几种漂亮的CSS消息提示框样式
Alert Boxes是网页设计中常见的一种元素,用于向用户展示重要的信息、提示、警告或错误。这些提示框通常通过CSS样式进行美化,使其不仅具有功能性,还具备吸引人的外观。这是精心设计的CSS消息提示...
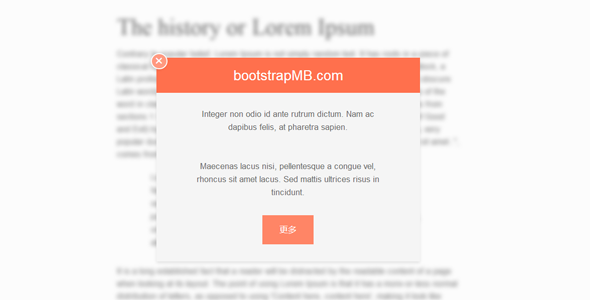
弹窗公告 cookie每天只弹出来1次
这套网站弹窗公告源代码,最大的亮点就是一天只会弹一次,这是因为本特效使用了cookie记录如果想要重复看效果,清除一次cookie记录就可以重新查看弹出效果了
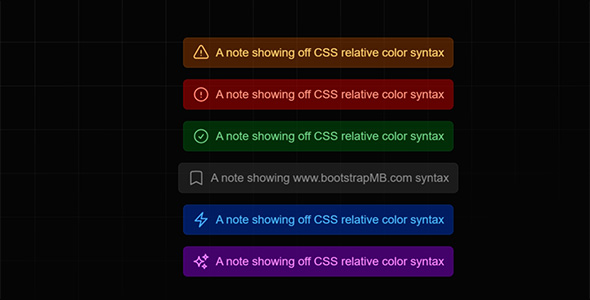
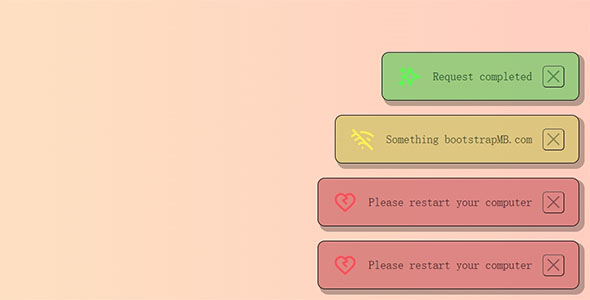
TToast.js自定义漂浮提示层
ttoast.js是一个轻量级、快速的JavaScript警报通知库,可以向用户显示不引人注目的类似toast的消息。TToast({text: 'Your message',font...
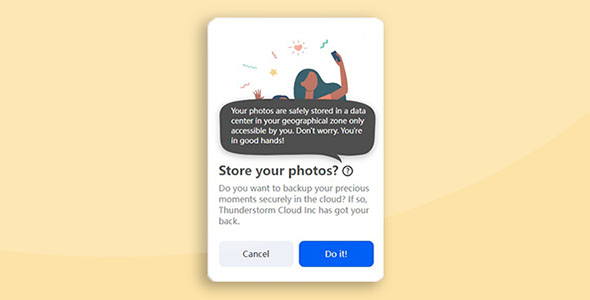
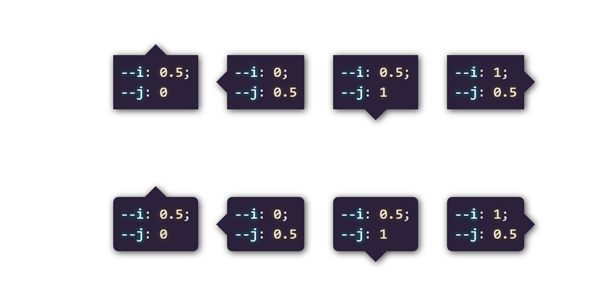
jquery文本描述提示插件
abTips基于jquery运行的文本描述提示插件。 提示框支持上下左右等多种定位,可自定义信息属性标签默认为abtext,也可直接选择获取title属性标签默认信息。支持跟随鼠标位置提示以及固定位置...
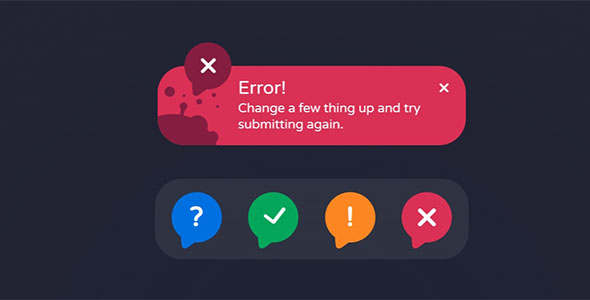
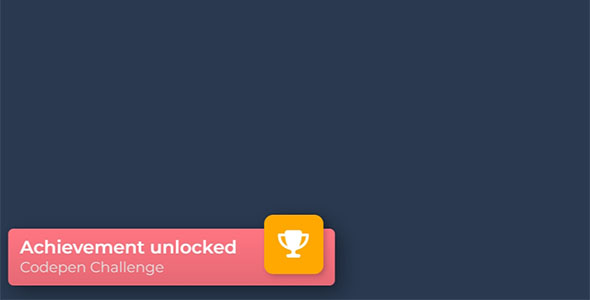
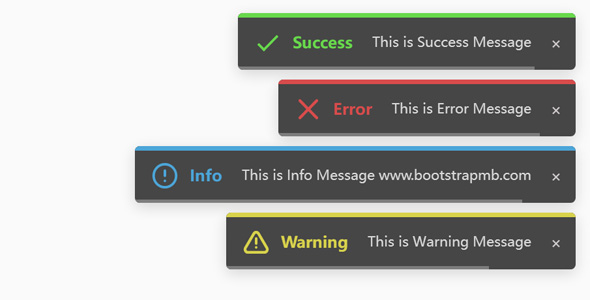
漂亮的Js消息提示插件beautyToast
beautyToast是一个快速、可定制的toast通知js插件,使用简单的方式来通知用户重要的消息。它具有时尚的外观,非常适合各种应用程序和网站。beautyToast.success({title...
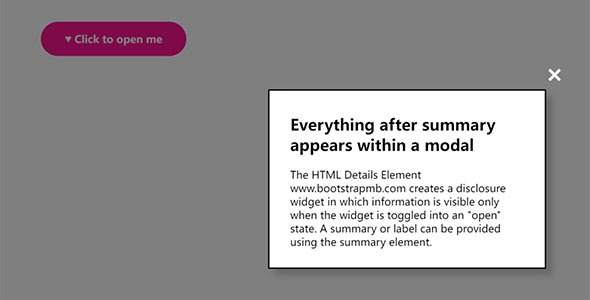
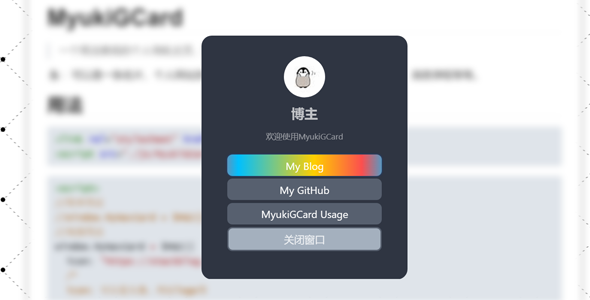
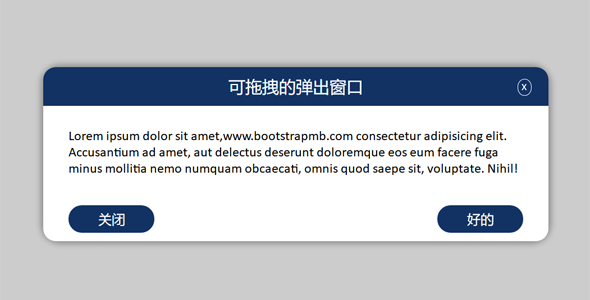
可拖动的弹出窗口插件FrostifyModal.js
FrostifyModal.js是一个 JavaScript 库,允许您从内联元素或直接在 JavaScript 中动态创建可拖动的弹出模态窗口。可配置的参数FrostifyModal.set({ti...