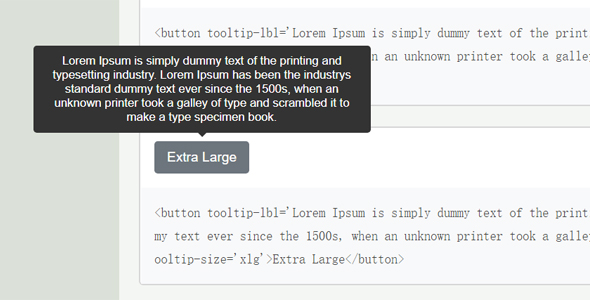
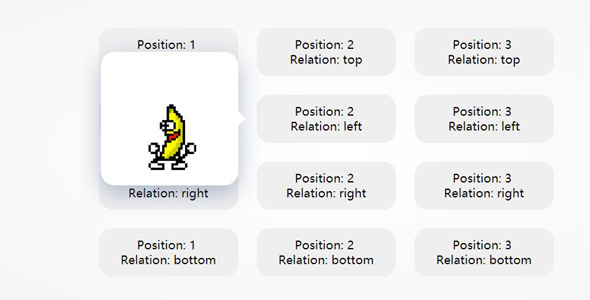
动画效果Tooltip气泡文字提示插件
使用纯JavaScript实现的提示工具网页插件,自定义元素高度,动画元素可定制。<mg-tooltip alert_decoration='' alert_hl_color=&...
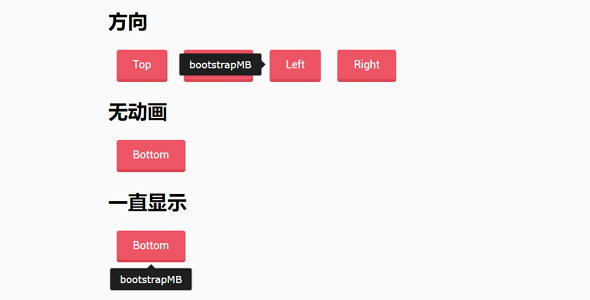
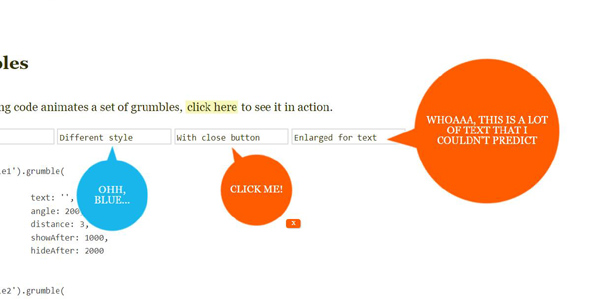
CSS实现的tooltip提示气泡类库
Hint.css是一个工具提示类库,用纯css / CSS3代码编写,允许您创建漂亮和动画效果提示工具在您的web页面上提示。主要特色轻量级,易于使用。基于CSS3动画过渡和转换。通过CSS类完全可定...
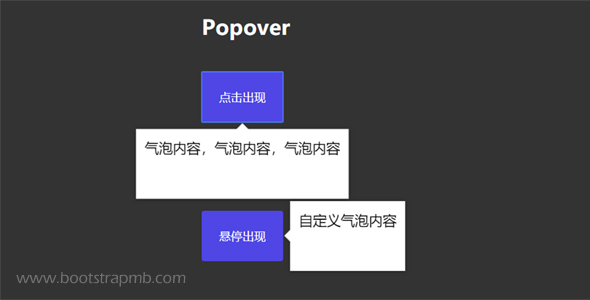
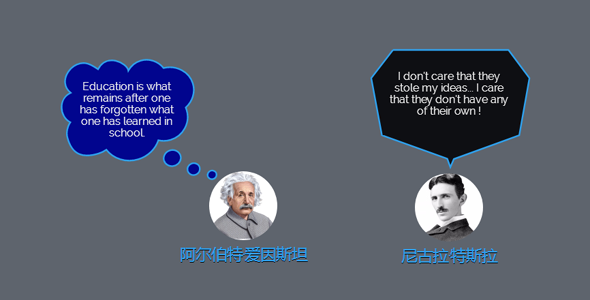
jQuery Tooltip工具提示插件
jQuery Tooltip工具提示插件。jTippy工具提示插件简单灵活,提供多种触发tooltip的方式,并提供丰富的操作api和参数,非常实用。
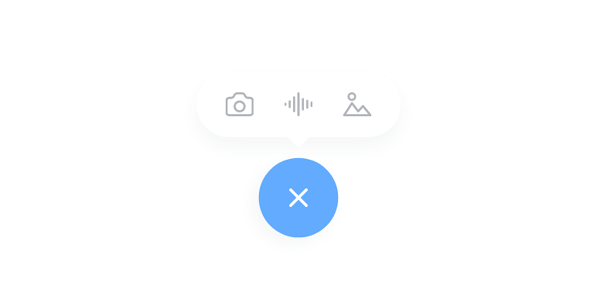
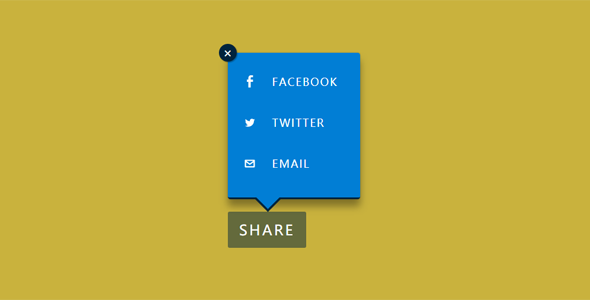
jQuery弹出气泡样式层分享
一款漂亮的jQuery弹出气泡样式分享按钮插件,这款分享按钮并没有很多社交网站的按钮图标,但是它的特点是点击分享按钮时,会以Tooltip弹出框的样式显示分享按钮,并且在弹出时伴随着左右摇晃的动画特效...
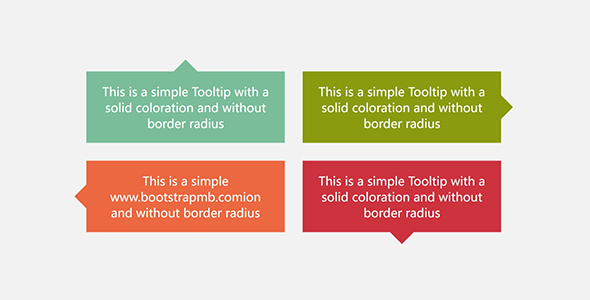
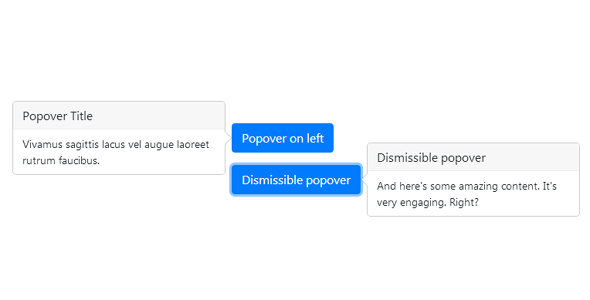
Bootstrap实现多种tooltip提示层插件
Bootstrap tooltip工具提示修改主题样式插件。通过该插件,可以修改bootstrap3和Bootstrap4的内置tooltip主题样式,生成各种颜色的漂亮的tooltip工具提示。