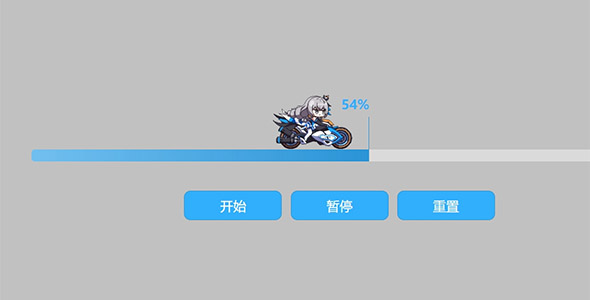
纯CSS实现的range拖拽范围效果
使用HTML的<input type="range">元素来创建一个滑动条(range input),并使用CSS来美化它的外观。要使用了WebKit浏览器的伪元素(例...
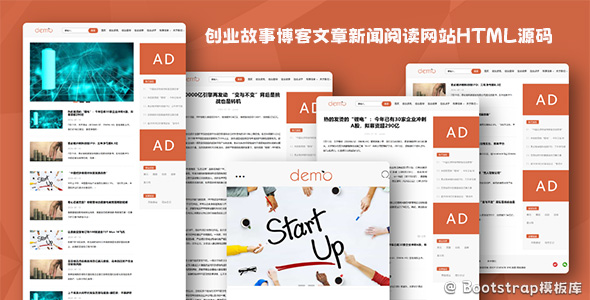
创业故事博客文章网站HTML源码
一套创业故事博客文章新闻阅读网站HTML模板源码,默认开设网站首页、创业资讯、创业指导、创业故事、创业点子、故事语录、关于我们等6个栏目,支持增删改栏目名。网站顶部是网站名和导航条,支持二级下拉子菜单...
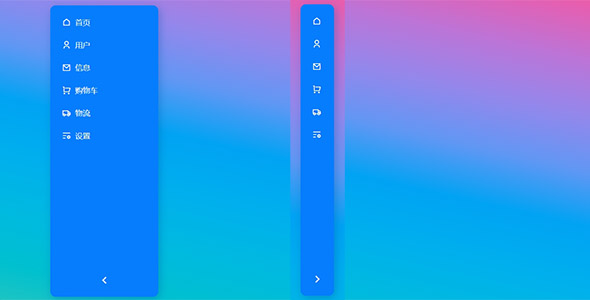
jQuery sScrollBar美化滚动条插件
一个简单且高度可定制的滚动条jQuery插件,旨在通过滚动条提供更多的内容。支持水平和垂直滚动条。 其响应式大小可自动调整滚动条以适应大小变化的容器。这使得该插件对于使用响应式布局调整大小的可滚动元素...
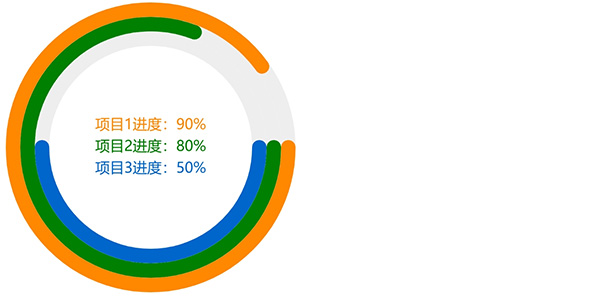
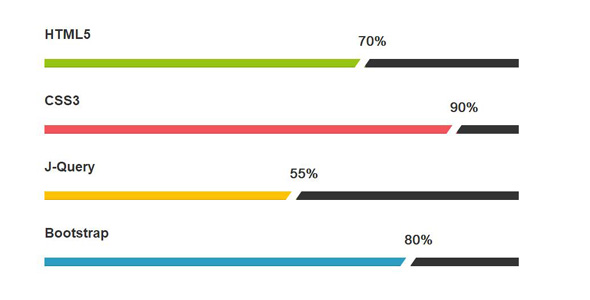
vue svg进度条组件
svg-progress-bar是一款基于circles项目二次开发的vue svg进度条组件。它零依赖,体积小,支持圆环和条形的进度条,并提供大量配置项来满足用户的各种需求。参数描述默认值可选值ty...