任务管理工具App移动端模板框架
Taskose是移动端任务管理工具HTML5模板,目的是完成待办事项列表并提高工作效率。 对于希望简化工作流程、促进沟通并集中精力高效实现目标的个人和团队来说,这套模板是理想的选择。 它是现代的,完全...
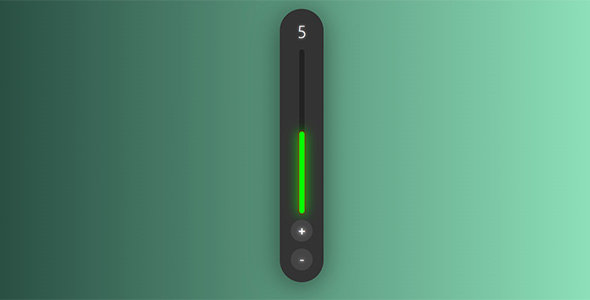
纯CSS实现的range拖拽范围效果
使用HTML的<input type="range">元素来创建一个滑动条(range input),并使用CSS来美化它的外观。要使用了WebKit浏览器的伪元素(例...
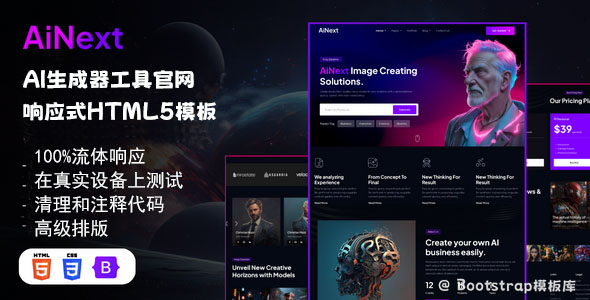
AI图像生成器网站HTML5模板
AiNext是一个专为AI图像生成器、OpenAI和ChatGPT、AI工具等设计的HTML模板。A精心制作的多用途、简约、华丽、多功能的AI生成器工具网站,具有敏锐的用户体验,可以构建现代且功能齐全...
多用途应用程序ui工具包
Metrica是多用途应用程序ui工具包。它具有完全响应性,可帮助您快速构建Web应用程序。精心设计和开发的布局、组件、元素、小部件和应用程序页面。简洁灵活的代码使您能够轻松自定义它。主要特色响应式布...
jQuery sScrollBar美化滚动条插件
一个简单且高度可定制的滚动条jQuery插件,旨在通过滚动条提供更多的内容。支持水平和垂直滚动条。 其响应式大小可自动调整滚动条以适应大小变化的容器。这使得该插件对于使用响应式布局调整大小的可滚动元素...
vue svg进度条组件
svg-progress-bar是一款基于circles项目二次开发的vue svg进度条组件。它零依赖,体积小,支持圆环和条形的进度条,并提供大量配置项来满足用户的各种需求。参数描述默认值可选值ty...
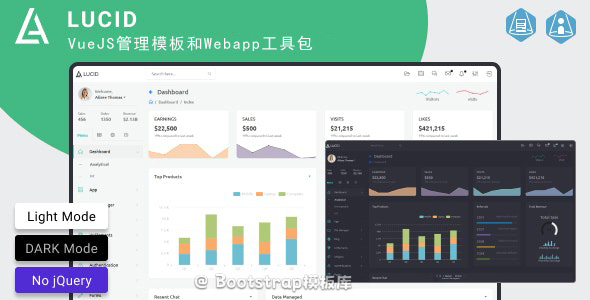
VueJS管理模板和Webapp工具包
Lucid是基于Vue.js构造的管理模板,流行的开源WebApp模板,它是基于Vue.js 2.6.X + Bootstrap 4.X框架的响应式管理后台模板。它利用与Vue布局标准集成的所有Boo...