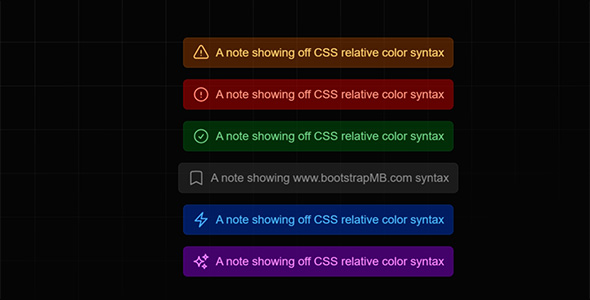
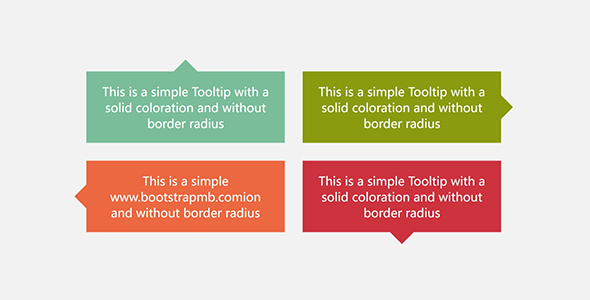
几种漂亮的CSS消息提示框样式
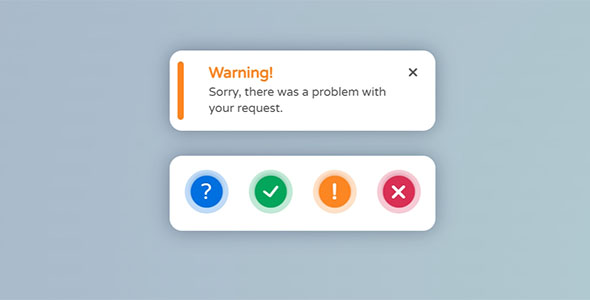
Alert Boxes是网页设计中常见的一种元素,用于向用户展示重要的信息、提示、警告或错误。这些提示框通常通过CSS样式进行美化,使其不仅具有功能性,还具备吸引人的外观。这是精心设计的CSS消息提示...
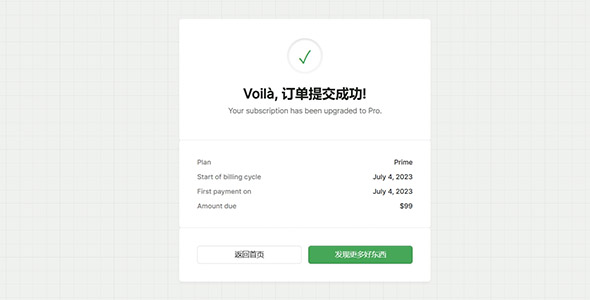
HTML+CSS弹窗公告样式代码
该代码创建了一个基本的弹窗公告样式,通过JavaScript控制弹窗的显示和隐藏。用户可以点击“打开弹窗”按钮来展示弹窗,并且可以通过点击弹窗右上角的关闭按钮或者点击空白区域来关闭弹窗。
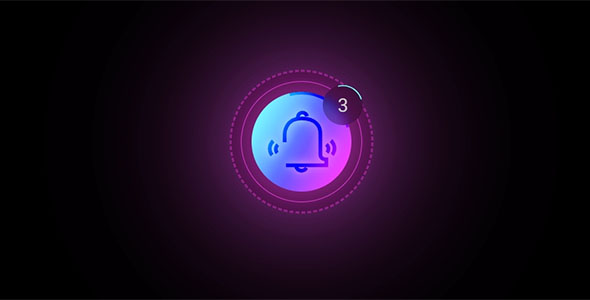
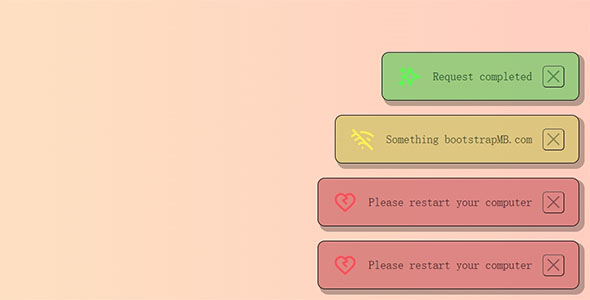
TToast.js自定义漂浮提示层
ttoast.js是一个轻量级、快速的JavaScript警报通知库,可以向用户显示不引人注目的类似toast的消息。TToast({text: 'Your message',font...
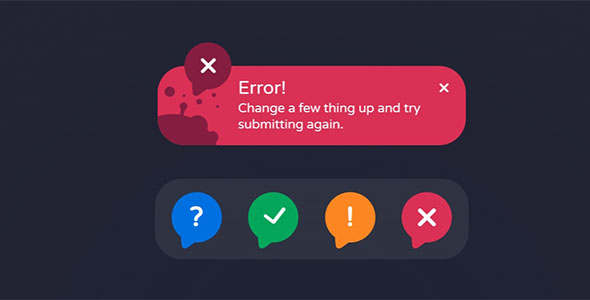
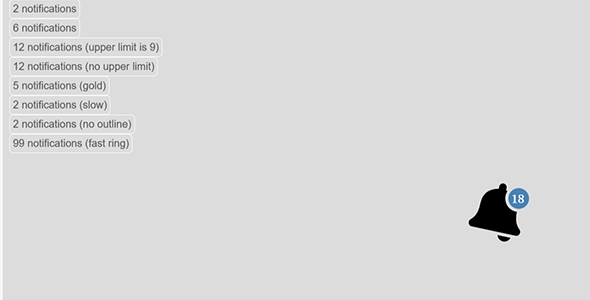
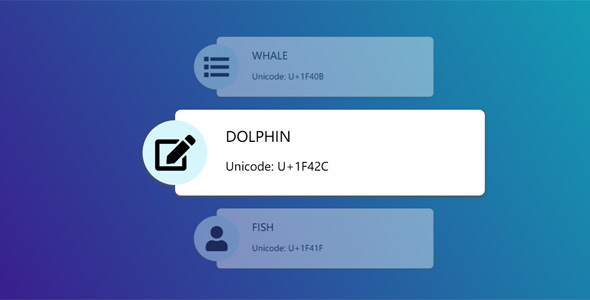
jquery文本描述提示插件
abTips基于jquery运行的文本描述提示插件。 提示框支持上下左右等多种定位,可自定义信息属性标签默认为abtext,也可直接选择获取title属性标签默认信息。支持跟随鼠标位置提示以及固定位置...