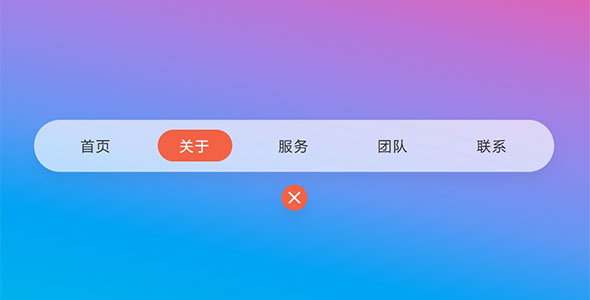
css+js制作动画导航菜单栏
一个带有动画效果的导航菜单栏,你可以使用HTML、CSS和JavaScript。一个简单的例子,展示了如何制作一个响应式的导航菜单栏,当用户点击菜单按钮时,菜单项会以动画的形式展开或收起。
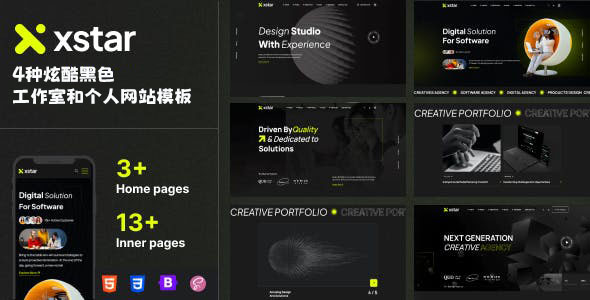
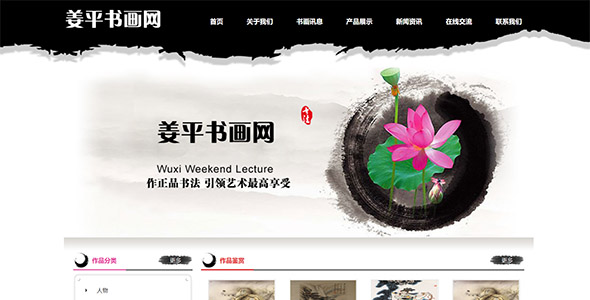
4种炫酷黑色工作室和个人网站模板
Xstar是一个多功能的创意机构和个人网站HTML模板。此模板适用于任何创意机构、设计师、数字机构、自由职业者、网页设计师、开发人员、服务、营销等,任何类型的商业或个人网站。主要特色4个超棒的主页HT...
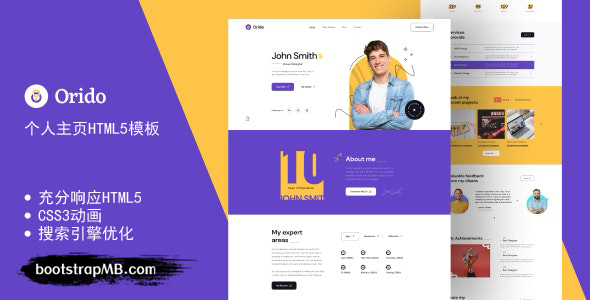
设计非常优雅和现代IT服务网站模板
Zeniqs是IT服务、IT技术的高级网页设计,模板可以被代理机构、企业、IT解决方案、网络工作室、saas、软件公司使用,具有超级友好的100%响应式布局。该模板带有一个创意,6个以上的主页设计布局...
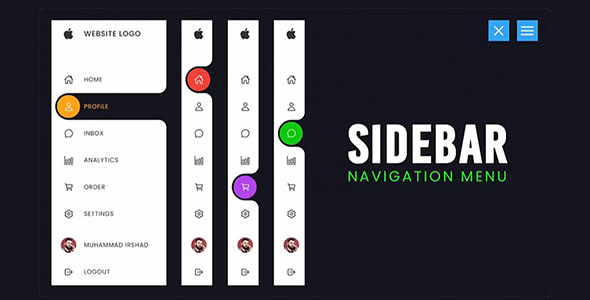
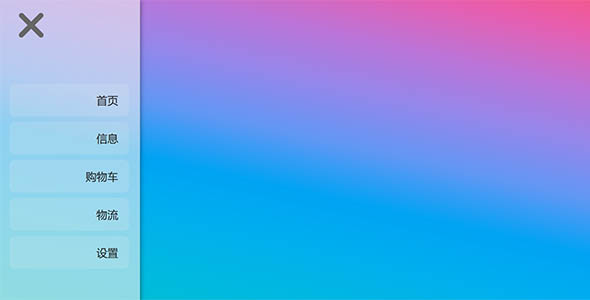
css+js菜单弹窗覆盖全页面
要创建一个使用CSS和JavaScript的菜单弹窗,使其覆盖整个页面,你可以按照以下步骤进行:HTML结构:定义一个按钮用于触发弹窗,以及一个弹窗容器。CSS样式:设置弹窗的样式,使其在默认状态下隐...
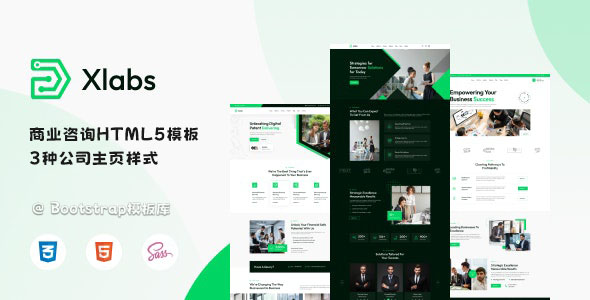
IT服务和商业公司网站Bootstrap模板
Wotech是IT服务HTML模板,如果您正在为科技企业考虑时尚的在线形象,那么这套Bootstrap模板是理想的选择。这套模板拥有一系列专业且视觉上吸引人的网站功能。采用最新的网络技术制作,以确保无...
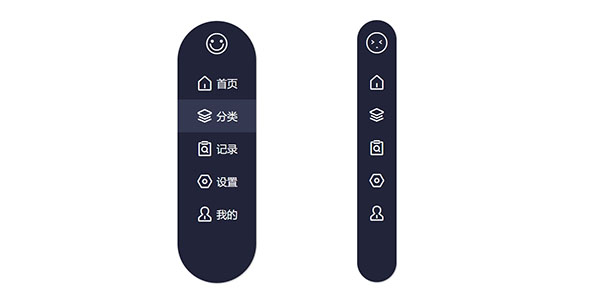
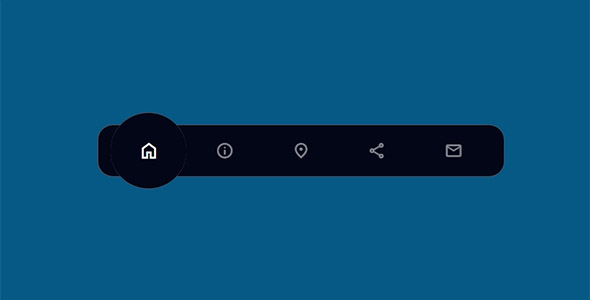
带动画的垂直导航菜单列表
使用CSS3中创建一个带有动画的垂直导航菜单列表,你可以使用transition或animation属性来添加平滑的过渡效果。在这个例子中,我们为菜单链接添加了一个简单的过渡效果,当鼠标悬停在链接上时...