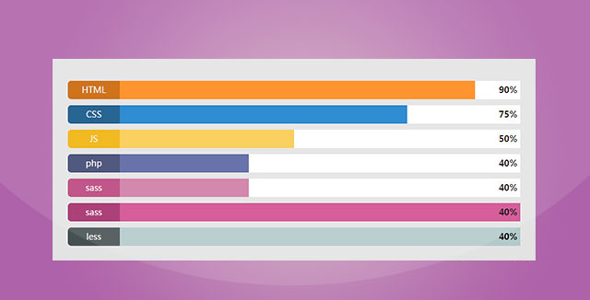
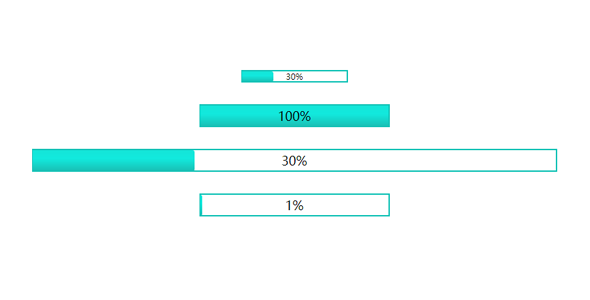
CSS3彩色加载进度条插件
一款jQuery+CSS3彩色百分比进度条插件,进度条的UI风格比较漂亮,进度实体部分有发光的动画特效。另外还有一个特点是,进度百分比会动态提示,让用户实时了解当前事件的进度情况,并且在结束时提示进度...
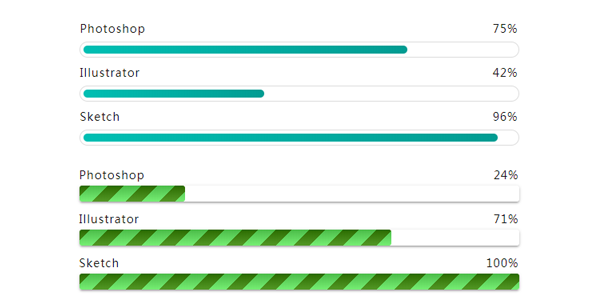
jQuery+CSS3代码3D进度条插件
一款带有阴影效果的进度条插件,外观看起来有着3D立体的视觉效果。另外进度条实体部分可以利用CSS3相关特性绘制任意效果的填充物,可以是渐变颜色,也可以是网格形状,同时我们可以动态设置进度条的当前值。
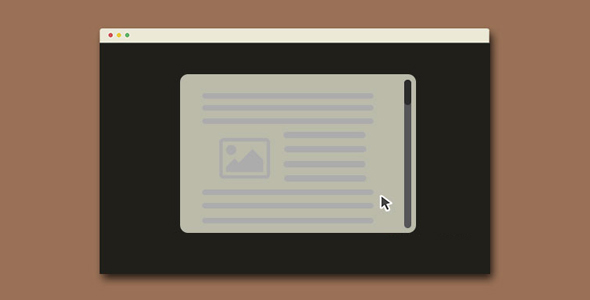
jQuery美化滚动条样式插件
使用jquery.nanoscroller.js滚动条插件美化滚动条的样式,使用简单方便是一款jQuery插件。$(".nano").nanoScroller();
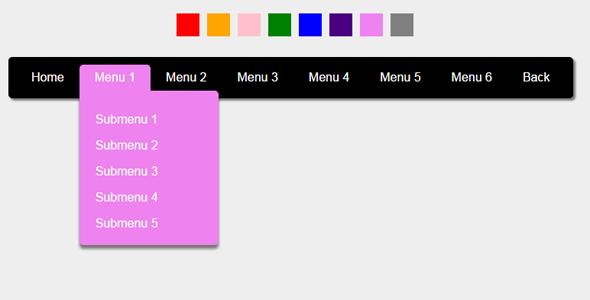
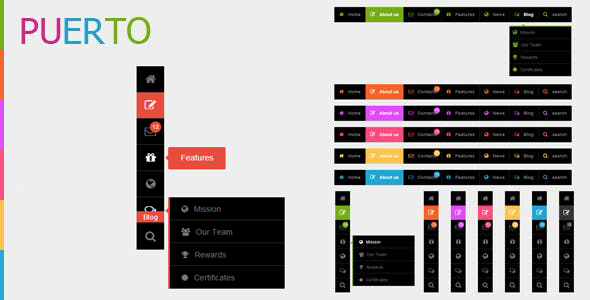
jQuery响应式导航条插件扁平
Alpha是一个简单的响应式导航菜单插件,适合移动设备&优化触摸屏。它遵循扁平设计的流行趋势,有一个简单但有用的和易于集成的设计。在移动设备上,液态布局水平导航菜单会变成垂直菜单。