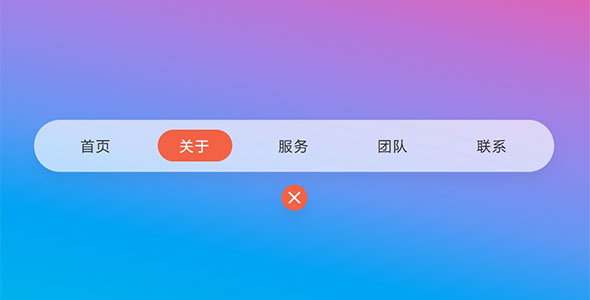
css+js制作动画导航菜单栏
一个带有动画效果的导航菜单栏,你可以使用HTML、CSS和JavaScript。一个简单的例子,展示了如何制作一个响应式的导航菜单栏,当用户点击菜单按钮时,菜单项会以动画的形式展开或收起。
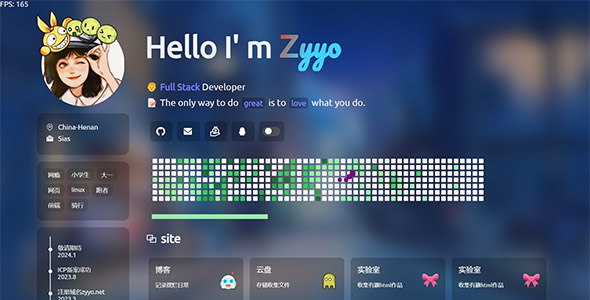
优雅的个人主页vCard网页模板
Nemu是一款具有现代、优雅设计的个人vCard模板。它是使用Bootstrap5构建的,在任何设备上看起来都很好看。模板的每个细节都是由专业设计师精心制作的。主要特色浅色和深色版本使用Bootstr...
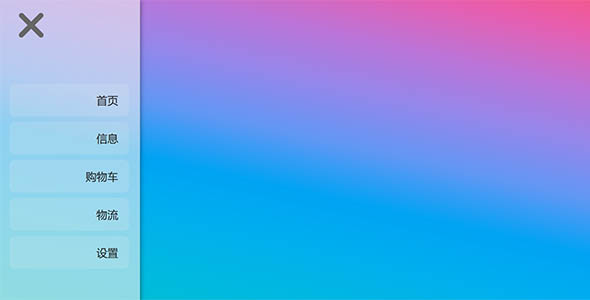
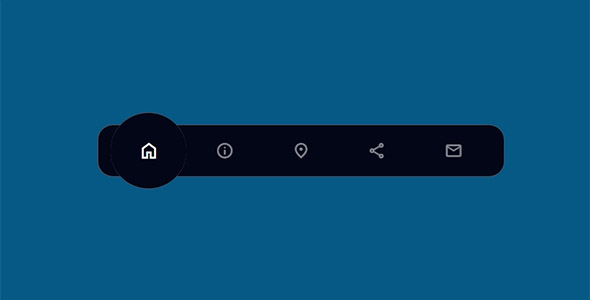
css+js菜单弹窗覆盖全页面
要创建一个使用CSS和JavaScript的菜单弹窗,使其覆盖整个页面,你可以按照以下步骤进行:HTML结构:定义一个按钮用于触发弹窗,以及一个弹窗容器。CSS样式:设置弹窗的样式,使其在默认状态下隐...
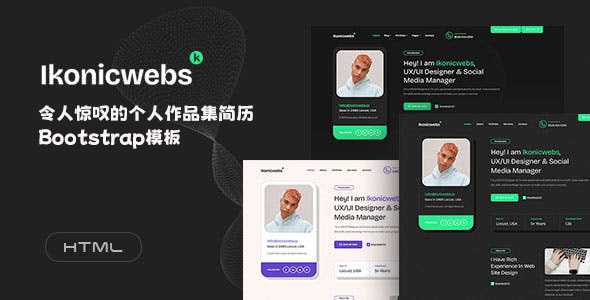
令人惊叹的个人作品集简历Bootstrap模板
Ikonicwebs是令人惊叹的个人作品集简历Bootstrap模板,在竞争激烈的在线形象世界中,可以让您的简历和个人作品集必须脱颖而出,以吸引潜在雇主、客户或合作者的注意力。这套HTML模板提供了一...
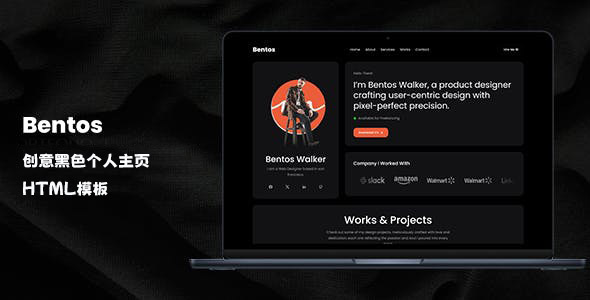
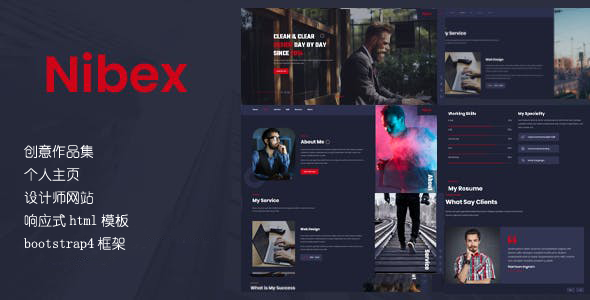
创意黑色个人主页bootstrap模板
如果您想知道如何建立您的在线作品集或简历网站,这个完美的HTML5模板是一个超级干净和超级专业的个人作品集模板。如果您是设计师、自由职业者或营销人员,那么Bentos适合您。 基于Bootstrap构...
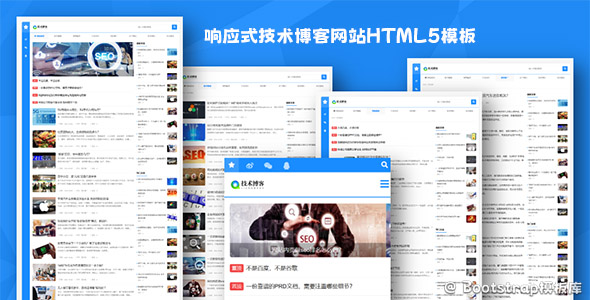
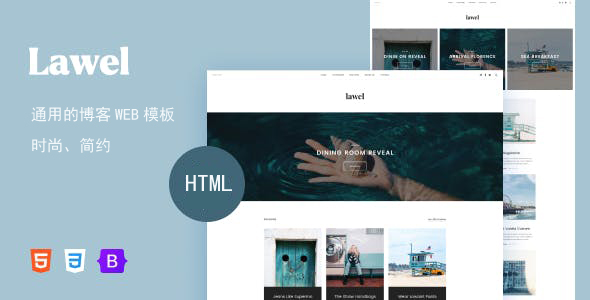
响应式技术博客网站HTML5模板
漂亮的HTML5博客类网站模板排版很简约,每个分类模块页面布局都差不多。这套响应式模板例子包含网站首页、技术教程、网络服务、行业动态、竞价推广、关于我们、联系我们、在线留言等页面。当然您可以任意修改。
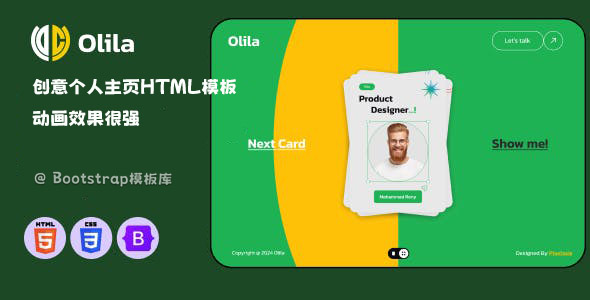
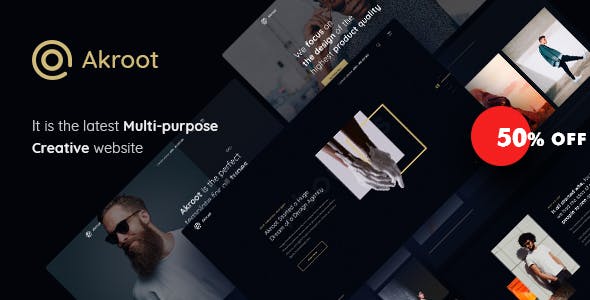
创意个人主页CSS3动画网页模板
Olila是一个精心制作的创意个人主页HTML模板,旨在展示您独特的才能和创意作品。凭借其时尚现代的设计,这套Bootstrap模板可以为艺术家、设计师、摄影师和创意专业人士提供了一个完美的平台,以优...
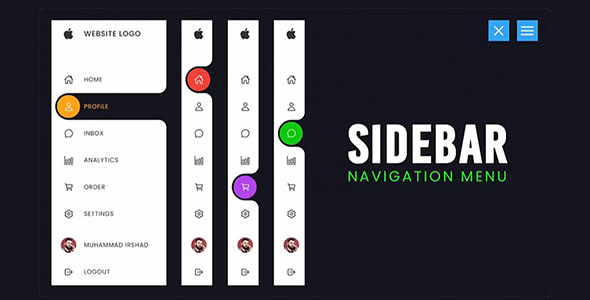
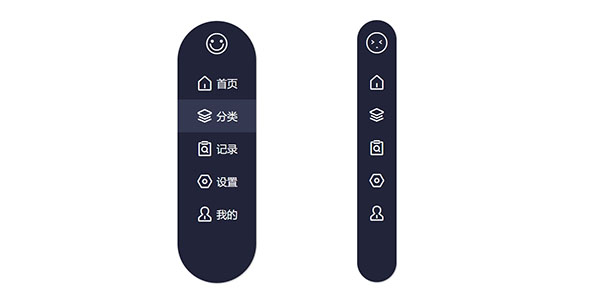
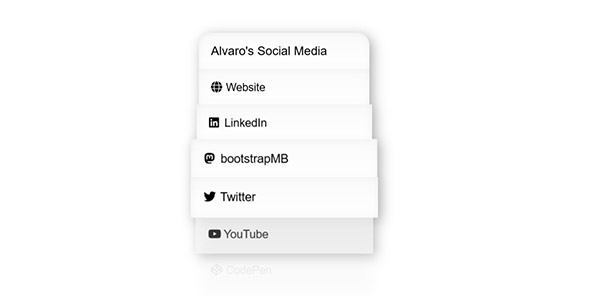
带动画的垂直导航菜单列表
使用CSS3中创建一个带有动画的垂直导航菜单列表,你可以使用transition或animation属性来添加平滑的过渡效果。在这个例子中,我们为菜单链接添加了一个简单的过渡效果,当鼠标悬停在链接上时...