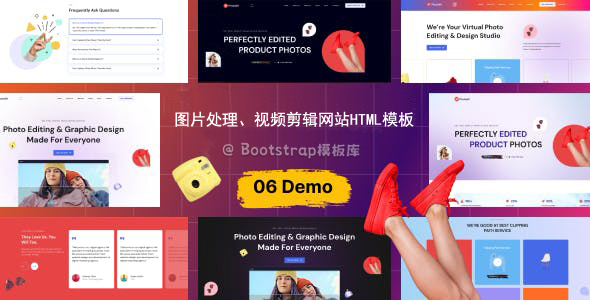
图像处理和视频剪辑网站HTML模板
Photodit是一个现代而干净的HTML5模板。此模板专为图片处理、视频剪辑等业务而量身定制的。此外它还适合提供其他服务的企业,可为您的企业带来应有的提升。时尚和专业的外观,遵循最新的 Bootst...
Vue滑块组件|vue-slide-bar
vue-slide-bar是一个简单的Vue滑块组件,可以用于选择范围,可以添加标签和自定义样式,支持预定义的最小和最大值。可用配置参数v-model:初始值(v-model),默认为0。min:最小...
vue-owl-carousel多图整体轮播组件
vue-owl-carousel是一个基于Vue的响应式轮播插件,灵感来源于jQuery插件owlCarousel。提供了类似于 owlCarousel的API和功能,同时结合了Vue的特性,使得它易...
Vue.js轮播图组件库
vue-carousel是一个基于Vue.js的轮播图组件库,提供了多种轮播图的展示方式,并且支持无限循环、自动播放、响应式等特性。丰富的参数配置adjustableHeight: 设置是否根据每个轮...