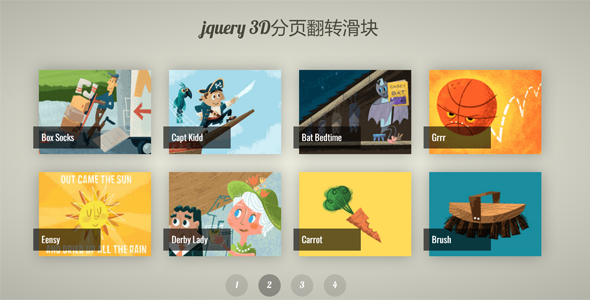
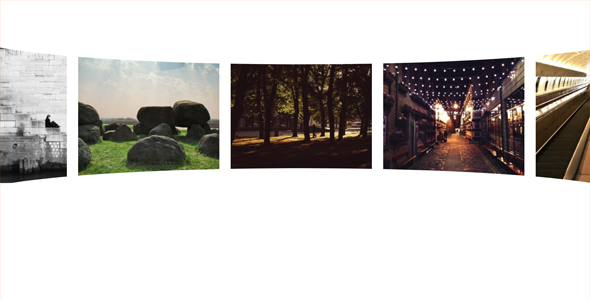
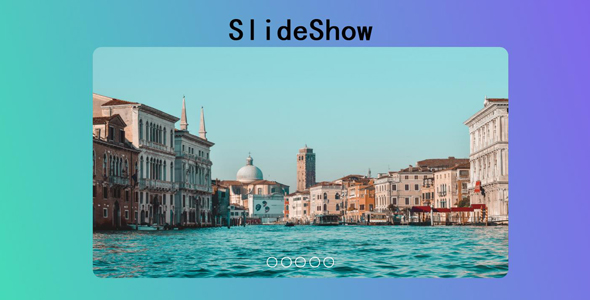
纯CSS轮播图效果SlideShow
纯CSS实现的轮播图效果SlideShow,没有使用任何JavaScript代码,使用圆点索引实现切换。完全基于HTML和CSS并且适用于现代浏览器的解决方案。
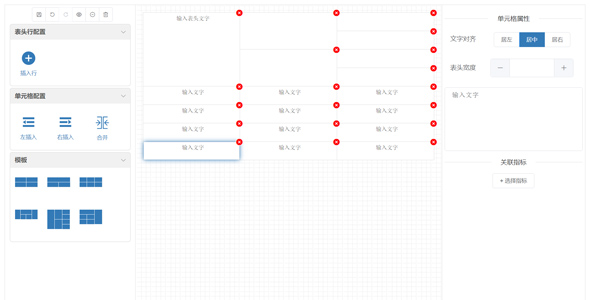
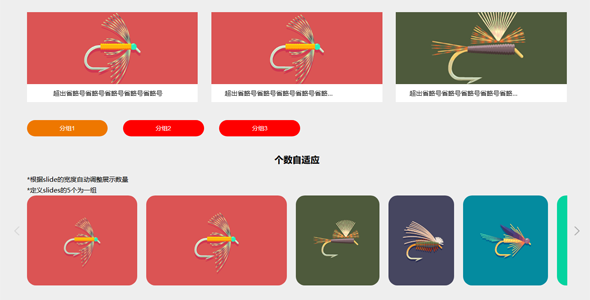
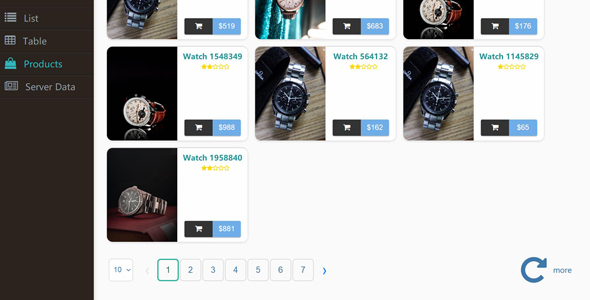
Js分页插件支持表格、列表、文本、图像
一个功能丰富的分页UI组件,利用HTML/JavaScript/CSS的强大功能创建更快、更轻松的分页数据。没有其他JavaScript框架依赖项。支持对任何类型的数据进行分页,例如表格、列表、文本、...
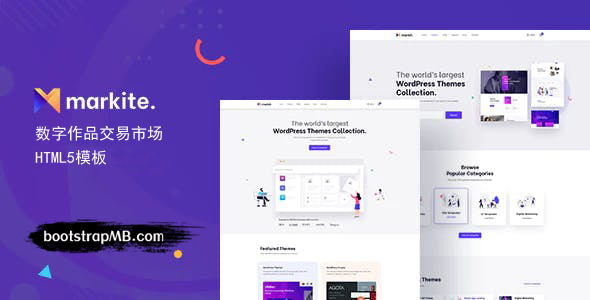
数字产品交易市场网站bootstrap模板
Markit是用于销售数字产品、服务等的数字市场HTML5模板,您可以销售照片、网站主题、插件、软件、音乐、电子书、字体、代码片段等数字商品。模板是多目的而开发的,基于最新技术的独特而简洁的设计,具有...