纯css3多级下拉导航条
纯css代码实现的多级下拉菜单导航条样式,这个导航菜单有漂亮的全屏背景图片,非常适合个性化的个人博客导航。另外二级子菜单拥有多种展开动画方式,有简单的淡入淡出,也有炫酷的折叠式展开。并且这款菜单时纯C...
jQuery圆形进度条插件
jQuery圆形进度条插件,多种数值显示方式的jQuery圆环进度条插件。该圆形进度条可以作为jQuery插件,也可以作为纯js插件来使用。它基于SVG,内置了多种漂亮的数值和外观显示方式。
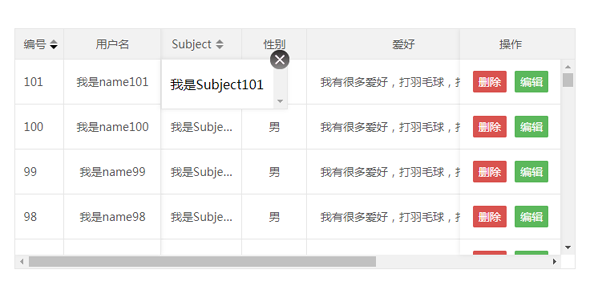
jQuery table插件锁定表头和首列
无法兼容所有浏览器,理论上支持H5的浏览器应该都可以(见谅)。 在IE8(H5的效果无效)、IE11、Edge、Chrome62、firefox57、360浏览器8.1(内核45)内测试均正常,其他浏...