Angular10管理系统模板UI框架
Bulona管理是基于Angular10+,Bootstrap4框架实现的管理系统模板。它有8个设计的仪表盘样式。强大的和开发人员友好的管理模板页面。收集与最新的jQuery UI组件和bootstr...
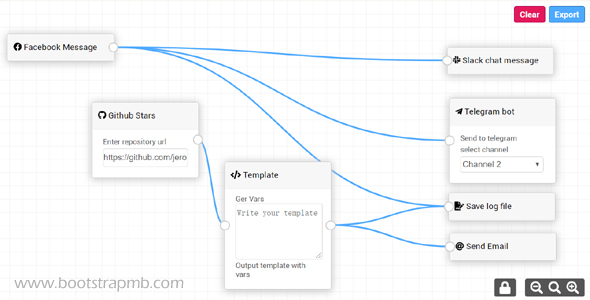
拖拽实现流程图Drawflow.js插件
Drawflow.js是动态生成的JavaScript库,通过拖拽实现一个流程图。更多API方法// get node from IDeditor.getNodeFromId(id)// get no...
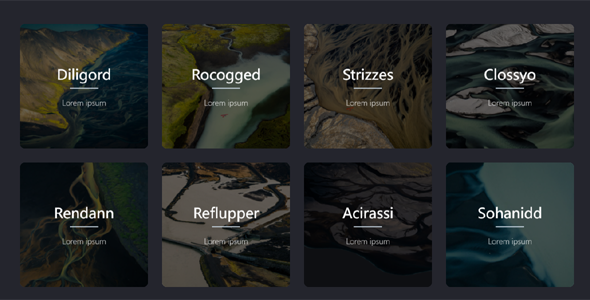
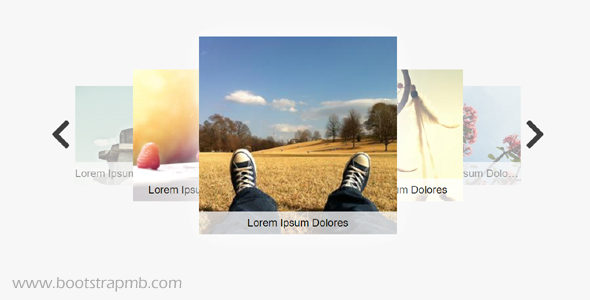
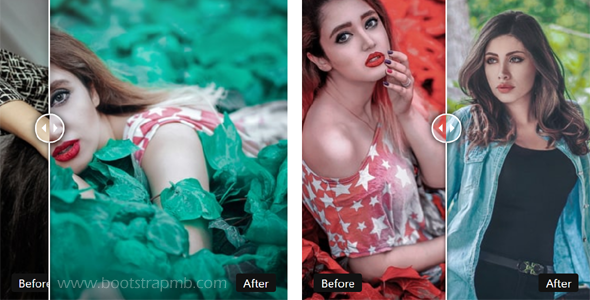
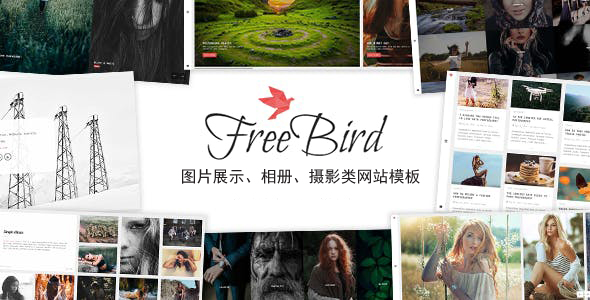
图片展示、相册、摄影类网站模板
FreeBird是一个完整的HTML5和CSS3图片类网站模板,基于流行的Bootstrap框架。模板适合摄影类图片展示网站。它看起来好与所有类型的设备(笔记本电脑、平板电脑和手机)。主要特色用HTM...
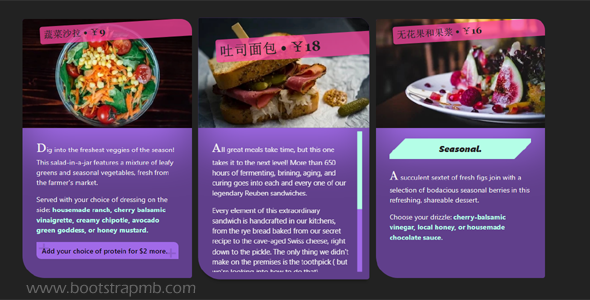
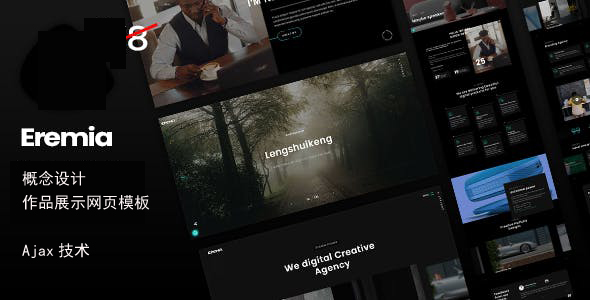
HTML5交互式设计图片集网页模板
Eremia是概念设计HTML5模板,创意机构和自由职业者、平面设计师、插画师、摄影师或者任何形式的创意作品展示,可以创建一个快速和简单与独特的方式展示创造性的项目。主要特色基于Bootstrap4....
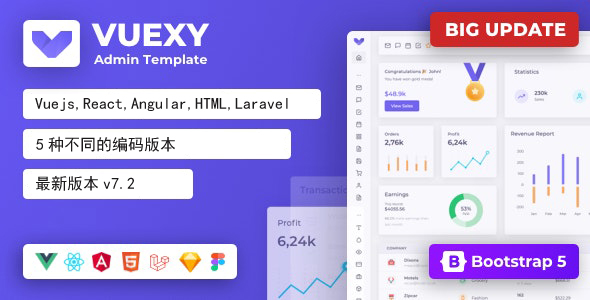
Vuejs+React+Angular+Laravel后台模板
Vuexy是强大的管理后台模板前端框架源码,包含5种编码方式Vuejs+React+Angular+Laravel+HTML5,适合大多数开发人员友好和高度可自定义的模板。当前最新版本为v7.2,体积...