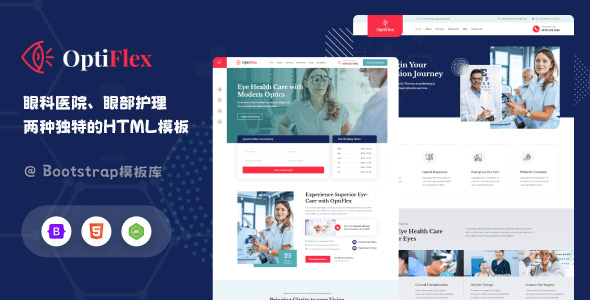
眼科医院眼部护理网站模板
Optiflex是现代响应式的网页模板,可以作为眼科医院、眼部护理、配镜中心等网站,这个HTML5模板集成了相关网站的所有页面功能,具有现代和独特的风格。设计也很棒,是最新的趋势。主要特色100%流体...