Angular16管理后台模板框架源码
Skote是基于Angular16功能齐全的高级管理后台模板,开发人员友好的代码。我们没有在这个模板中使用jQuery,它是一个纯粹的Angular管理模板,具有可重用的组件。它是一个制作精美、干净且...
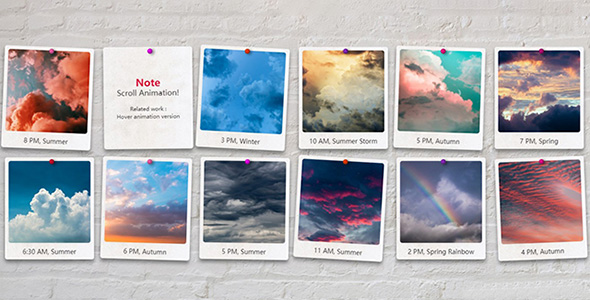
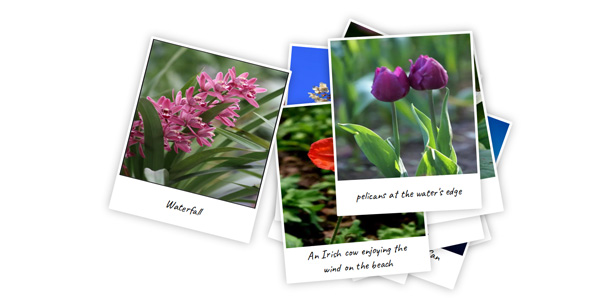
js和css3照片墙滚动摇摆动画效果
js和css3照片墙滚动摇摆动画效果。该特效中,通过HTML和CSS代码制作照片墙样式,并通过简单的JS代码使页面在滚动时,照片图片产生左右摇摆的动画特效,非常炫酷。
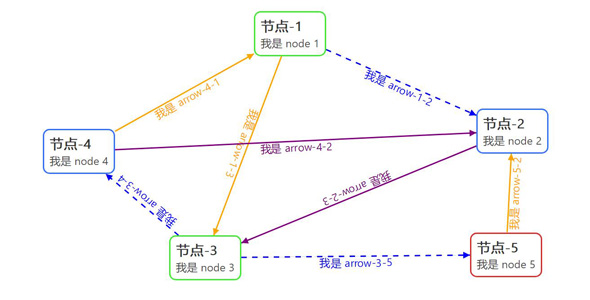
jQuery实现节点关系图可拖拽
一个简单的jQuery插件,它在网页上的HTML元素之间生成可样式化的SVG箭头以及附带的文本标记。目的是创建多个节点之间的连接,帮助说明链接的UI组件之间的关系、层次结构或序列。信息图、流程图、交互...